Express Buy
Express buy lets your customer search on products and add them to their cart on the same page. That means customers can shop products without entering the product list page or the product details page, and instead go straight from searching to checkout.
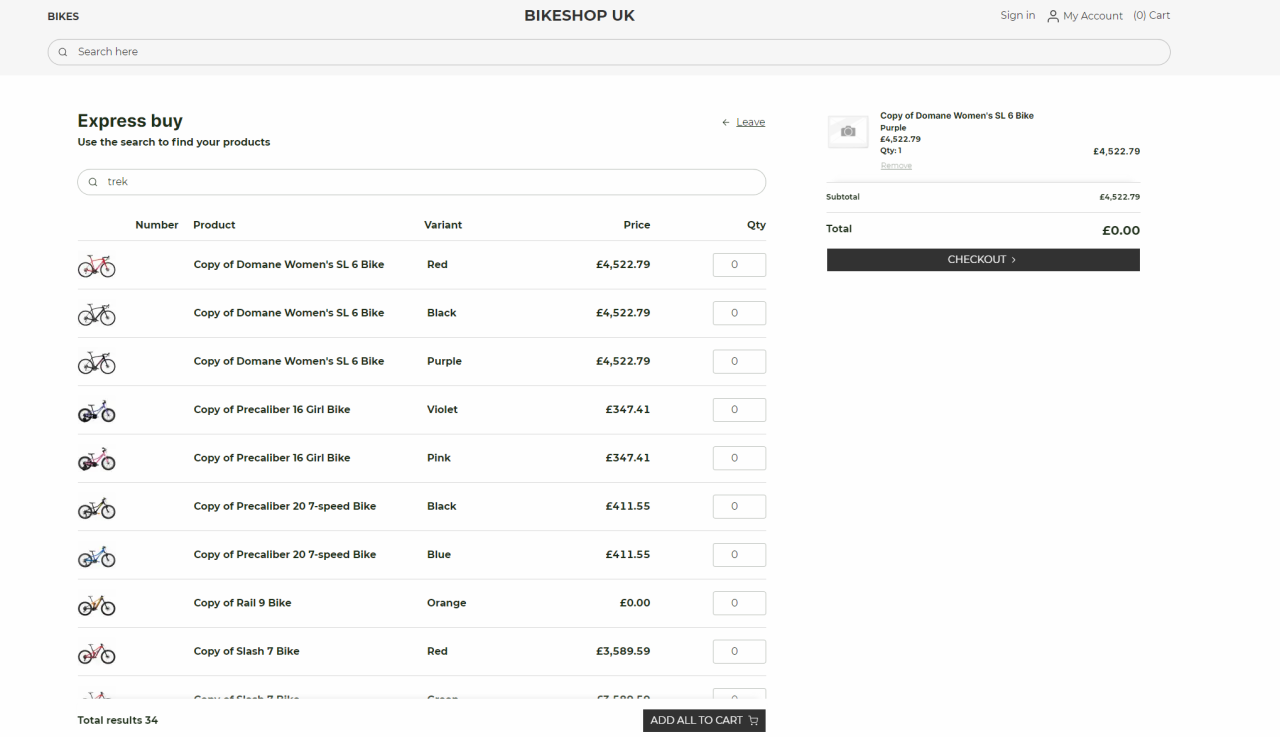
This express buy page (Figure 1.1) is relatively simple as it only consists of an express buy app-column.

Manual setup
You can follow this guide, should you want to setup your Express buy page manually or check if the existing setup is correctly configured.
First, you’ll need to create an express buy page. You can place the page where you want, we’ll place it in a utilities folder alongside Sign in, User and Cart pages.
- Navigate to the destination folder and create a new page
- When choose Express buy as the new empty page
- Name it “Express buy” and hit OK
Enter the Visual Editor on your newly created page.
- Add a 1 column row to the page
- Add the "Express Buy App" column to the empty row
- Give the column a suiting title and enable the default quantity as zero.
- Link the fields with your corresponding pages.
After you’ve linked the fields to the right pages enter the app part of the column. From the ECOMMERCE section choose “Product catalog for viewModel”.
- Make a query on your products (Products.query)
- We recommend you change the "products per page in the Display section. In this guide we will change it to 500
- In the Templates section select the “ExpressBuySearchResponse.cshtml” file in the List field. For the other three fields choose “Nothing selected”
- Click OK
When that is done, your express buy page is ready for the customers to use.
