Editing
With the editing settings and tools you can configure advanced settings related to the content creation and editing.
Using the Editing settings you can:
- Use the Interface settings to e.g. disable regular paragraphs & pages on item-based solutions
- Create and configure custom editor configurations
- Create and manage workflows – a tool which enables you to create and assign roles (e.g. editor or reviewer) to users. Workflows are described in the Drafts & Workflows article under documentation.
Depending on your setup, you may also have access to a number of older settings. These are primarily supported for legacy-reasons, and are documented in the old manual.
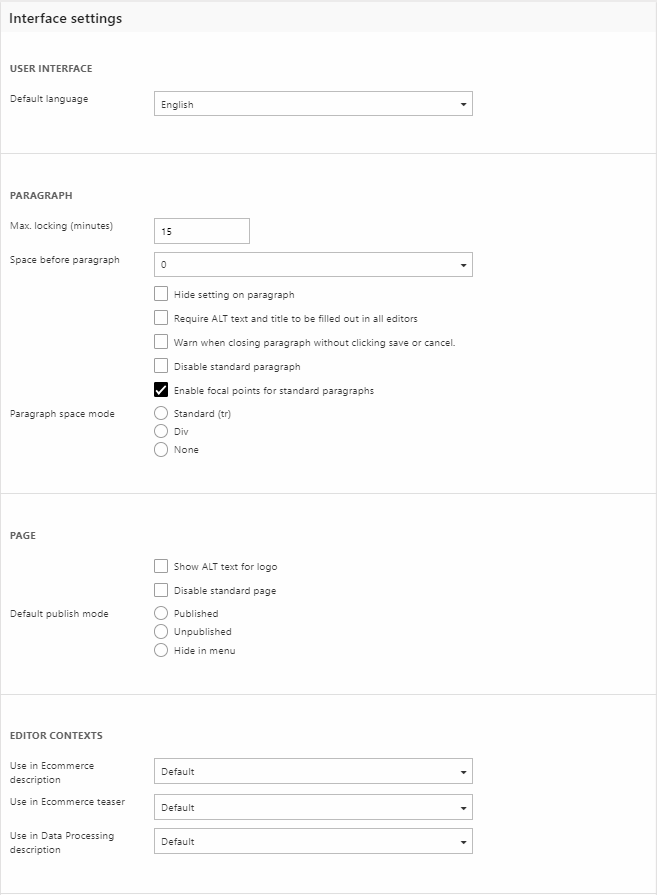
Interface settings
The interface settings (Figure 2.1) let you configure various interface settings (no surprises there).

The User Interface section allows you to select a default interface language.
The Paragraph section controls settings related to standard paragraphs:
- Max locking (minutes) – controls for how long a paragraph is locked when a user is editing it
- Space before paragraph – controls how much spacing is inserted before a paragraph. Default is 0
- Require ALT text and title to be filled out in all editors – makes it obligatory to add alt text and title inserted elements before a paragraph can be saved
- Warn when closing paragraph without clicking save or cancel – what it says on the tin
- Disable standard paragaph – disables the standard paragraph. This can be useful if you want to use item-based paragraphs only, or just remove the option of adding new paragraphs completely.
- Enable focal points for standard paragraphs – enables focal points for the image field on a standard paragraph
- Paragraph space mode – select a space mode; standard, div, or none (recommended)
The Page sections controls settings related to the standard page:
- Disable standard page – disables the standard page. This can be useful if you want to use only item-based pages, or want to disable the creation of new content completely.
- Default publish mode – set a default publish mode for new pages; Published, Unpublished, or Hide in menu.
The Editor contexts section allows select editor configurations for particular contexts, like the Ecommerce product descriptions.
Editor Configurations
An Editor Configuration is a configuration detailing which editor plugin and buttons to use when showing a rich-text editor - read more here.
Workflows
The workflows tool, including version control, is described in the content section of this manual - read more.
