Designs & Layouts
Designs and layouts are a flexible and customizable way of implementing designs in Dynamicweb.
- A design is a collection of layouts
- A layout is a dynamic HTML file containing the full page markup, which makes up an entire webpage layout.
This means that designs and layouts in Dynamicweb:
- Are very easy to implement & understand
- Provide you with total design freedom
- Can be copied from one solution to another
Note: Layout templates support *.htm, *.html and *.cshtml (Razor). XSLT can be used for navigations, but not for entire templates.
Basic Concepts
The basic idea behind templates & layouts is to provide you with maximum freedom to create a design, which fits your purposes – but also to allow you to apply and change the design selectively, and with a minimum of effort.
With Dynamicweb, you can go from a static mock up to a fully dynamic design in minutes.
This is achieved in three main ways:
- By using Dynamicweb placeholders, like dwcontent, dwnavigation and dwsearch to make content dynamic
- By making it easy to install and apply a design
- By allowing you to use a wide range of template tags, as well as Razor, to do cool things
In this section you will learn about:
- Locating and installing designs and layout templates – for both pages and paragraphs
- Applying a layout on a webpage or paragraph
- Making a layout template dynamic
- Referencing static content in a template
Locating designs and layouts
Designs are located in a folder within the main Templates folder: /Files/Templates/Designs/
Each design has a subfolder within this folder – the name of the folder is the name of the design.
A design is basically a collection of layouts, which are located within the design folder.
A layout is an html file specifying a webpage layout, consisting of one html file containing markup, and whichever files (images, CSS, JS, etc.) are required by the layout.
Installing a design or layout
A layout is installed by copying the required files to the design folder (Figure 4.1) - /Files/Templates/Designs/Condition/ - where, condition is the name of the design. That’s it.
You can preview the layout from the file manager, by double clicking the .html file – this opens the file in a new browser window – or by accessing the URL where it is located, e.g. yourwebsite.dk/Files/Templates/Designs/Condition/Filename.html
Applying a layout
Once installed, a layout can be selected as the default template of a website, so that new pages created for that website will use it as the standard layout.
To do so:
- Right click your website and click edit (Figure 5.1) to go to the website settings
- Go to the layout tab, click the dropdown menu and select the layout (Figure 5.2)
- Save and close the website settings
That’s it. Preview the page to see your applied layout from the frontend.
When a website has a default layout applied, all pages in that website will only be able to use layouts from that design.
The next section covers using content placeholder to make the layout template dynamic.
Working with content in layouts
Once you’ve installed and applied a layout, it would be nice if it would show content from Dynamicweb instead of the static content it was born with, wouldn’t it?
To do so, you must define content placeholders – locations in the html where e.g. Dynamicweb paragraph content is rendered, or dynamic navigation is generated.
A content placeholder can be any html element in the layout template, and you can define as many placeholders as you like. You do so by applying a CSS class to the html you want to make dynamic.
The placeholders available to you are:
- dwcontent – for generating dynamic content
- dwnavigation – for generating dynamic navigation
Here’s how you use them to go from static to dynamic layouts.
Adding content placeholders to a layout
A content placeholder is defined by having a class (dwcontent), an id and a title attribute specified. None of these attributes can contain Razor code.
To add a content placeholder to a layout:
- Open the layout template
- Locate the html element which should be replaced by dynamic content
- Edit the html element – set the class attribute to dwcontent and give it a title to be used in Dynamicweb – e.g. ‘main content’ or ‘right side box’. Give it an ID, if it doesn’t have one already.
The content placeholder will now be available in the administration (Figure 7.2).

Content added to it will show up on the frontend where your content placeholder was created (Figure 7.3).

It is possible to add additional classes to the placeholder element using Razor. Just make sure the class name is added using a variable. The additional class name is then added runtime. The dwcontent class name has to be static.
An example using a variable as additional class names:
It is possible to test if a placeholder returns a value by checking if the tag containing the rendering of the content of the placeholder has a value.
Content placeholders and item-based pages
If you are using item-based pages on your solution, you have several options when it comes to content.
You can:
- Use item-based content only, in which case you don’t need to use the dwcontent placeholder at all. Instead, you can group your item fields, name them, and render them on your page using template tags. Read more about grouping item fields. If no content placeholders are used in the templates, users will not be able to add regular paragraphs to an item-based page.
- Combine item-based content with regular content, in which case you should still use content placeholders where you want regular paragraph content to be rendered.
Remember to modify your templates to render your item field content – read more here.
Adding navigation placeholders to a layout
In addition to creating content placeholders, you need to make any static navigation in your layout dynamic. Dynamicweb relies on XML/XSLT-based navigation. The template applied to the UL is a XSLT template and cannot be converted to a Razor template.
To make your navigation dynamic:
- Locate the markup in your layout template which holds the navigation. Navigation must be an unordered list, i.e. an <ul> element – if it is not, wrap it in one.
- Assign an ID to the element, and a class called dwnavigation
This uses a set of default values, and a default layout template (LeftNavigationEcom.xslt) to render the navigation.
You can (and should) customize your navigation behavior by adding a Dynamicweb-specific attribute called data-settings to your UL element:
The following data-settings are available to you:
|
Property |
Description |
Default value |
Possible values |
|
startlevel |
The absolute level from which the XML should include navigation items from |
1 |
1-99 |
|
endlevel |
The absolute level to which the XML should include navigation items to |
99 |
1-99 |
|
template |
Name of XSLT template used for parsing the navigation XML |
LIClean.xslt |
Any valid existing navigation XSLT template. Must be placed in /Templates/Navigation, /Templates/Designs/Navigation or /Templates/Design/DesignName/Navigation |
|
expandmode |
How the navigation XML expands and which nodes it includes |
Path |
None, Path, All, Pathonly |
|
parentid |
Limits the navigation to items placed under the page with the ID specified |
0 |
Any valid page id |
|
parenttag |
Limits the navigation to items placed under the page with a specific navigation tag. It works like parentid setting, but where parentid is a unique key, the parent tag can be on several pages in different languages – and the value is language/website context sensitive. |
|
A name from the parent tag field on a pages properties, navigation dialog. |
|
areaid |
Limits the navigation to items placed under the website with the ID specified |
0 |
Any valid website id (these can be seen under the Websites module) |
|
sitemapmode |
Specifies which items to include in the XML. If set to true, hidden navigation items are included, but not items where show in sitemap is not set. If set to false, hidden items are not included, but do not show in sitemap are included. |
False |
True or False |
Do not use Razor code in the attributes of a navigation. Unlike placeholders, the class attribute cannot contain a Razor specified class. Wrap the entire UL in a div instead.
Attribute values
The attributes of HTML elements in a template can sometimes have the need for getting a Dynamic value defined in the code of the Razor code or have the value from a Dynamicweb template tag. Attributes in HTML are defined as attribute=”value”. In Razor it is possible to let the value be a code block.
This will work just fine in all templates except Layout templates (/Templates/Designs/nameOfDesign/Layoutfile.html). Layout files are loaded as a DOM in Dynamicwebs layout engine and having code blocks with “ inside an attribute value will make the DOM parser fail. To use Razor in attribute values in Dynamicweb layout and master templates, define a variable with the value and use that variable as the attribute value.
Do not use Razor code in the attributes values in layout files.Do define a variable in a code block and use that variable as the attribute value.
Paragraph templates
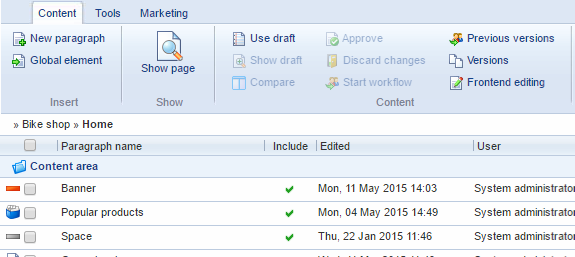
Paragraphs are always associated with a particular content placeholder – in the backend they are listed under that placeholder, and can be moved from one content placeholder to another simply by drag-and-drop.
You can create custom layout templates for your paragraphs, which allows you to control how paragraphs under a particular content placeholder are presented on your websites. If no paragraph template is selected explicitly, the paragraph will be rendered using a default paragraph template.
Dynamicweb looks for the default template in the following order:
- If the content placeholder has a paragraph template specified, it will use that
- Otherwise, if the nearest context paragraph template folder contains a template called Default.html, it will use that template
- Otherwise, the first template in the nearest context paragraph template folder will be used
- If all else fail, it will fall back to selecting the first template in /Files/Templates/Paragraph
You specify a default content placeholder template by using the template setting on the content placeholder element in your paragraph template.
Location of paragraph templates
Paragraph templates for layouts are located in the /Files/Templates/Designs/Paragraphs folder by default – this is where the paragraph template selector looks for templates to display when you select a custom template for a paragraph.
You can create contextual templates, e.g. paragraph templates for a specific design or layout, by creating a paragraph template folder inside a design folder:
/Files/Templates/Designs/YourDesign/Paragraph
In this manner, you can limit the available selection of paragraph templates – and prevent your backend users from selecting the wrong template.
You can limit the selection even further, by creating layout-specific paragraph templates, and putting them in a folder inside the layout folder, e.g.
/Files/Templates/Designs/YourDesign/YourLayout/Paragraph
By doing this, only the paragraph templates that folder are available for pages using the YourLayout.html layout.
Referencing static content in a template
Referencing static content, like images, CSS or JS, is done using the relative path in the layout template.
Simply reference the static content relative to where the layout template is located.
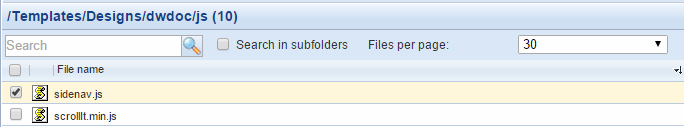
For instance, if you want to reference a javascript file called sidenav.js in your layout template.

To do so, simply reference the location in the layout template. Dynamicweb automatically handles the references, when the layout template is used.
We recommend you use a clear and ordered structure from the beginning – place CSS in a css-folder, images in an images-folder, and javascript in a js-folder. This will help you keep a decent overview of things in the long run.
Implementing
In this section you will learn about:
- Using master pages
- The parsing procedure – and how to overrule it
- Using template tags
Using master pages
You can reuse markup across layouts by using master pages. The concept is known from ASP.NET, and works in the same way.
A master page can be used across several layouts, which share the same markup – e.g. for headers, navigation, footers, etc.
To create a master page, you must define placeholders for the html markup of different layouts.
This is done adding the @ContentPlaceholder() template tag to the body of your master template.
In your layouts, the master page is defined in the first line of the html, using @MasterPageFile(YourMasterFile.html).
Before parsing of the templates is initiated, the master template is merged with the layout template, meaning that the content of the layout template is inserted where the @ContentPlaceholder tag is located in the master page.
Parsing
The parser relies on valid html/xml, and will try to fix minor issues – but if the markup is in bad shape, parsing might not work as expected. So, use valid markup.
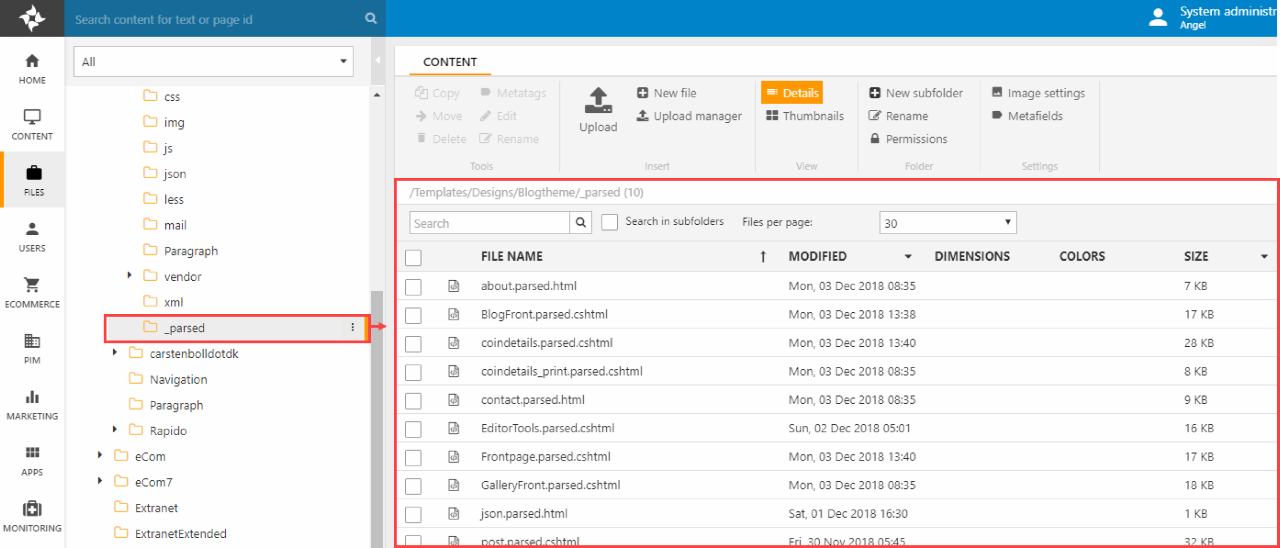
Layout templates are parsed whenever they are changed, and the parsed version of the template is placed in a subfolder called _parsed, with .parsed added to the file name (Figure 17.2.

The parsing handles a number of things which Dynamicweb relies on to work as intended, for instance:
- Title & meta tags
- Stylesheet and javascript tags
- References to static content, such as images, CSS and JS
- Content placeholders
- Navigations
- Search forms
Parsing the head node
You can disable parsing of the head node, so that the parser does not insert title tags, metatags, scripts, etc.
To do so, use the disableparsing setting, as in (Figure 18.1).
The disable parsing setting has the following properties:
|
Property |
Description |
Default value |
Possible values |
|
disableparsing |
If set to true, the head node will not be parsed and Title, MetaTags, CopyRightNotice, InlineStylesheet, Stylesheets and JavaScripts tags are not inserted. If any are needed, you have to insert them. |
False |
True or False |
Parsing content placeholders
Content placeholders are parsed using the following rules:
- The dwcontent class is removed from the element
- The title attribute is removed
- The inner html of the element is replaced with the template tag @GetValue(“DwContent(YourContentPlaceholderID)”)
An unparsed content placeholder could look like.
After parsing, it could look like:
Parsing navigation
Navigations are parsed using the following rule:
- The UL element is removed, and replaced with the template tag @GetValue(“DwNavigation(YourNavigationID)”)
An unparsed navigation element:
A parsed navigation element:
Overruling the parsing procedure
The parser consists of a number of rules, which determine where it inserts elements such as template tags.
If the location chosen by the parser is causing problems, e.g. because of the sequence of CSS files, you can overrule the parsing procedure by inserting the template tag in the original layout template at the desired location. The parser will not insert tags if they already exist.
Placeholder tags like dwcontent and dwnavigation cannot be overruled, since they are system critical, but you can still override the parser in some ways.
If, for instance, you want to keep your markup and text after parsing, you can manually insert the relevant template tags in the location the parser would have put them, and avoid the parser replacing your own text and markup completely:
For content placeholders, use @GetValue(“DwContent(YourContentPlaceholderID)”)
For navigation, use @GetValue(“DwNavigation(YourNavigationPlaceholderID)”)
Template tags
A layout can use template tags from website, page and global tags. Read more under the template tag documentation.
Extending layout templates
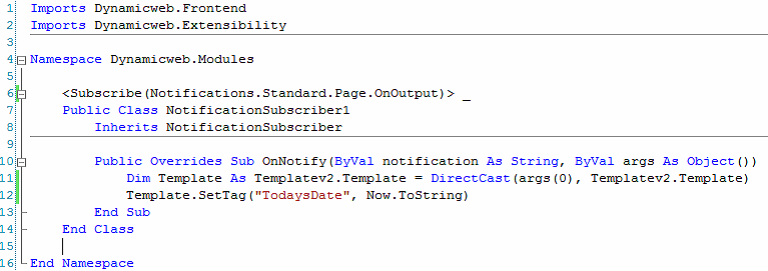
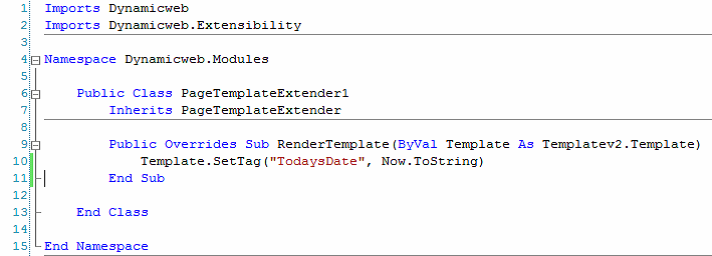
Layout templates can be extended using the same template extenders as for page and master templates. In (Figure 24.1), a tag is created, and can be used in a layout template.

Also see Figure 24.2: