Product page
The product page displays a specific product in a visually branding- and sales-oriented way.
The page is designed to:
- Reduce distraction and help the customer focus on a single product
- Satisfy various buying motivations and build confidence by answering product-related questions e.g. availability and delivery time
- Make purchases quick and easy with a simple add to cart button
The product page consists of three sections, which are described below and these sections can be configurated depending on which design you want for the product page:
- A section for basic product information
- A section for custom product information
- A section displaying related products

Using the configuration settings, you can move the different sections around on the product page and add more sections e.g. a variants section.
Read more about the configuration options for the product page in this article.
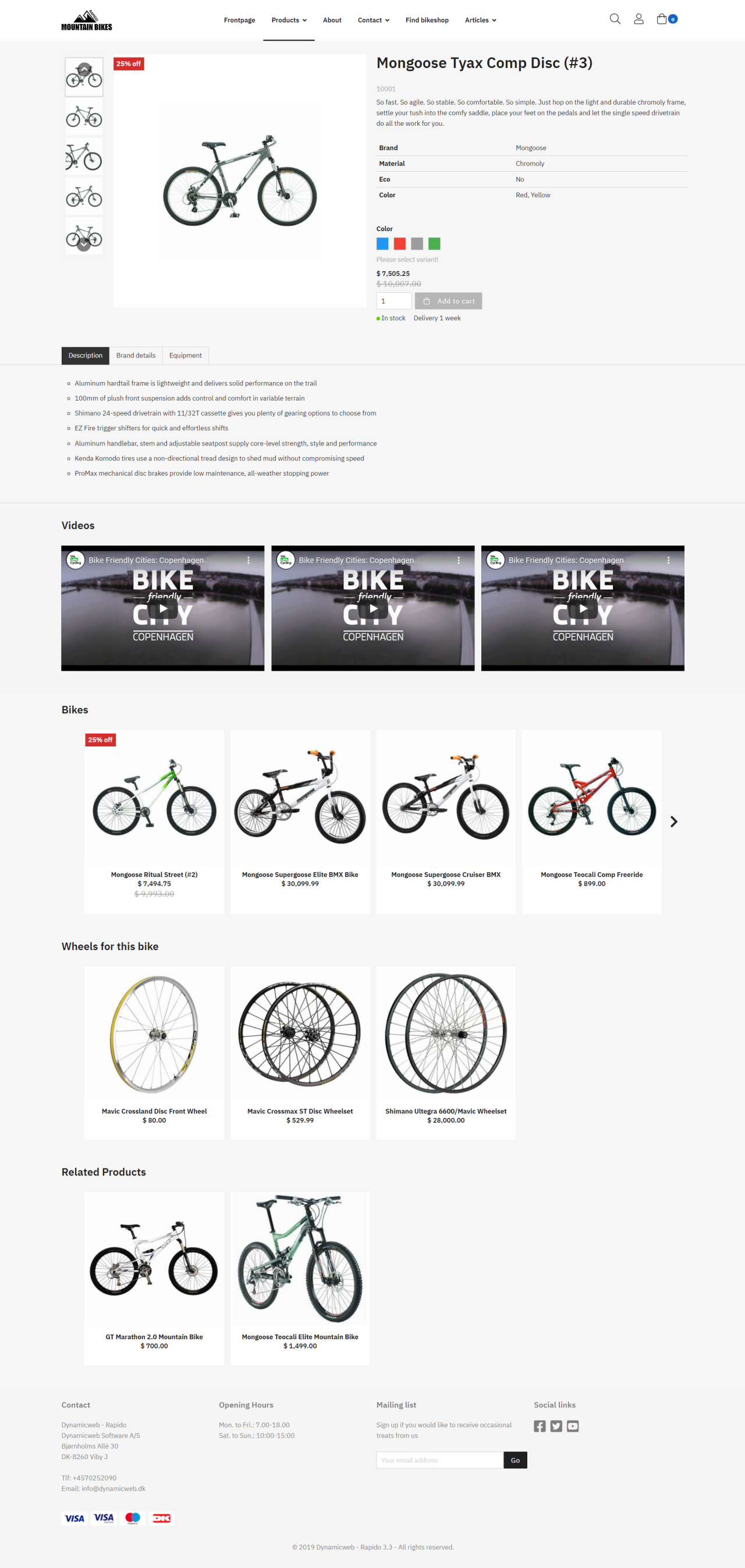
Basic product information
The basic product information section consists of:
- A product image and alternative images – with an automatically rendered sale! sticker when a product has a discount applied
- The product name and product number
- Stock & shipping information
- A teaser (short description)
- Variant groups & variant options – and a please select variant! notification
- A quantity input field – max 4 digits
- Support for rendering a price and an old price
- An add-to-cart button – disabled unless a valid variant combination is selected
- A (longer) description
Custom product information
The custom product information section contains:
- Data from product fields
- Data from product category fields
- A show more/show less button for sections longer than 260px
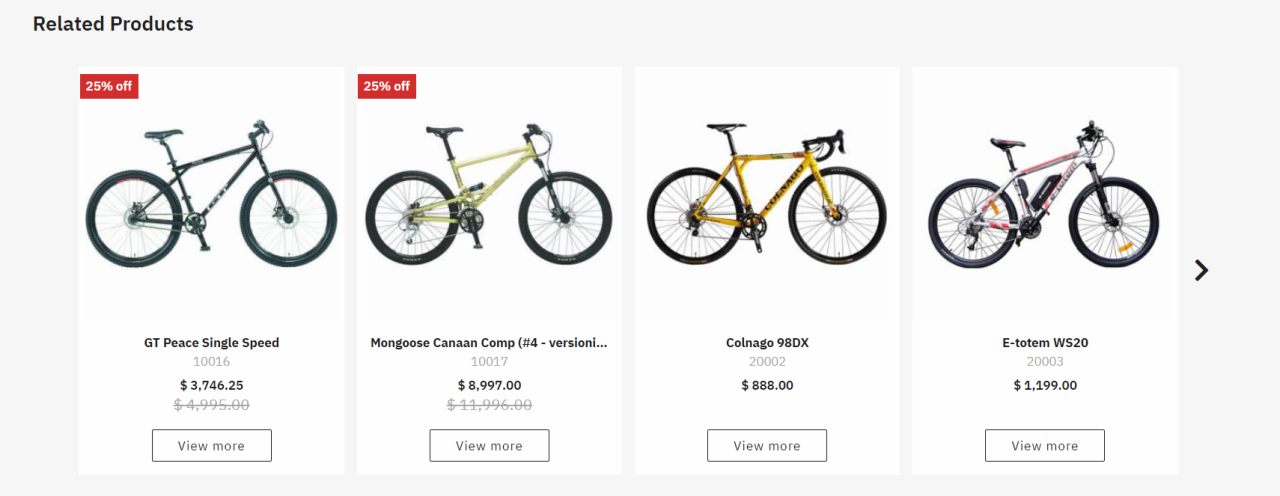
Related products
The related products section consists of:
- A row of 4 products with the following information:
- Product name
- Product number
- (Price)
- (A view-button which redirects to the product page)
- Arrows for paging to more related products (if they exist)

Read more about how to set up related products in this article.
