Carousel
This item is only compatible with Rapido 3.2 or earlier versions.
You can use the Rapido Content Model to create similar types of content.
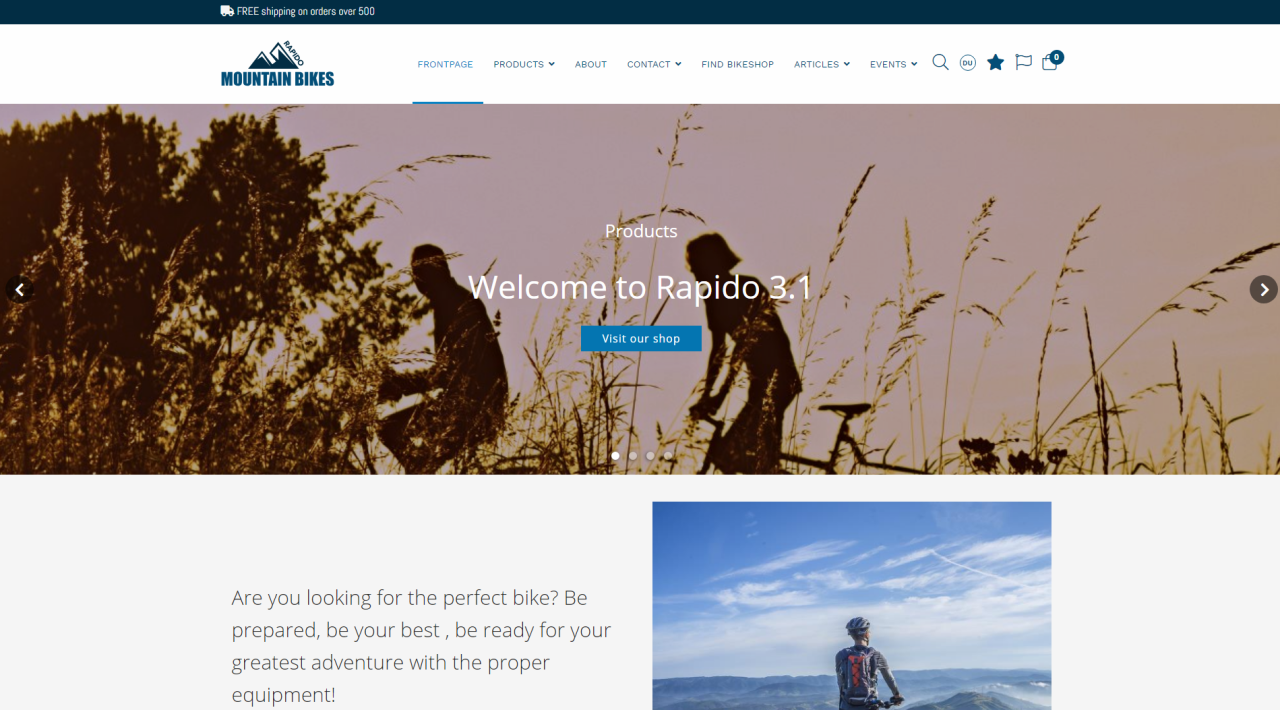
You can create a carousel (Figure 2.1) with either dynamic or static slides.
Using different widths for each contained paragraph, you can create carousels showing e.g. 2/3/4 columns at once or a giant banner for each slide.

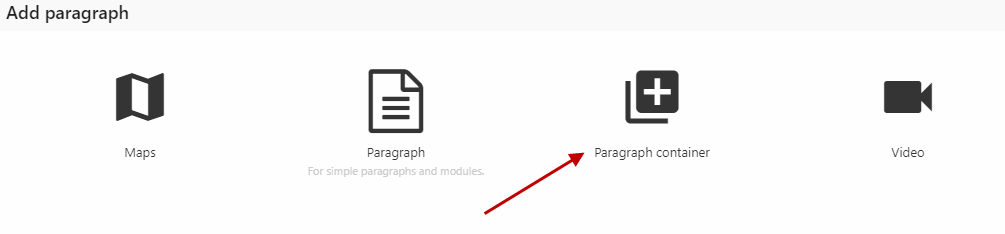
To create a carousel, you must create a new paragraph and choose the paragraph container item type (Figure 2.2).

Banner-like slides
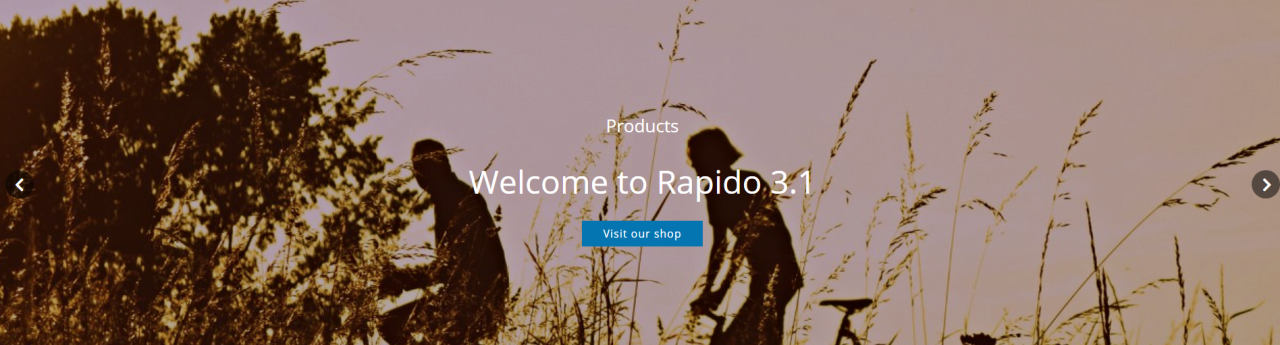
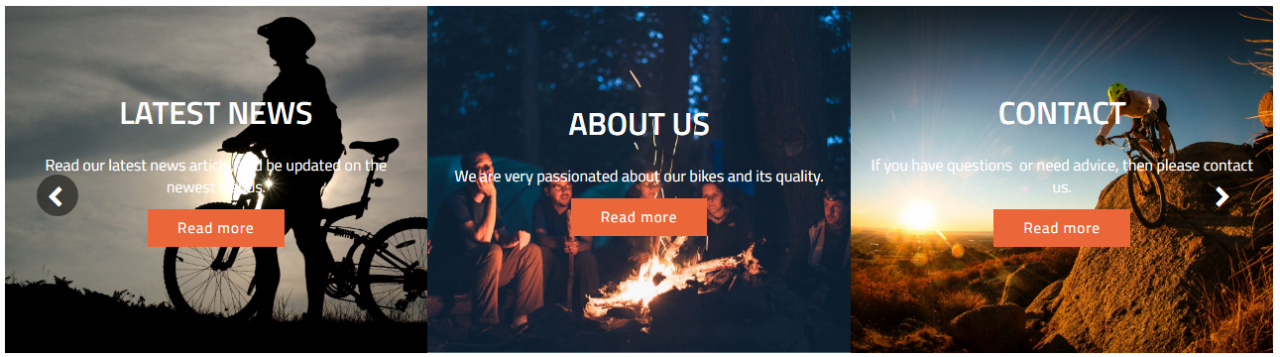
You can create a carousel with banner-like slides like the one in Figure 3.1.

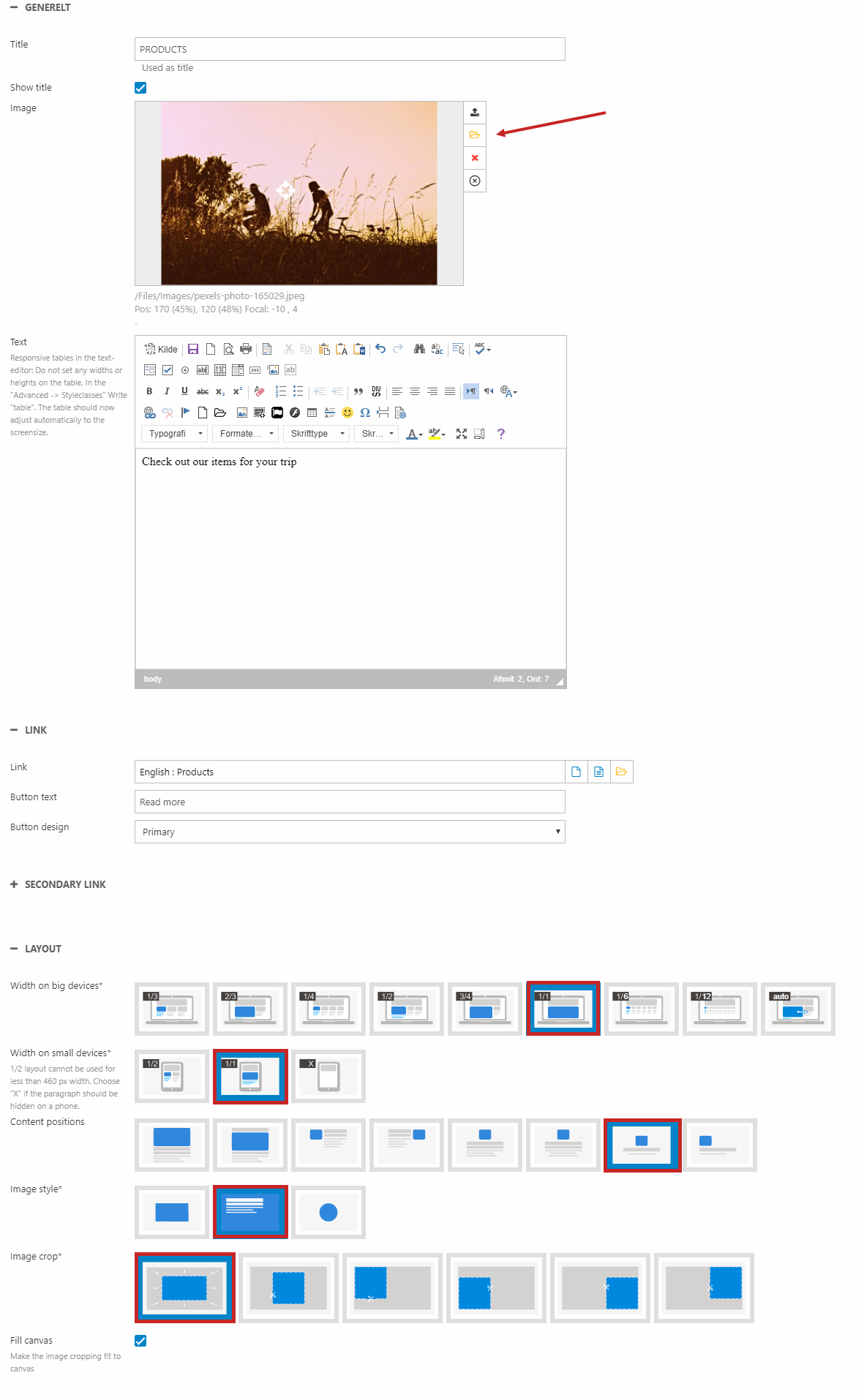
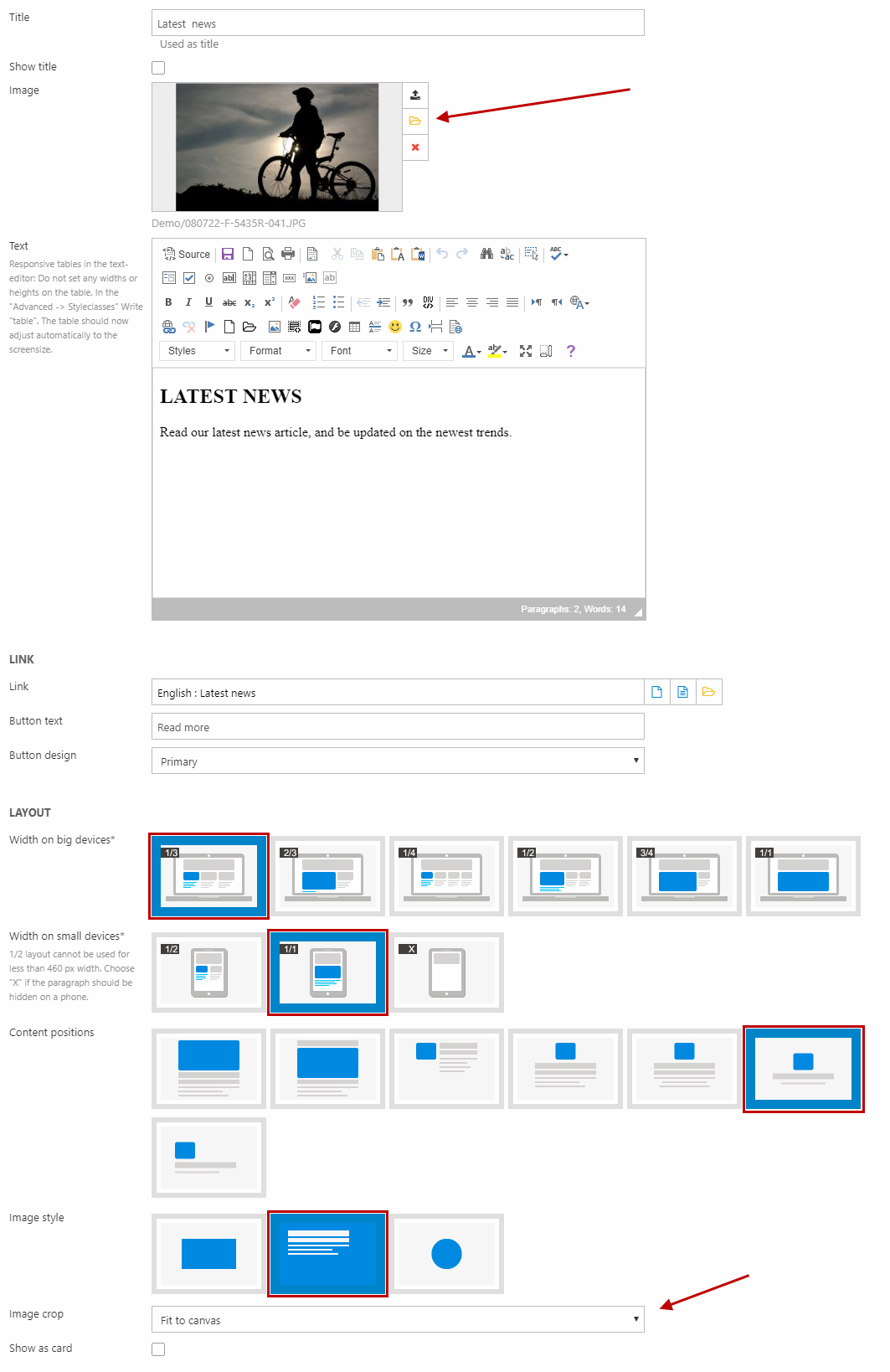
You must set each paragraph in your carousel up like this (Figure 3.2):
To start with:
- Give your paragraph a title (is hidden by default but can be shown using Show title) and fill in some text
- Select an image which will be the background for that paragraph
- Configure a button with the Link section (optional)

Then, under Layout, you must:
- Set the width to 1/1 on big devices (and 1/1 on small devices)
- Select a content position
- Set the image style to fill
- Select your preferred crop mode
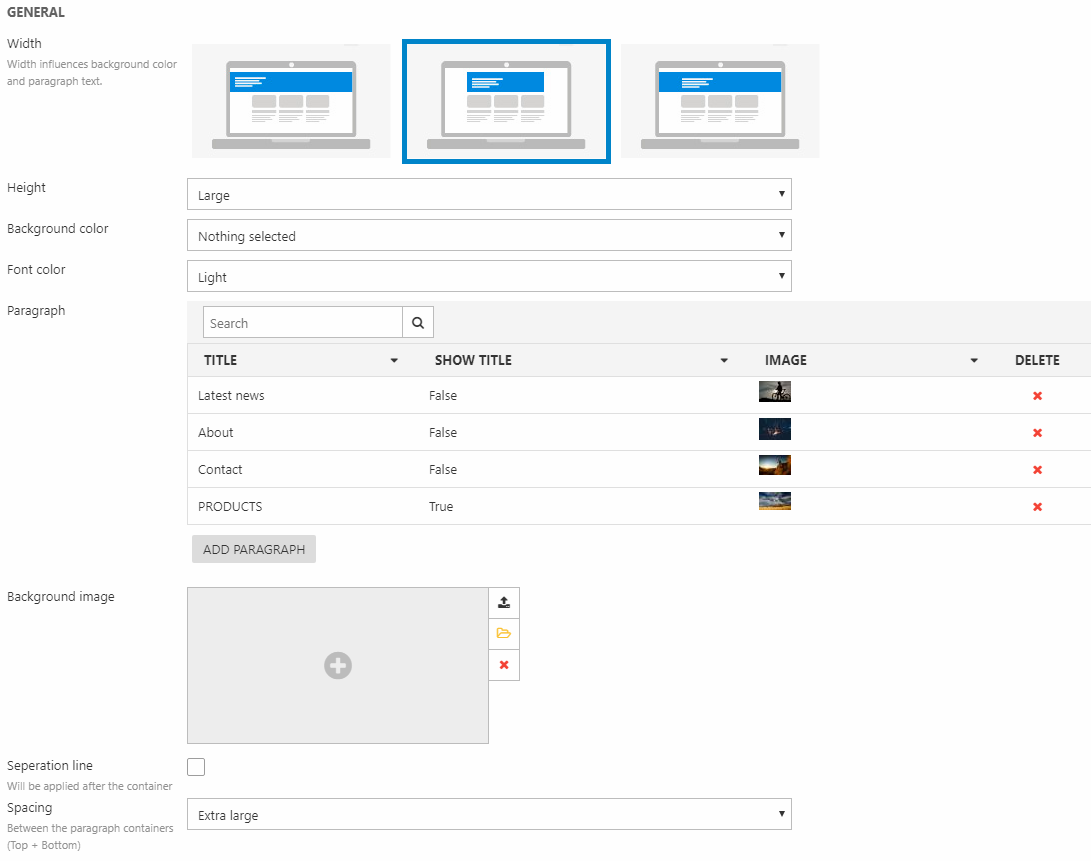
Under the general settings, choose the first option available for the width as shown on (Figure 4.1).

The image filters can be a useful tool, and configuring it correctly can help highlighting your text, so it is clear even though your image and text color collides.
There are 2 different image filter settings one is for the whole container, and the image filter applies to the background image. The other one is for the different individual paragraphs, and that is the one we are configuring in this case. To enter the settings, click on add paragraph, and then scroll down, the image filter is located just below the layout section. Follow these steps to set it up:
- Choose darken as the primary image filter as shown on (Figure 4.2)
- Save and close afterwards

Check the front-end to see if you are satisfied with the look of your banner.
Split slides
You can create a carousel with three columns displayed for each slide like the one in Figure 5.1.

You must set each paragraph in your carousel up like this (Figure 5.2):
To start with:
- Give your paragraph a title (is hidden by default but can be shown using Show title) and fill in some text
- Select an image which will be the background for that paragraph
- Configure a button with the Link section (optional)

Then, under Layout, you must:
- Set the width to 1/3 on big devices (and 1/1 on small devices)
- Select a content position
- Set the image style to fill
- Select your preferred crop mode
For the settings in the General section (Figure 1.3), you must set your preferred:
- Width
- Height
- Font color
- Spacing around the container
These settings are set for the paragraph container itself and will therefore affect all of your slides.

You can also:
- Choose a background color or a background image (note: this is not the background for your paragraphs inside the carousel. This is configured for each individual paragraph)
- Apply a separation line after the container
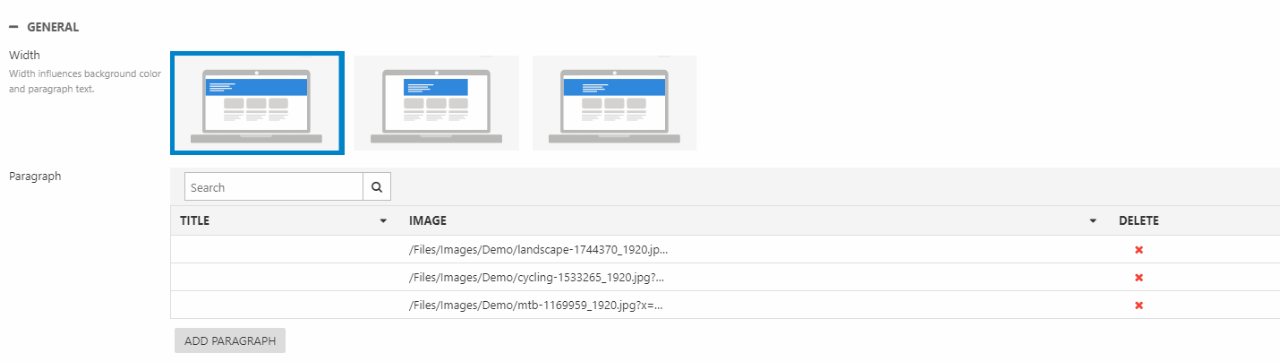
Now, to add paragraphs to your carousel, simply click Add paragraph (Figure 2.1) and add your content in form of e.g. a title, image, and a link. In the sections below, you can find examples of different paragraph setups.

Remember to save and close each paragraph and then save your paragraph container.
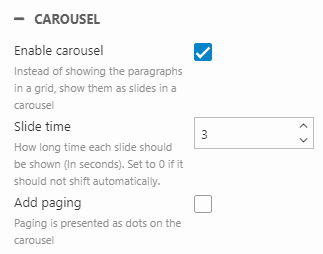
To actually make the container show a carousel, you must check Enable carousel in the Carousel section (Figure 2.2). Your paragraphs will now be rendered as carousel slides.

With these settings, you can also:
- Set the slide time (in seconds) for dynamic slides - if the slides should not shift automatically, set the time to 0
- Add paging in form of dots on the carousel
Remember to save your settings, after configuring.
