Image Handler
The Dynamicweb image handler – GetImage.ashx – can generate dynamically manipulated images to use in your templates instead of the original versions located in the file archive.
This more or less eliminates the need for generating thumbnails or resizing images manually or automatically from your file manager.
The image handler can be used by calling GetImage.ashx directly with a set of relevant parameters, but to help you get used to it (and to make it more Editor friendly), there’s an interface for generating urls or image-tags according to your specifications.
See below how you use it!
The image handler tool
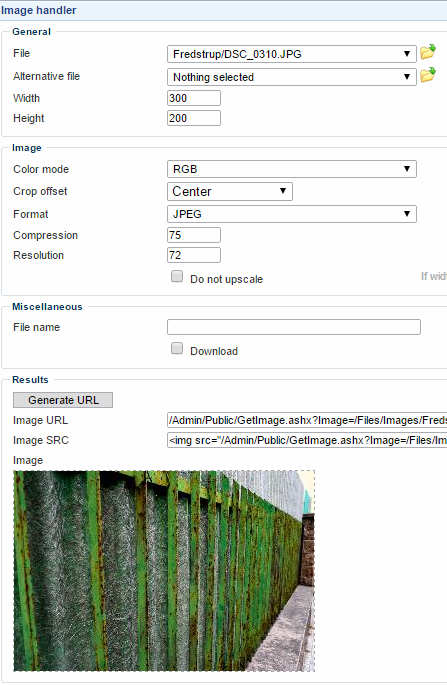
To get started with the image handler, navigate to Management Center > Designer > Image Handler and open the image handler tool (Figure 3.1).

From the Image Handler tool, you must:
- Select an image file to use as a source – and optionally an alternative file to use, if the first files ceases to exist. The original image will not be changed in any way.
- Specify a width and a height for the dynamically manipulated target image – to keep the aspect ratio, only fill in one of them and the other will be set to match
And that’s really all you need to configure. You can now click the Generate URL button now and get an URL and an <img>-tag with a generated source link.
However, you have more configuration options available to you.
With the Image settings, you can:
- Select a color mode – RGB, CMYK or Grayscale
- Select a crop offset to use, if both width and height have been set. Your options are:
- Center, From upper left, from lower left, from lower right, or from upper right to crop from a particular starting point
- Keep aspect ratio to, well, keep the aspect ratio intact – this may result in a dynamic image with white borders
- Fit image to fit the image to the width and height specified – this will stretch images to fit the frame, if the aspect ratio of the original and dynamic image do not match
- Specify an output format
- Depending on your output format, select a compression percentage (jpg), the number of colors to use (gif) and a resolution (all) in dpi.
- Check Do not upscale to avoid up-scaling images (set automatically if output dimensions are larger than input dimensions)
With the Miscellaneous settings you can:
- Enter a filename for the generated image. If left blank, the filename of the original image will be used.
- Check Download to force a download of the image when it’s clicked, rather than open the image in a new browser window
Once you’re happy with your settings, click the Generate URL button. This generates both an URL and an <img>-tag containing the URL, as well as shows a preview of the resulting image.
You can take a GetImage URL and replace the file path with a template tag which retrieves a path dynamically – e.g. Gallery.Image.DetailLink – to generate a ‘thumbnail’ for all images in a gallery, product list, or similar.
Implementing
In this section you will learn about:
- The Image Handler query parameters available to you
Image Handler query parameters
Once you’re familiar with the Image Handler tool, you can use the image handler directly in your templates, without using the image handler interface above.
To help you get started, here is a table of the Image Handler parameters:
|
Parameter |
Value |
Notes |
|
Image |
A path to an image file in the file manager – written or retrieved using a template tag. |
|
|
Format |
Jpg, gif, png, tiff, bmp, psd, pdf |
Pdf is for generating pdfs from text files, not for handling images. |
|
Width |
1-99999 |
Won’t upscale |
|
Height |
1-99999 |
Won’t upscale |
|
Crop |
Center: 0 From upper left: 1 From lower left: 2 From lower right: 3 From upper right: 4 Keep aspect ratio: 5 Fit image: 6 |
|
|
ColorSpace |
CMYK or Grayscale |
RGB is default |
|
Compression |
1-99 |
Only for .jpg output. 1 is lowest quality, 99 best |
|
Resolution |
72-300 |
DPI |
|
Colors |
1-256 |
Only for .gif output |
|
ForceDownload |
True/False |
|
|
DoNotUpscale |
True/False |
|
|
Filename |
A filename with an extension, e.g. MyFancyImage.jpg |
|
|
Background |
Hex color code |
Sets the background color for transparent png’s |
|
AlternativeImage |
A path to an image file |
If the primary image does not exist, the image specified here will be shown instead.
Can also be specified using the &altFmImage_path= parameter – this is the old parameter |
The parameters can be used in any order you like. The only obligatory parameters are Image and either width or height.
Developing
API-wise, the Image Handler is associated with the Dynamicweb.Imaging.ImageHandling Namespace.
For tips on improving the searching or indexing speed of your Lucene application, please see the Lucene documentation on improving searching speed or improving indexing speed.



