App
With the app item type you can create a column with an app attached. Rapido currently supports the following apps:
- Product Catalog
- Forms for Editors
- Extranet
- File Publishing
- Gallery
- Maps
- Search, weighted
- Sitemap
The icon for the app item type looks like Figure 1.2.
In the settings (Figure 1.3) for the item type, you can:
- Provide a title (can be hidden from the frontend result)
- Change the styling using the
- Inner padding size and position
- Horizontal and veritcal alignment
- Background and text color
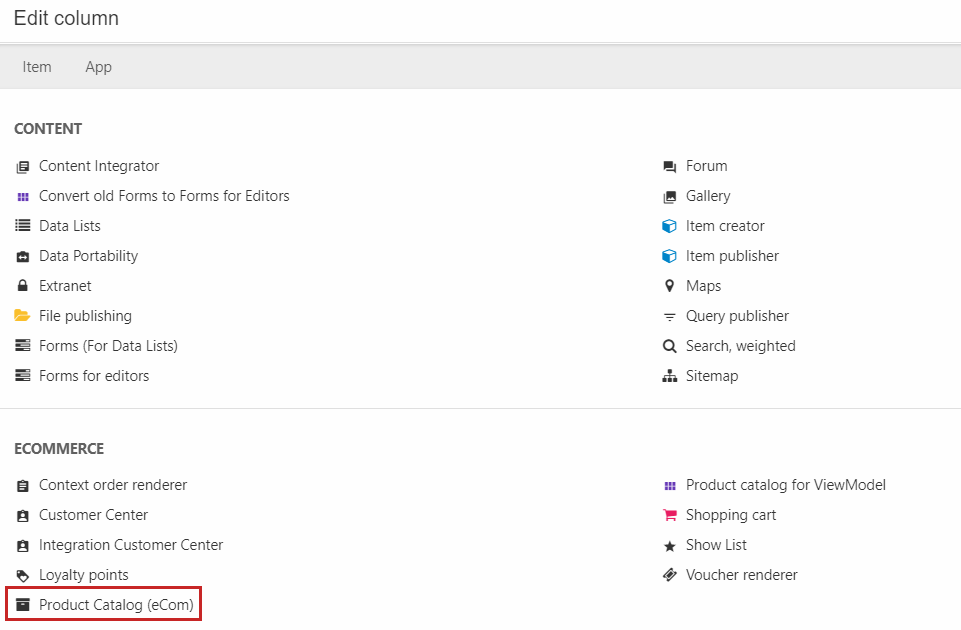
Then, click App in the ribbon bar (Figure 2.1) to see an overview of the available apps. Select one to attach it to the column.
Below, you'll find information about the mentioned apps.
We recommend that you change the row height (in the row settings) to Auto for the row containing the app. This is because the height may vary a lot depending on the app and the content it will show.
For more information about these or other apps, see the general Dynamicweb 9 documentation.
Product Catalog app
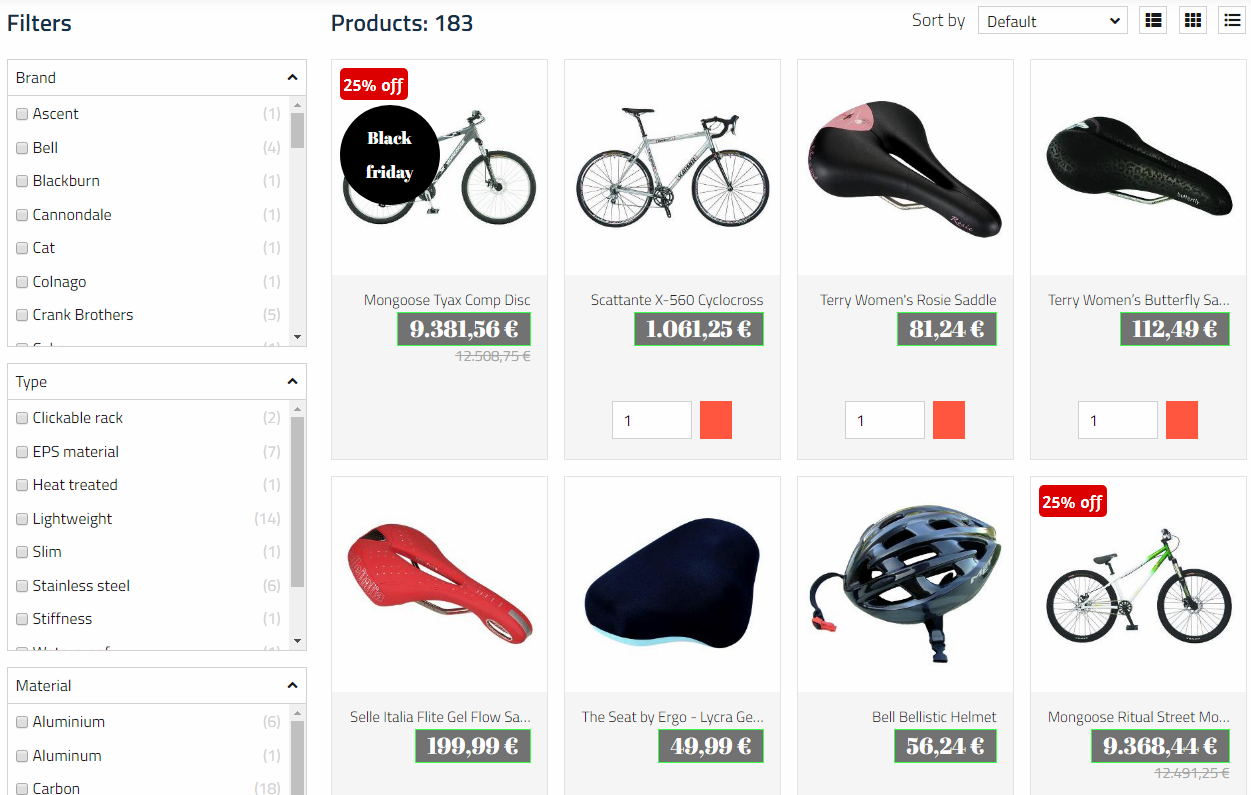
In Rapido, the product catalog is rendered with the Product Catalog app using the Index option.

Add an empty column with the App item type, and then go to App and attach the Product Catalog app (Figure 3.2).

In the first settings under Show, choose the Index option (Figure 3.3).
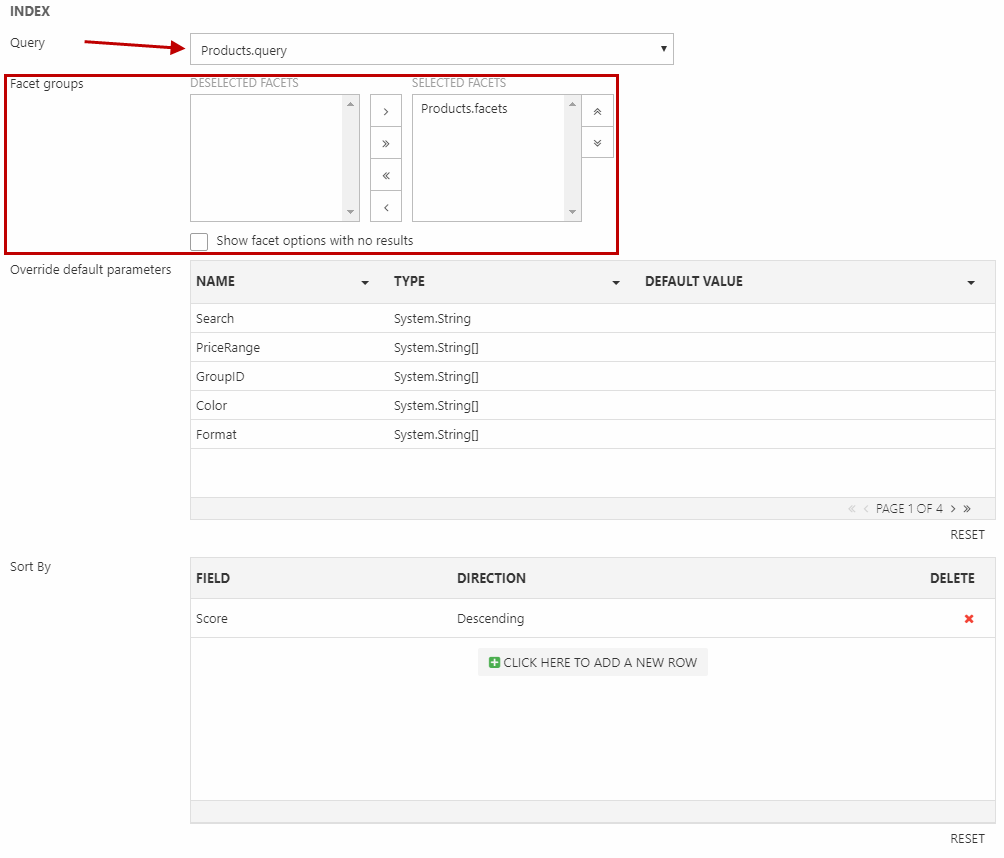
This will give you access to the specific Index settings (Figure 4.1). Select your products query you have set up in Repositories to render your products.
You can also:
- Select facets connected to the specific query to filter the products in frontend with
- Choose to override default parameters with input from filtering or search in frontend
- Sort the products

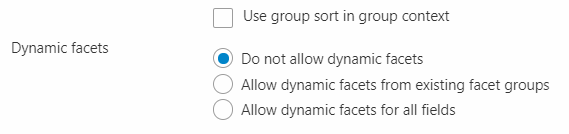
Below you have the option to use the group sort in group context. You can also allow dynamic facets from either existing facet groups or for all fields.

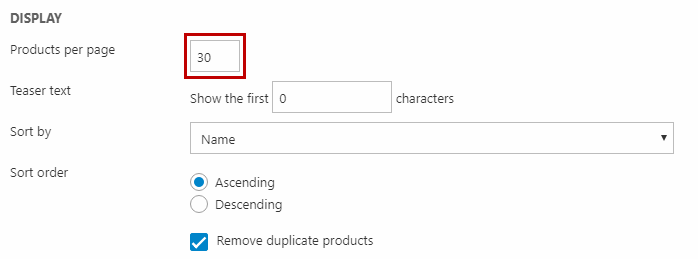
In the Display settings (Figure 5.1), you can set the:
- Number of products per page
- Number of characters shown of each product's teaser text
- Sorting of the products
You can also choose to remove duplicate products.

The Templates settings (Figure 5.2) are a bit different from the usual Product Catalog app's settings. The difference is that in Rapido, you can set the template for the:
- Product list and the list feed
- Product and the product feed
You can also change the template for the search and compare function and for No products found.
The List template and the List feed template can be changed to serve a specific purpose e.g. as a product list in a newsletter.
You can follow a guide to set up a product catalog from scratch in Rapido here.
For more information about the Product Catalog app, see the general Dynamicweb 9 documentation.
Forms for Editors app
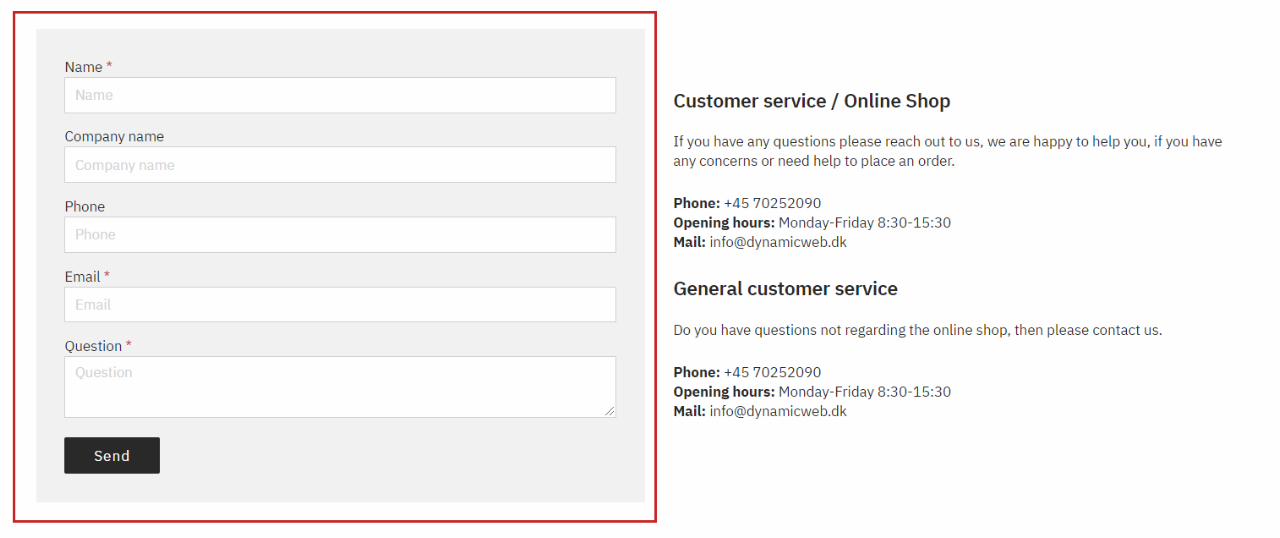
Rapido supports the Forms for Editors app functionality providing a form in frontend where users can submit data like messages, registrations, etc. This is used e.g. on the contact page (Figure 6.1).

The Forms for Editors app is used to select layout templates and set up e-mail notifications. The form itself is created in the Apps area - read more here.
A simple contact form like the one used in Rapido, has the following app configuration.
In the Form settings (Figure 6.2), the Contact form has been selected along with the template Default.cshtml. The text on the submit button can be changed.
The email notifications are set up in the Email section (Figure 6.3).
Here, the following has been configured:
- The email subject for the notification
- The sender name, email and reply-to email are retrieved from the Email field in the form
- The recipient email(s)
- A template providing the text in the email (and thus the text field here can be left empty)
You can use the Receipt section to send an email receipt to the user who submitted the form. The email will contain the same data they submitted. Here, you cannot enter the recipient email manually, so the form must have an email field.
For more information about Forms for Editors and the app settings, see the general Dynamicweb 9 documentation.
Extranet app
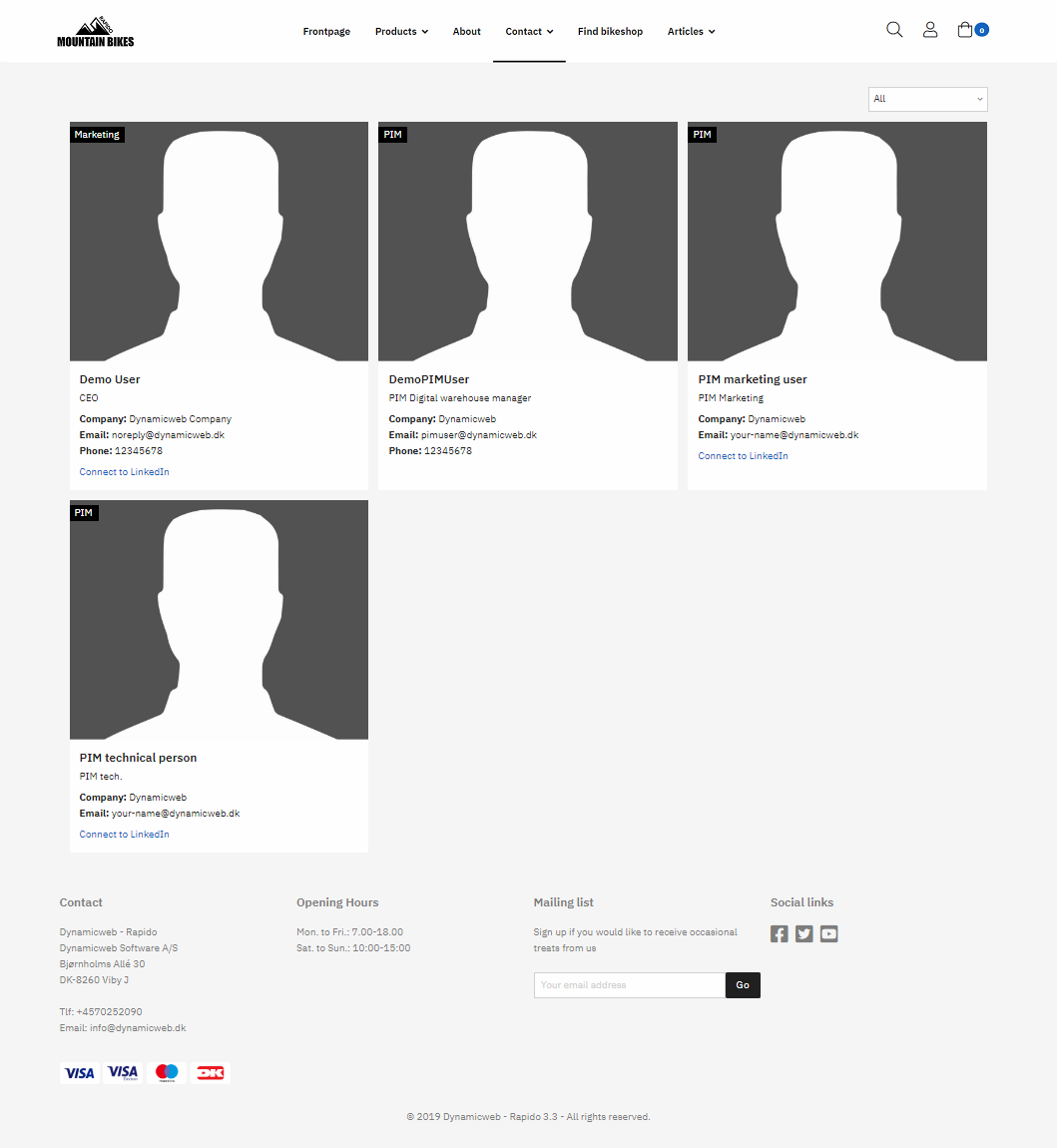
Rapido supports the Extranet app functionality allowing users to log in and view/edit their profile. Using the Extranet app, you can also create an Employee list page in Rapido (Figure 8.1).

For more information about the Extranet app, see the general Dynamicweb 9 documentation.
File Publishing app
Rapido supports the File Publishing app functionality publishing the content of a folder on your solution in frontend. Users can be allowed to download and upload files to the folder.
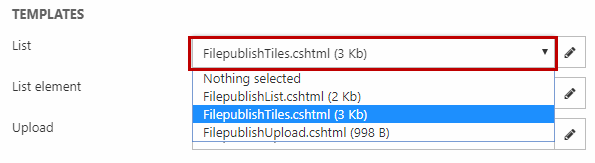
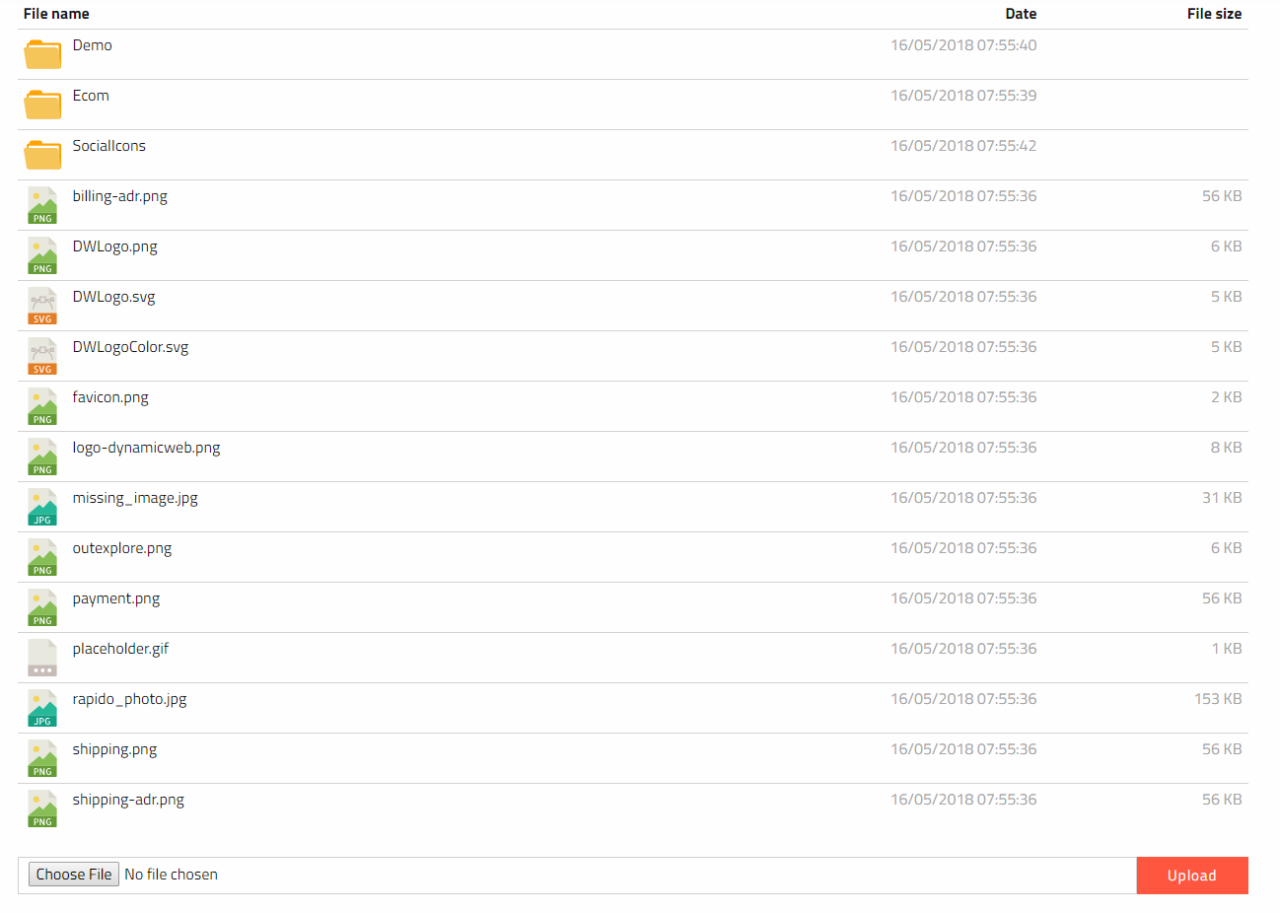
The File Publishing app has two layout templates that can be selected under Templates and List (Figure 9.1).

FilepublishList.cshtml displays a list view with the following information:
- File name
- Date
- File size
- An upload bar at the bottom

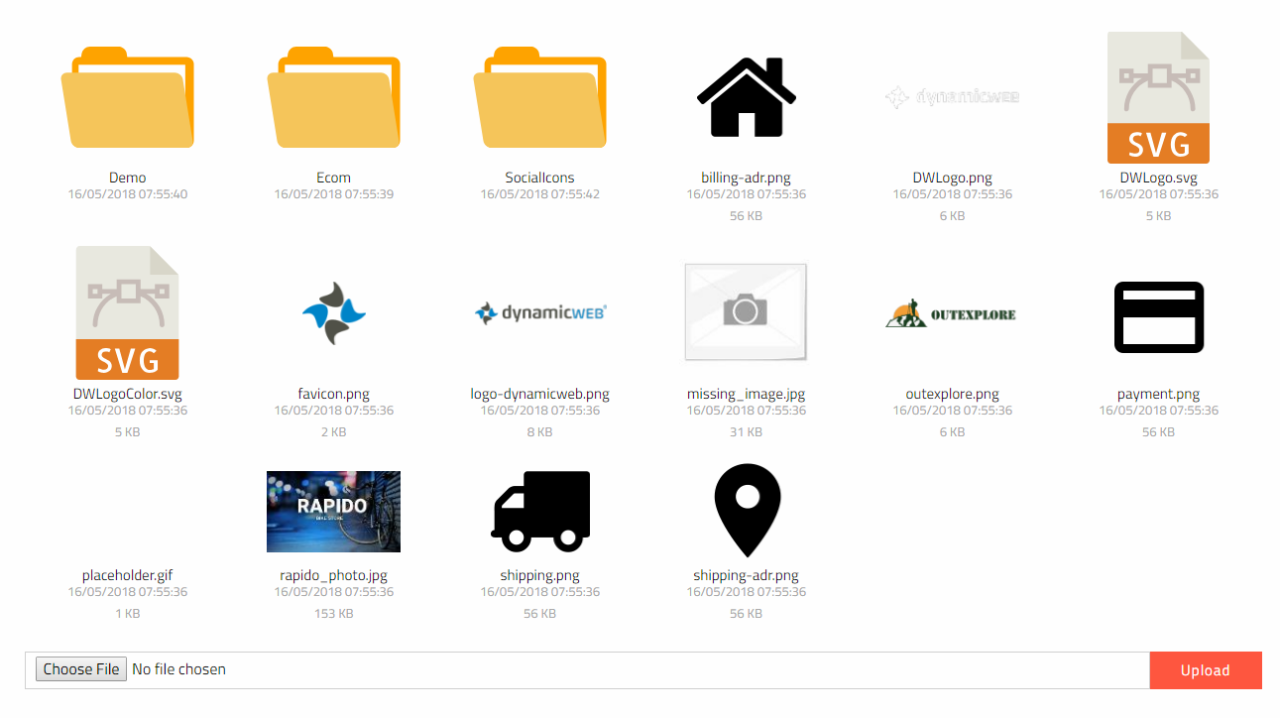
FilepublishTiles.cshtml displays a tiles view with the following information:
- A preview of the file
- File name
- Date
- File size
- An upload bar at the bottom

For more information about the File Publishing app, see the general Dynamicweb 9 documentation.
Maps app
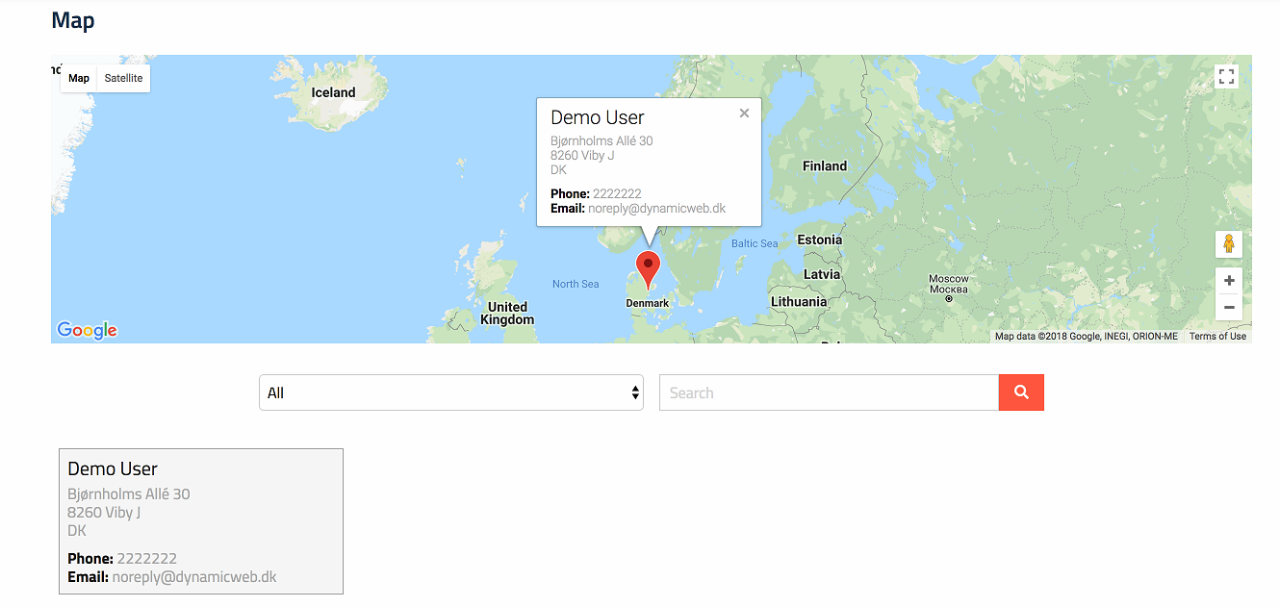
Rapido supports the Maps app functionality with a Maps.cshtml template showing an interactive map and listing the address information below. It is possible to filter the address list using sort dropdown or using the search field.
- Shows specific users, user groups and / or smart searches
- Displays the address information below or to the side (it is also possible to hide it completely)
- It is possible to customize the default center, layout (map type, size, and zoom level) of the map
- It is possible to customize the marker image and how to active a marker

For more information about the Maps app, see the general Dynamicweb 9 documentation.
Gallery app
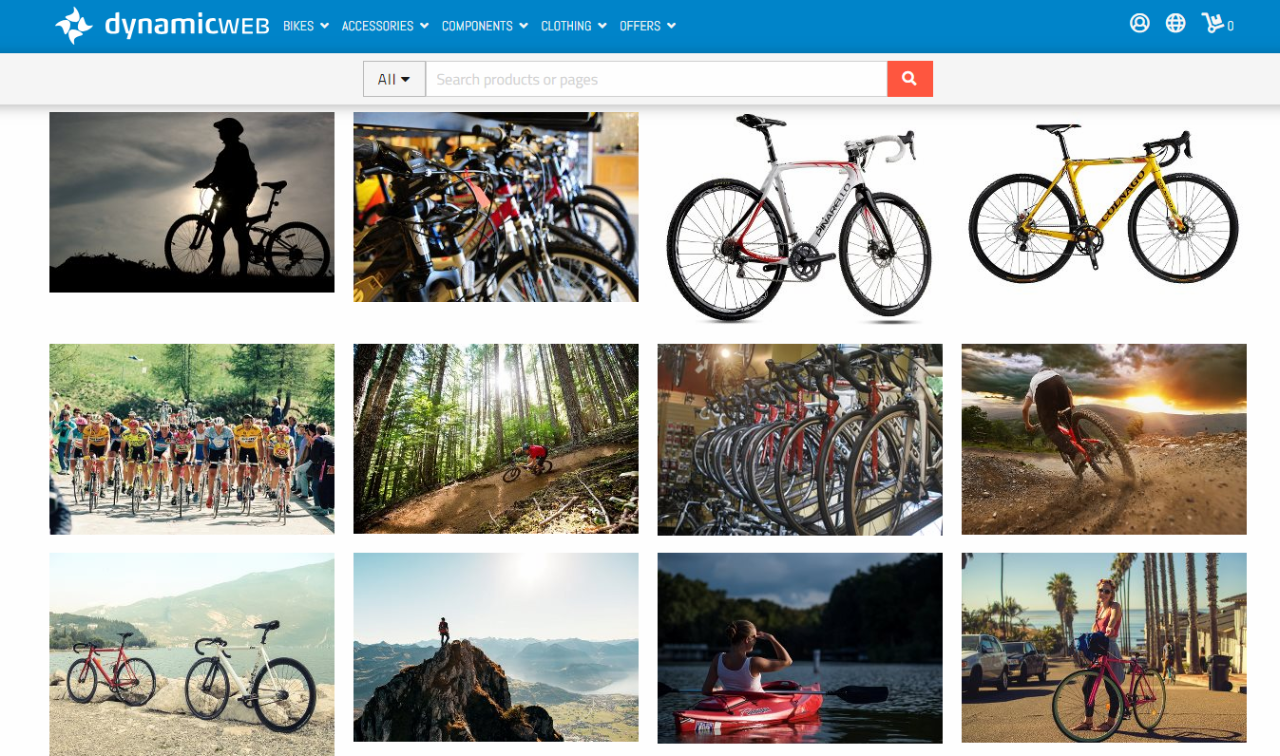
Rapido supports the Gallery app functionality displaying an image folder as a gallery with 4 images in each column.

For more information about the Gallery app, see the general Dynamicweb 9 documentation.
Search Weighted app
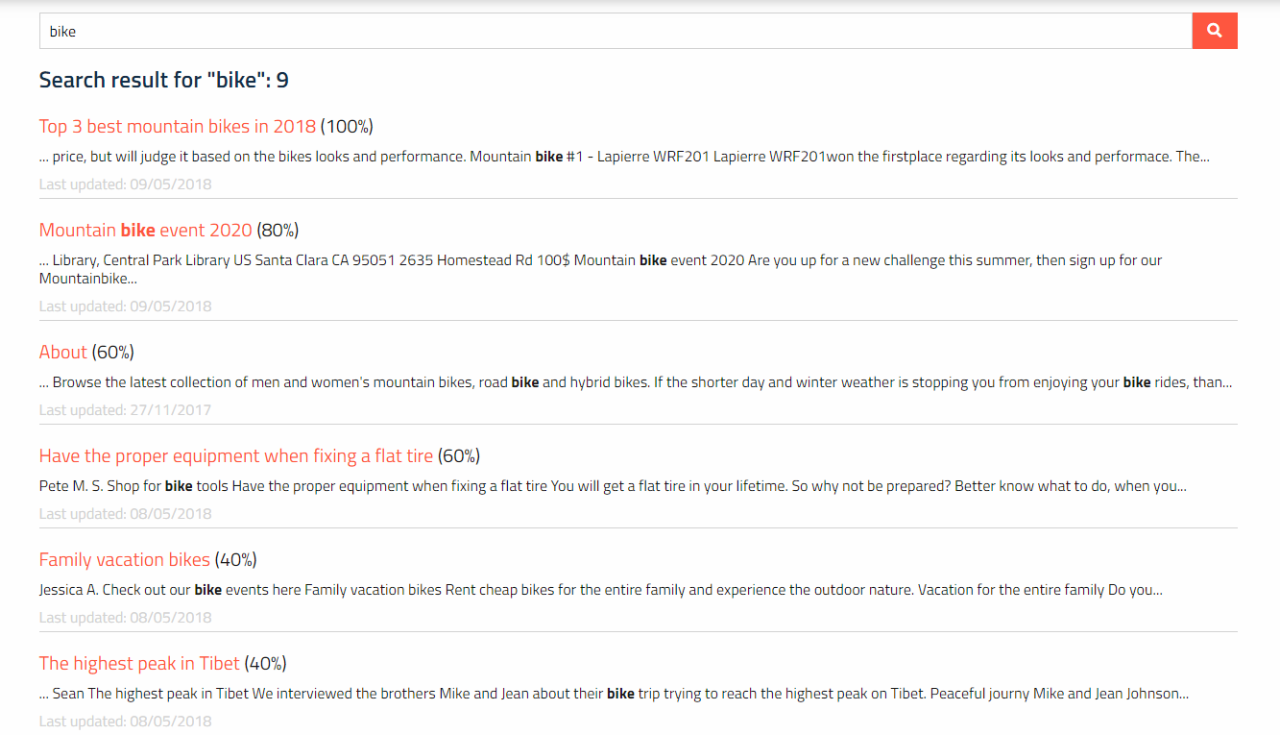
Rapido supports the functionality the Search Weighted app that allows users to find relevant pages to specific topics. The search result is a weighted list with a ranking based on search terms and meta-tags for specific pages.

For more information about the Search Weighted app, see the general Dynamicweb 9 documentation.
Sitemaps
Rapido supports the Sitemaps app functionality displaying a tree of your website.
For more information about the Sitemaps app, see the general Dynamicweb 9 documentation.
