Themes
Themes are used to define color schemes used for decoration, communication, highlighting important information, and ensuring accessible and readable text. Colors could perhaps be your brand color which might be your primary and secondary colors and perhaps dark and light color variants.
Themes can be applied at four different levels:
- Website
- Pages
- Rows
- Paragraphs (columns)
In the settings for each of these you will find a theme selector, allowing you to select one of the themes created on a solution.
They are infinitely nestable, which means that everything inside the targeted area will be themed – so if the page is themed to have a white background and dark text, everything inside that page – such as rows, and columns – will have a white background and dark text unless a different theme is explicitly set on the nested content.
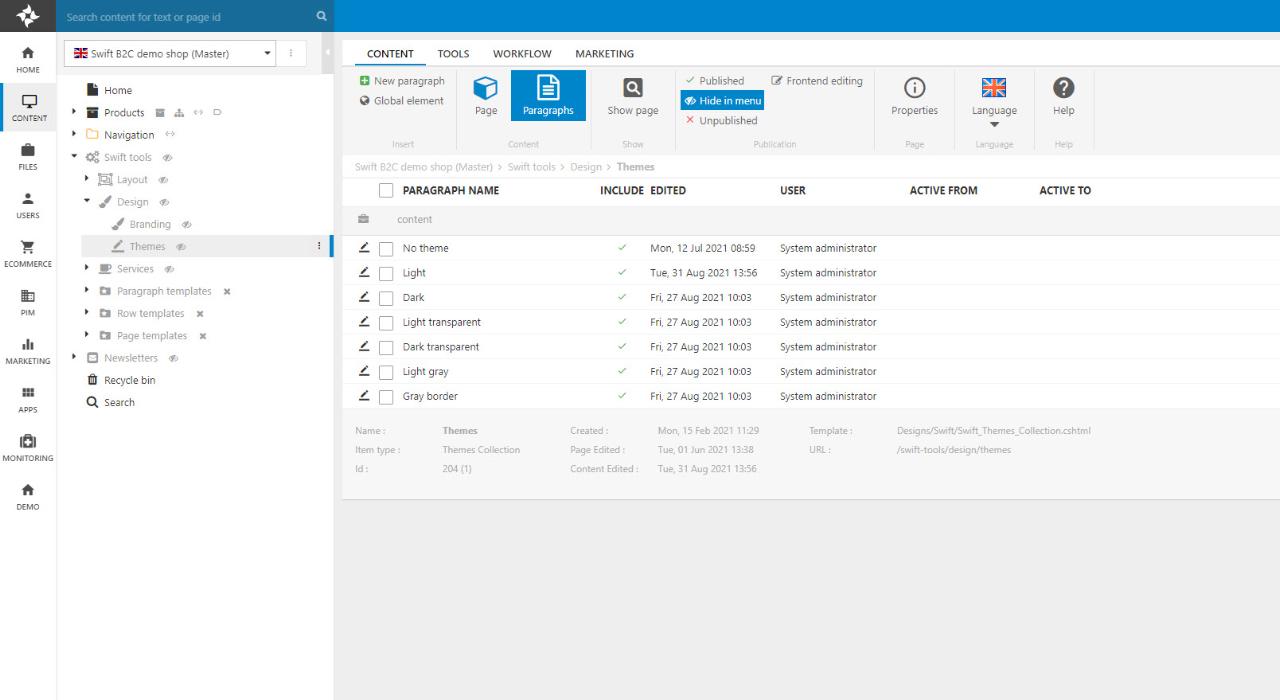
Themes are created from the Swift Tools area – Swift Tools > Design > Themes (Figure 1.1).
To link the Themes page with the website, please remember to link them in the website settings.

To create a theme:
- Click New paragraph and select Theme (should be the only option)
- Name the theme and click OK
- Set up the theme – pick colors, etc.
Theme setup
After setting up themes or when creating new ones, you must preview the Theme page in frontend. Otherwise, the themes will not load properly as the CSS changes will not be saved. This is especially important after a deployment to a Staging site or a Live site.
- Go to Swift tools -> Design -> Themes
- Click Show page to view the Themes page in frontend.
- Do a hard refresh (Ctrl + F5 or Cmd + Shift + R)
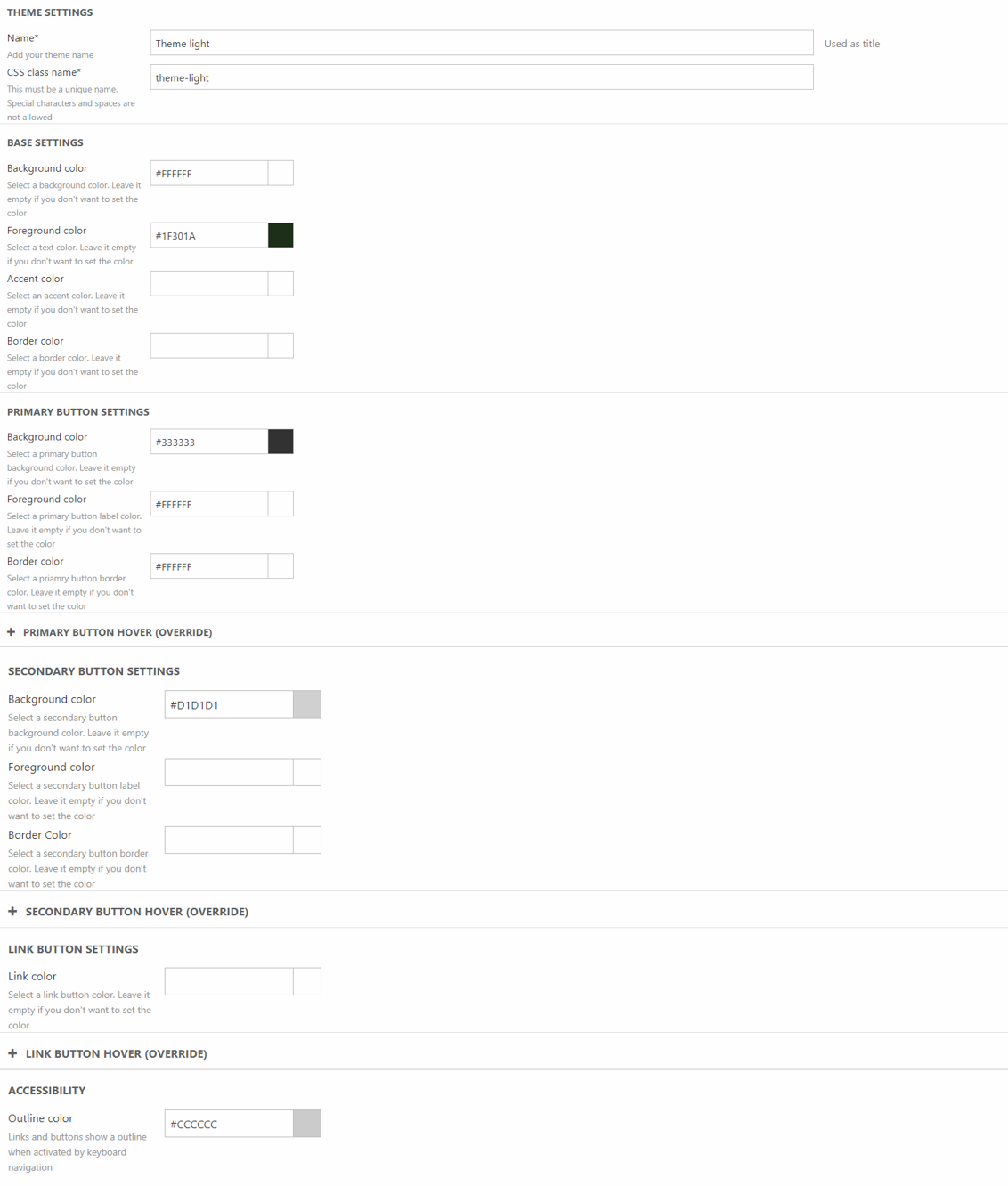
When you set up a theme you will see a number of input fields for defining the properties of the theme (Figure 3.1).

This is where you create, well, the theme – pick out colors for various elements. The theme properties are organized in sections, with each section controlling a specific part of the theme as described here:
- Theme settings
Apart from the name this section allows you to set a CSS class name for the theme. The name should be unique, and ideally something close to the theme name – remember that you cannot use special characters and spaces. - Base settings
Base colors are your background color, your foreground color (which is the color of the typography), accent color, and border color. Leave a field empty (e.g., border color) if you do not want it to be themed. - Button settings
For buttons, you can select a background color and a foreground color, which is the color of the button label. The hover color is normally automatically calculated as a dark or light variant of the selected button color, but if you want it to be something else you can fold out the override section and set your preferred colors manually. - Link button settings
Additionally to buttons you can also style the visible links. Here you can select a foreground color, which will control the color of the link. You can also choose a color for hovering the link. If the hover field is left blank a slightly darker color will be chosen automatically. But you have the choice to specifically choose a color for hover. - Accessibility
The Accessibility section makes it possible to set a color for outlining links and buttons when activated by keyboard navigation. Remember to select a visible clear color.
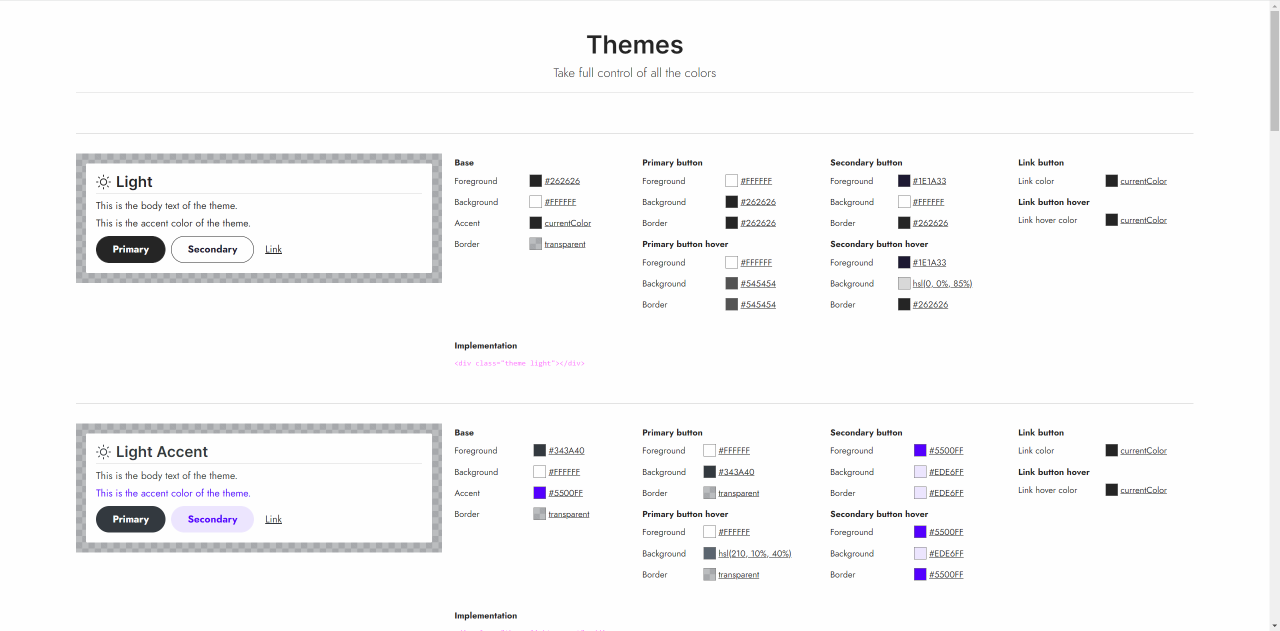
Previewing Themes
To display a list of small previews of all the created themes on a website, you simply click Show page on the theme page. This will open a new tab in the browser where you will see a graphic representation of each theme. Meaning you can see if the foreground, background, accent and border colors are matching your wanted design before using the themes on your site.

Next to the preview of each theme are the color codes for each element and the div-tag. This makes it easier to compare the color codes and ensure they are the right color.
