Setting up a Google Merchant product feed
Google Merchant Center is a tool for promoting your products through e.g. Google Adwords campaigns and more.
To integrate with the Google Merchant Center, you must set up a Google Product Feed.
A Google Product Feed is a webpage with product data in one of the formats supported by Google Merchant Center – .xml or .txt – and formatted in the way necessary for Google to read the feed.
You can read more about the Google Merchant Center, and about data feeds specifically at the Google Merchant Center help pages.
Here’s how to set it up in Dynamicweb.
Creating and configuring a page for the feed
To get started with creating a Google product feed:
- Create a new page in your content tree and name it Google Feed
- Open the page properties
- Uncheck all the accessibility options and set it to Hide in menu (Figure 2.1)
- Save the page properties

Adding an Ecommerce Product Catalog to the page
On the new page,
- Create a new paragraph
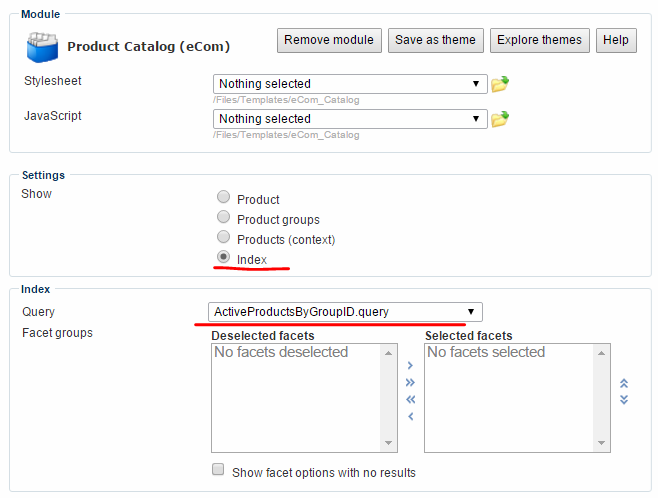
- Attach a product catalog module
- Select the products you want to publish – all products in a shop, specific product groups, or a custom query from one of your indexes (Figure 3.1).
Save the module settings and the paragraph once you’re done.

Creating an XML Layout template
Since the page is an RSS feed, you need to create an RSS layout to match it.
Create an empty RssFeed.xml layout file in the designs folder for your website. It could look like the following example:
I.e. a normal RSS feed XML document without the items and with the Google shopping namespace added.
The channel node is decorated with Dynamicweb content placeholder attributes and settings.
On the settings attribute the default module template is specified, and a new setting, removeid, is set to true. The removeid setting tells the layout parser that it should remove the ID attribute of the channel node.
Make the page an RSS feed
Next, you need to make the Google Feed page an RSS feed:
- Go to the page properties of the Google Feed page
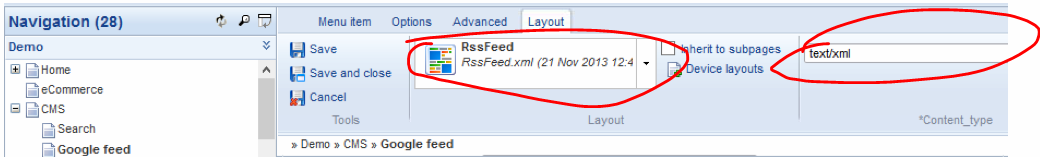
- Go to the layout tab (Figure 5.1)
- Select the RssFeed.xml layout in the layout dropdown
- From the content type dropdown, select text/xml as the custom content type

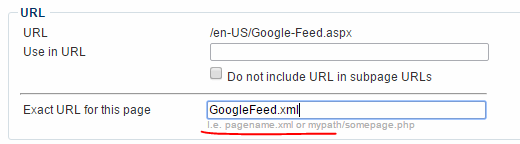
In the page properties > URL settings area, enter GoogleFeed.xml in the Exact URL for this page field (Figure 5.2) – Google requires the feed to be named .xml.

The page now looks like an XML file, the response content type is XML and the output has the beginning of an RSS feed.
Viewing the page in frontend, however, will still result in a browser error; the page is served as an RSS feed, but the content of the channel node (with the content placeholder dwcontent) is still HTML, since it’s based in the default product list template.
Publish products to the RSS feed
To change the module output to play nice with your RSS feed page, you need to create a couple of new templates:
- In the Files/Templates/Designs/YourDesignName/RssFeed/Paragraph folder, create a new template and name it ModuleOnly.html. In the file, add the <!--@ParagraphModule--> tag ONLY.
- This will make sure that only the module output is shown from the paragraph. You don’t need to apply the template to the paragraph with the product catalog attaches, as it was set as default template on the content placeholder in the RssFeed.xml layout file you created.
- In the /Files/Templates/Designs/YourDesignName/RssFeed/eCom/ProductList folder, create a new template and name it RssProducts.html.
- This template should contain a loop rendering your RSS feed items. You can add markup similar to Figure 6.1, but please check the current Google Merchant attribute requirements documentation to make sure you follow the guidelines appropriate for your scenario.
To use the RSSproducts.html file to publish your products to the RSS feed:
- Go to the GoogleFeed page
- Open the Product Catalog settings
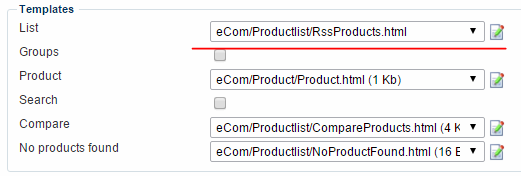
- In the templates section, select the RssProducts.html template as your list template (Figure 6.2)
- Save your product catalog settings

And that’s it – your feed is now ready for integration with Google Merchant Center.
