Editing
With the editing settings and tools you can configure advanced settings related to the content creation and editing.
Using the Editing settings you can:
- Use the Interface settings to e.g. disable regular paragraphs & pages on item-based solutions
- Create and configure custom editor configurations
- Create and manage workflows – a tool which enables you to create and assign roles (e.g. editor or reviewer) to users. Workflows are described in the Drafts & Workflows article under documentation.
Depending on your setup, you may also have access to a number of older settings. These are primarily supported for legacy-reasons, and are documented in the old manual.
Interface settings
Many of the interface settings are outdated or deprecated, and only supported for compatibility reasons.
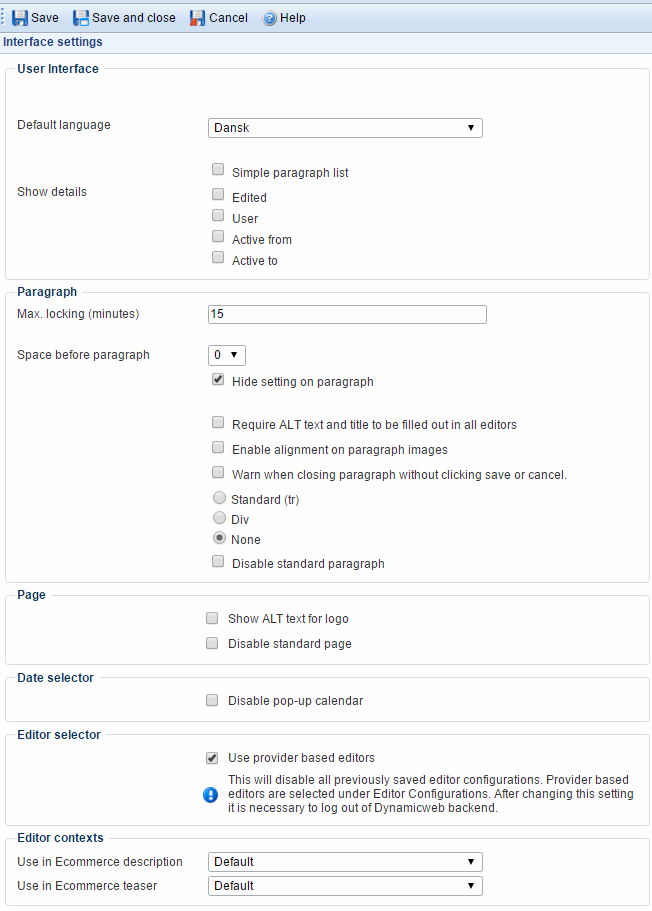
The interface settings (Figure 2.2) let you configure various interface settings (no surprises there).

With the User Interface settings you can:
- Select a default interface language
- Use a (very) simple paragraph list toolbar instead of the ribbon bar, restricting editors from using advanced functionality
- Control which columns are shown on the paragraph list
With the Paragraph editing settings you can:
- Define for how long a paragraph should be locked once a user starts editing it. During the lockdown it can only be edited by the user who started editing the paragraph.
- Customize the number of spaces between each paragraph. The default value is 0.
- Make ALT and Title attributes of all inserted elements required, so that a paragraph cannot be saved without them being defined
- Enable users to define alignment on all images inserted in a paragraph
- Enable warnings to users who try to close a paragraph without saving or explicitly canceling the changes
- Enable and configure spacing between paragraphs – choose between row, div and none (defauilt)
- Disable the standard paragraph (if you use item-based paragraphs only)
The Page editing settings let you disable the standard page – e.g. if you use only item-based pages on your solution.
The Editor selector and Editor contexts settings allow you to enable and select provider-based editors for particular contexts, like the Ecommerce product descriptions.
Editor Configurations
There are rich text editors all over Dynamicweb – when you create or edit paragraphs, when you work with items, and when creating marketing emails.
By default, they all use the default editor configuration – but you can create custom configurations and apply them to individual users or user groups. This lets you hide or add editor buttons, style things differently, and so forth.
To create a new editor configuration:
- Go to Settings > Editing > Editor Configurations
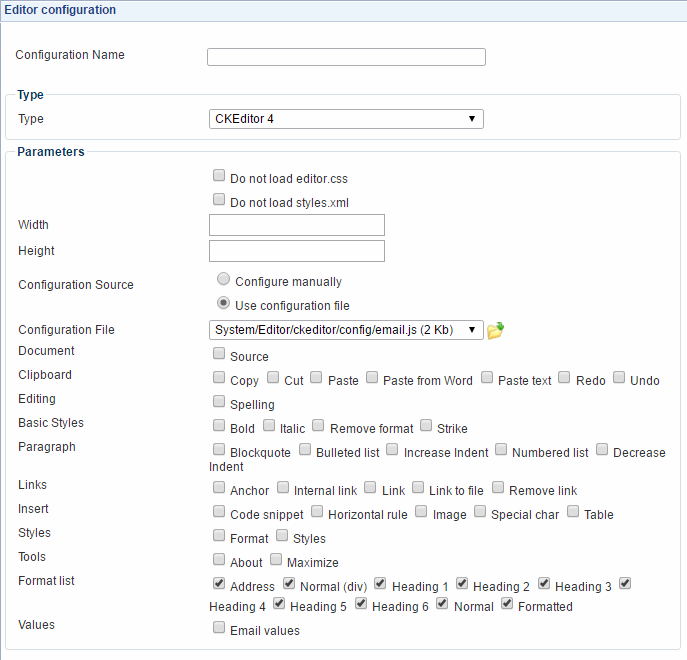
- Click New editor configuration in the toolbar to open the Editor Configuration view (Figure 3.1)

On the most basic level, you must name the configuration and select a type – out of the box, Dynamicweb uses CKEditor 4.
You then have access to the configuration parameters.
With the configuration parameters, you can:
- Decide to not load editor.css and styles.xml – if unchecked (default behavior) they are loaded from either /System/ or /Templates/Designs/YourDesign (if available)
- Specify a custom width and height for the configuration
- Select a configuration source – using either configuration file or manual configuration
Now, if you use a configuration file simply select it using the dropdown menu – and that’s it. Save and close your configuration.
If you select manual configuration, you can use the checkboxes to include or exclude individual tools in the editor toolbar, under the following areas:
- Document
- Clipboard
- Editing
- Basic Styles
- Paragraph
- Links
- Insert
- Styles
- Tools
- Format list
- Values
Once you’ve created a custom editor configuration, you can apply it for single users or entire user groups.
Using DIV tags and iframes directly in the editor
The advanced.js configuration file lets you use div tags and iframes directly in the editor, but you need to edit the configuration file and remove the relevant tag from the config.removePLugins setting.
In the advanced.js, remove div, iframe – or both – to allow them in the editor.
config.removePlugins = 'save, newpage, preview, print, templates, flash, smiley, pagebreak, iframe, font, forms, colorbutton, bidi, div, table, tabletools, justify, indentblock, blockquote';
Videos from YouTube and other services should not be included by pasting embed codes into a text area - we recommend using items instead. Read more about items here.
Workflows
The workflows tool, including version control, is described in the content section of this manual - read more.
