Order drafts
Order drafts are open orders which can be created by sales representatives on behalf of customers. Using impersonation, the sales representative can access personal prices, modify unit prices, and apply custom orderline discounts. The order draft can then be reviewed by the customer and converted into an order either by the customer themselves or by the sales representative through impersonation.
Read more about the order drafts feature on the Features page.
The feature is based on impersonation, so make sure this is set up before continuing - you can use this guide to set up impersonation on Rapido.

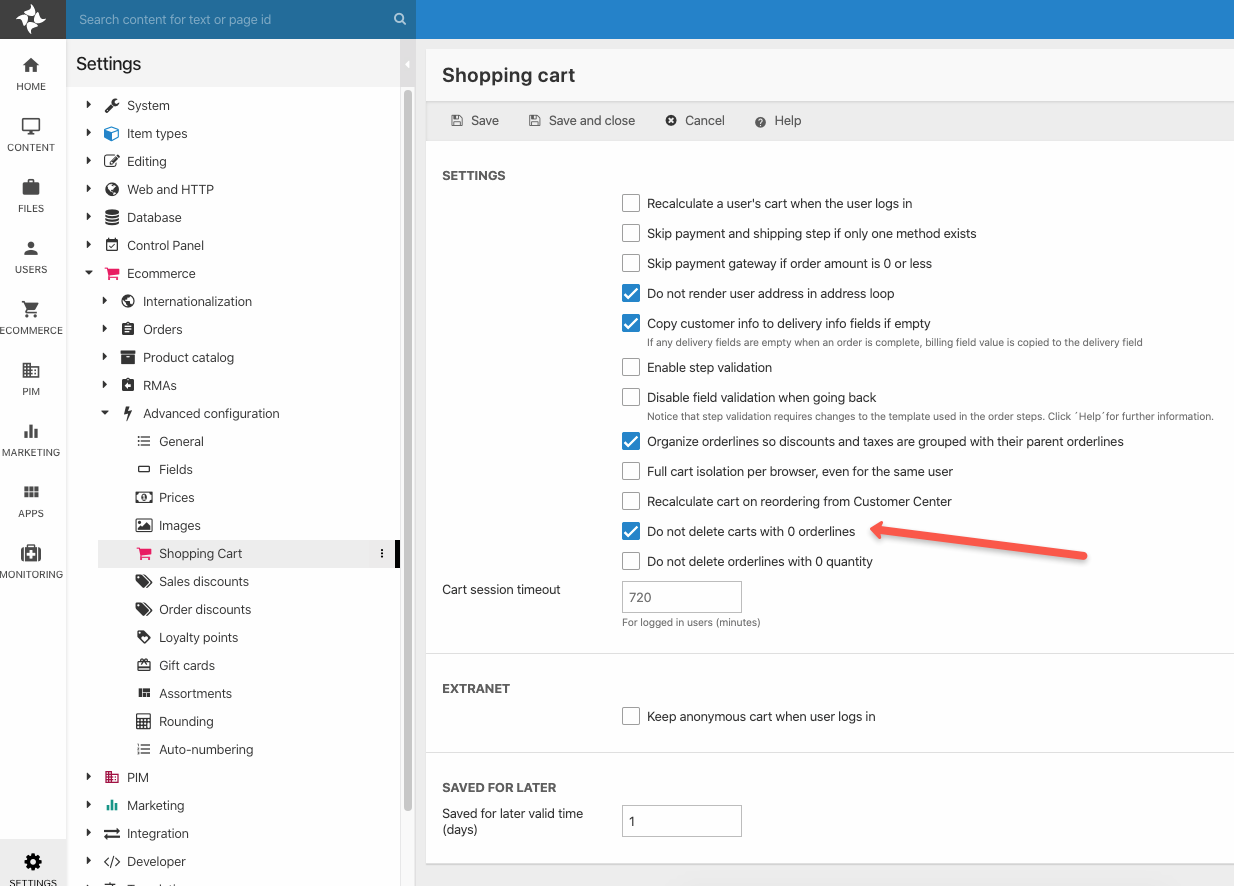
Before you can use order drafts in the customer center, you must go to Settings > Ecommerce > Advanced configuration > Shopping cart and check Do not delete carts with 0 orderlines (Figure 1.2).
This functionality makes it possible to have empty drafts available with 0 products when creating a new draft. If this is not enabled, your drafts will automatically be removed from the order draft list when they are empty.

Order draft list
Firstly, you will need to create a new page in the customer center to present the user with an order draft list.
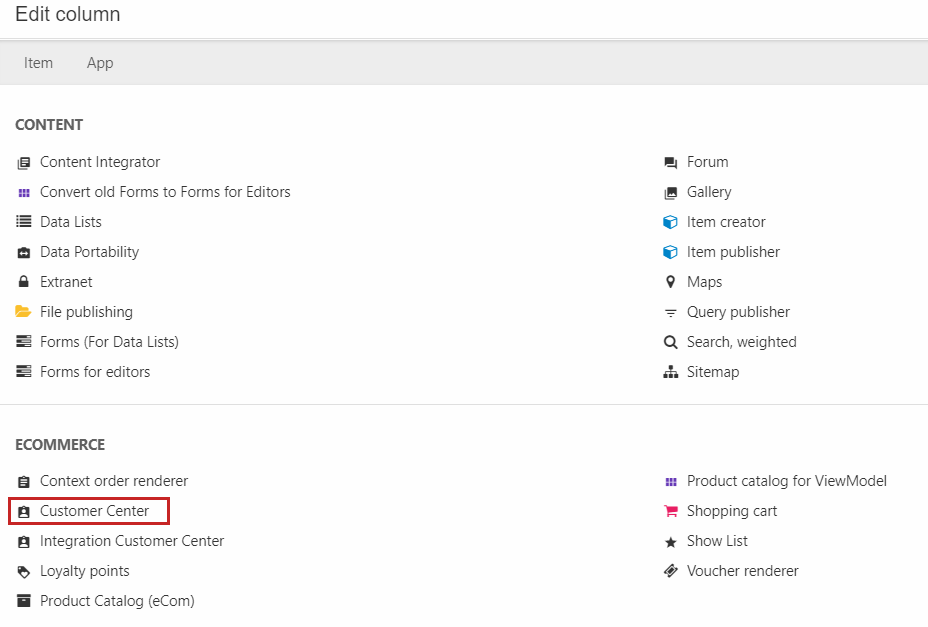
Create a new page, name it My order drafts and set it to Hide in menu. Enter Visual Editor and add an empty column with the App item type to an empty row. Attach the Customer Center app to it (Figure 2.1).
(For Rapido 3.2 and below, just add a simple paragraph to the page and attach the Customer Center app to it).

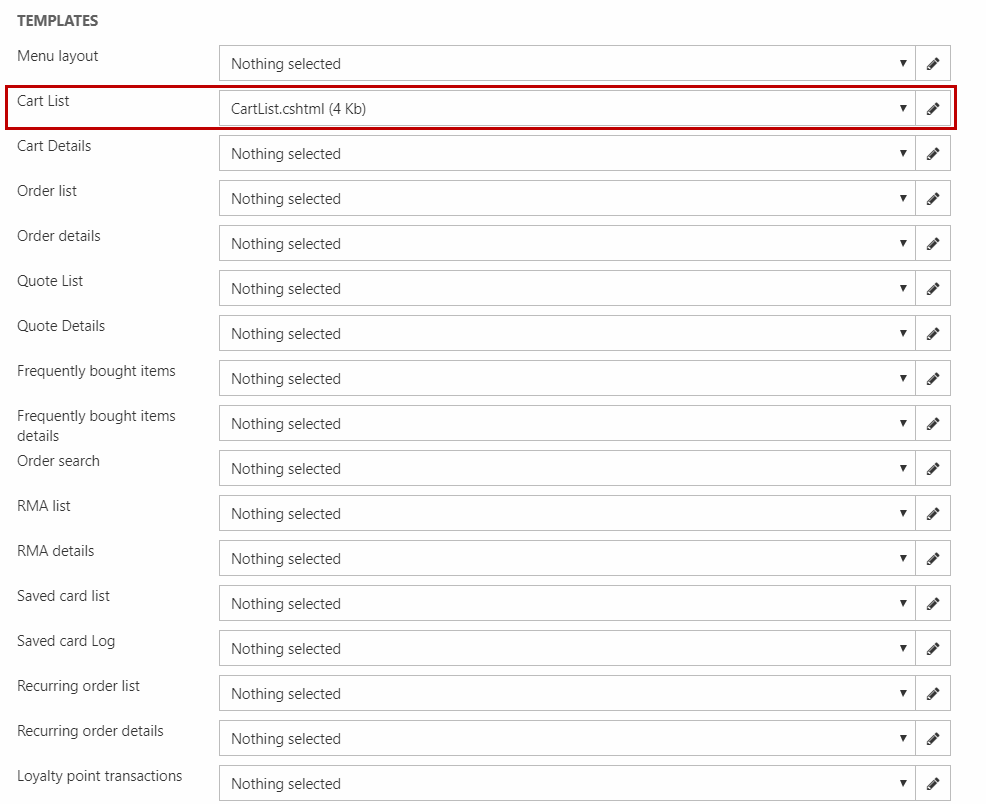
There are only two settings you need to change. The first is in the Templates section, where you must select the Cart List template CartList.cshtml (Figure 2.2).
The Cart list template is the only template that should be set. The default template for the other options should be non-existing, but if they do exist then set their template to Nothing selected.

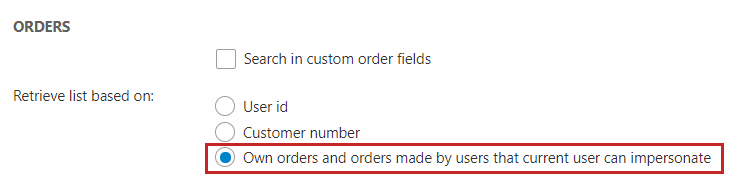
The second is in the Orders section, where you must set it to retrieve list based on Own orders and orders made by users that current user can impersonate (Figure 2.3).

Now, save these changes and go back to the page (exit Visual Editor). Enter the page properties and in the Options tab, click Navigation (Figure 3.1). Enter OrderDraft as the navigation tag.
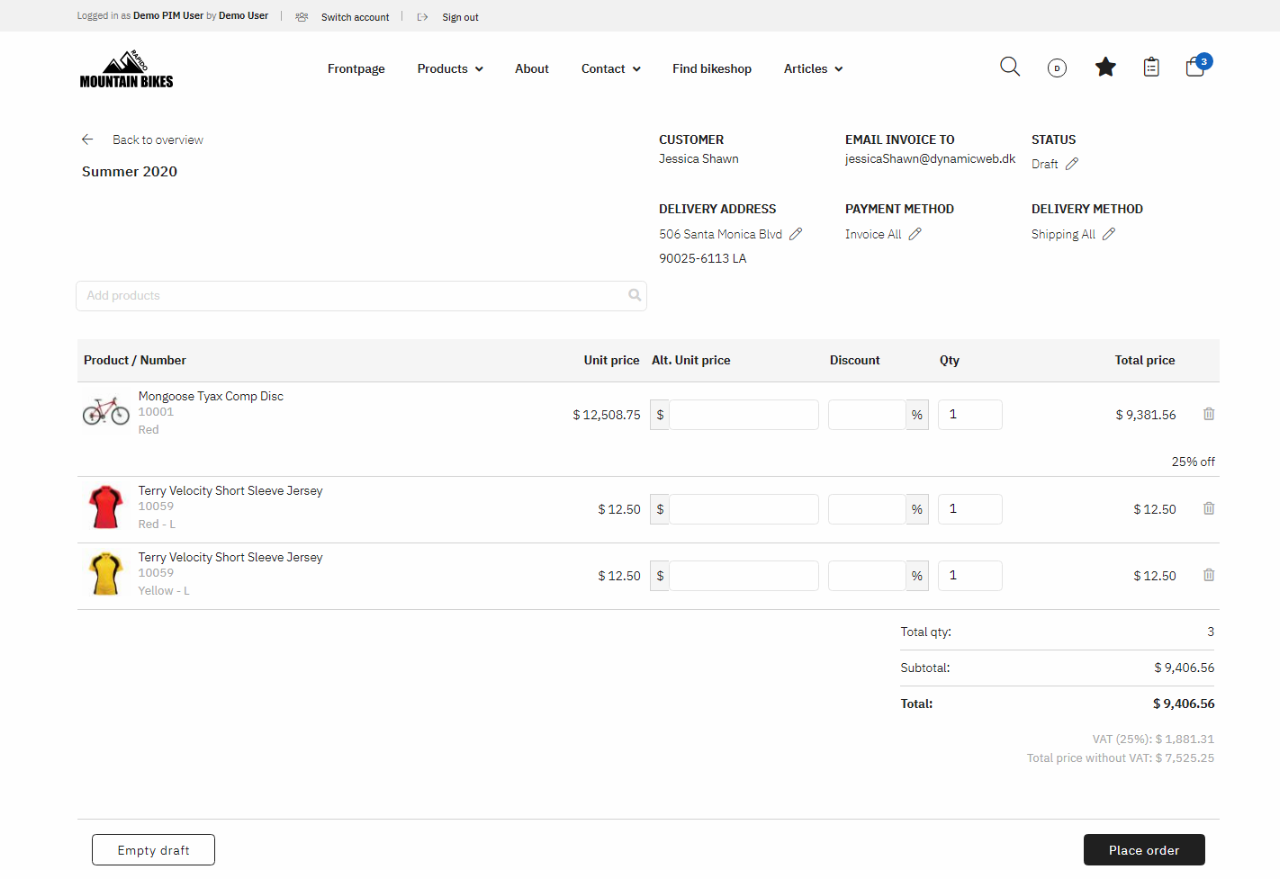
Order draft details
The details page of an order draft is rendered using the Shopping cart app. The order draft uses a separate checkout flow that must be configured in this Shopping cart app.
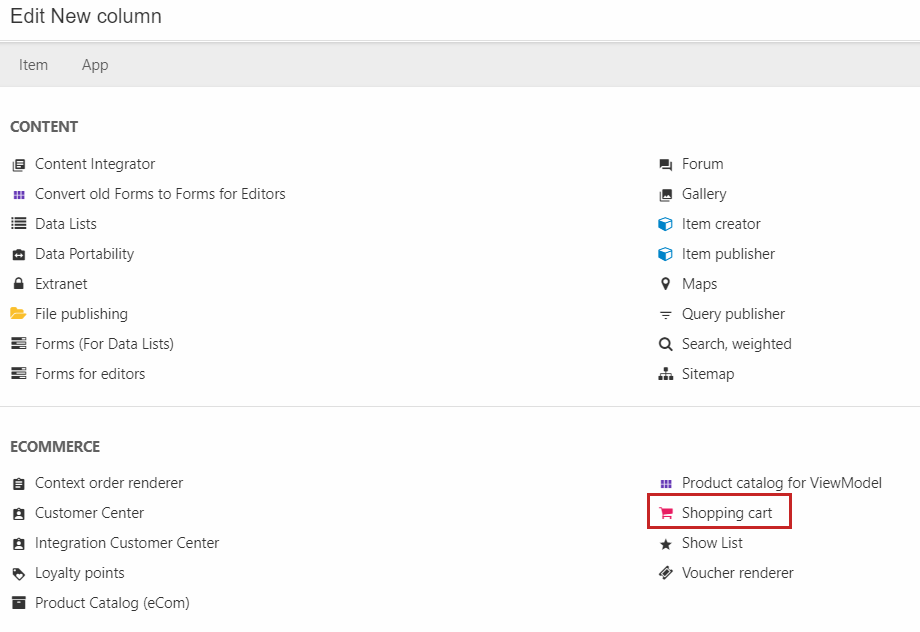
Create a subpage to the Order draft list page and set it to Hide in menu. Enter Visual Editor and add an empty column with the App item type to an empty row. Attach the Shopping cart app to it (Figure 4.1).
(For Rapido 3.2 and below, just add a simple paragraph to the page and attach the Shopping cart app to it).

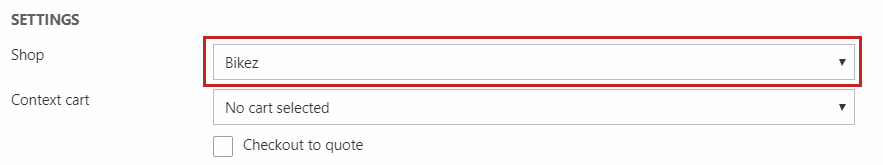
In the app settings, you must select your shop as shown in Figure 4.2.

Then under Steps, you must edit existing steps to match Figure 4.3. So, you should end up with the following steps:
- Details with the CartDetails.cshtml template
- Confirmation with the OrderConfirmation.cshtml template (optional step)
- Payment
- Receipt with the OnepageReceipt.cshtml template
Now, save these changes and go back to the page (exit Visual Editor). Enter the page properties and in the Options tab, click Navigation (Figure 5.1). Enter DraftDetails as the navigation tag.
