T6.3 Creating Content
Welcome to the third of four tutorials which aim to get you up to speed with Dynamicweb Rapido – for an overview of the course look here.
In the previous two tutorials we explored how Rapido is configurable in the extreme – and how changing central elements such as the header design, navigation type, color palette, product list layout, product page layout, etc. is a simple click-and-configure task.
One thing remained the same throughout on your training solution during all of this; the content.
In this tutorial we will explore how to create various types of content. As of Rapido 3.4, content is created using Visual Editor and the Rapido Content model.
Visual Editor is a tool in Dynamicweb used to create content in a visual way. You use the entire page as the workplace which is divided into rows and columns. For each row, you add content by dragging columns onto it.
With the Rapido Content model, you are given some row and column presets (templates) to add and edit. That way, you don't have to create everything from scratch. Rapido also ships with a number of empty columns (item types) tailored for content creation:
- Standard paragraph (three variations)
- Carousel
- Card paragraph
- Video
- Overlay
Of these, the most used are Standard paragraph 1, 2, and 3, which can be used to create the popular content layout type content columns, and carousel to make full width dynamic slides. In addition, several different item types for creating fixed-format content – blog posts, news articles, etc. – are included under the Dynamic articles label.
All item types can be inspected by navigating to Settings > Item types > Content > ContentPage and browsing around – but we do not recommend making any changes outside of some special cases which are covered later in this tutorial.
Like other item types, a content item type consists of a set of item fields which are used to both create content and control how it is presented in frontend.
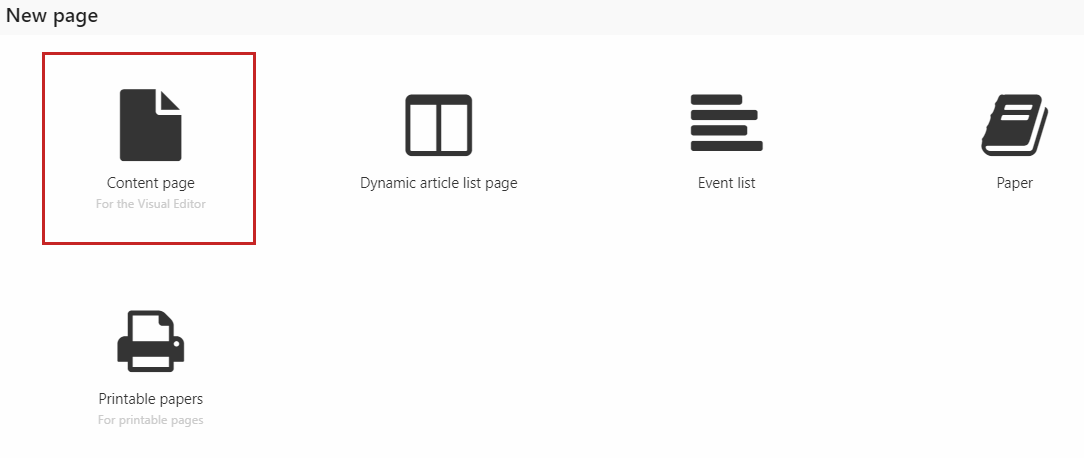
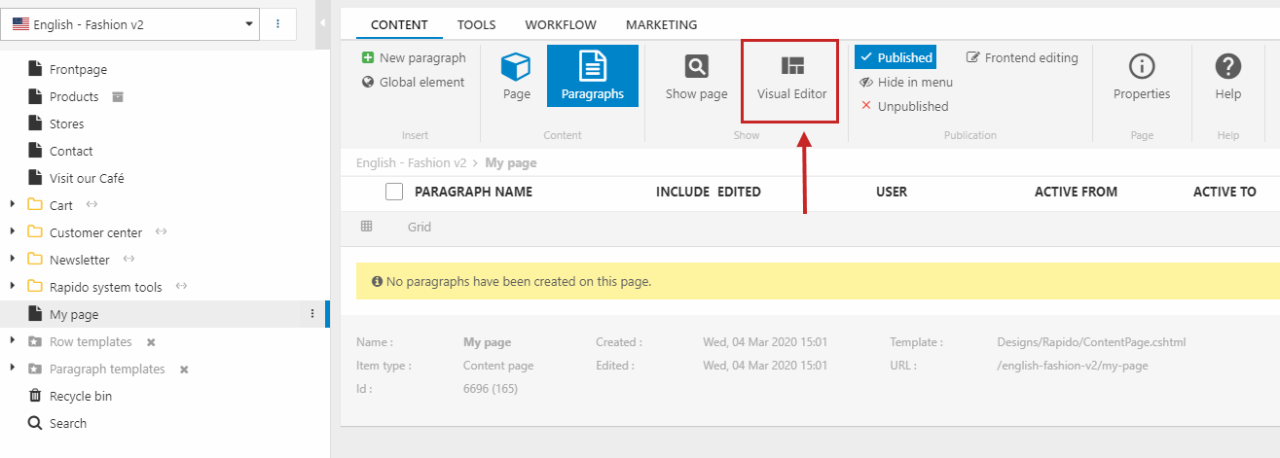
First things first: to actually edit a page in Visual Editor in Rapido, you must select the Content page item type for the page (Figure 1.2). If you've downloaded Rapido with pages and content, then the existing pages have already been made with this item type.
In the following exercises we will go through some of the more common content creating tasks facing an editor – enjoy!

Exercise 1: Presets
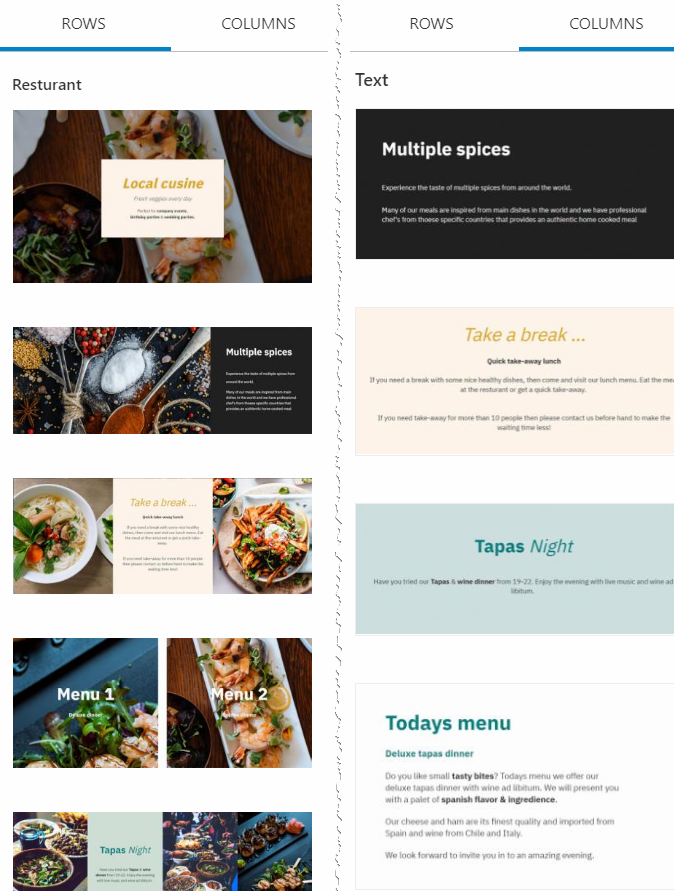
Lets start with the presets. As said earlier, the Rapido Content model provides pre-made row and column templates with demo content which you can add to your page and edit afterwards.
In the Rapido documentation, there's a guide to using these presets. The article is a thorough step-by-step guide on how to work with presets split into two parts:
- Adding row presets to a page
- Adding column presets to an empty row on a page

Read the first part of the guide to get a hang on how rows and columns work. Then:
- Open your frontpage in Visual Editor - use the Visual Editor button in the ribbon bar (Figure 2.2)
- Add a row preset to the page and play around with the layout using the row settings
- Change the images, text or buttons in the columns

Now, adding an entire row every time you want a bit of content might be little overkill. Instead, you can use column presets which work like row presets but only consist of a single column.
The column presets are dragged onto an empty row (a row without content).
- Read the second part of the guide to using empty rows and column presets
- Open your frontpage in Visual Editor
- Add an empty row and then fill it out with column presets
Exercise 2: Empty columns
The previous mentioned column presets are build up using empty columns. Empty columns are item types each with different layout and content options.
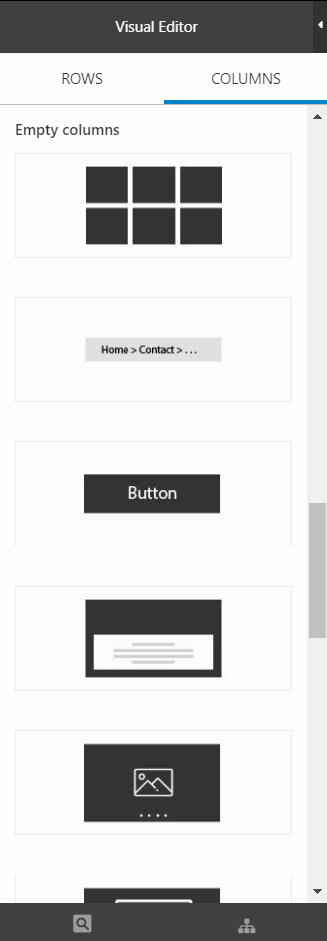
They can be found in the Columns tab and are placed below any existing column presets, as shown in Figure 3.1.

Exercise 2.1: Carousel
A carousel is a content container which allows multiple pieces of content to occupy a single space, often at the top of a page. The main advantage is that a carousel allows several pieces of content to share a prominent space – the main drawback is that you can’t count on visitors actually seeing any one piece of content.

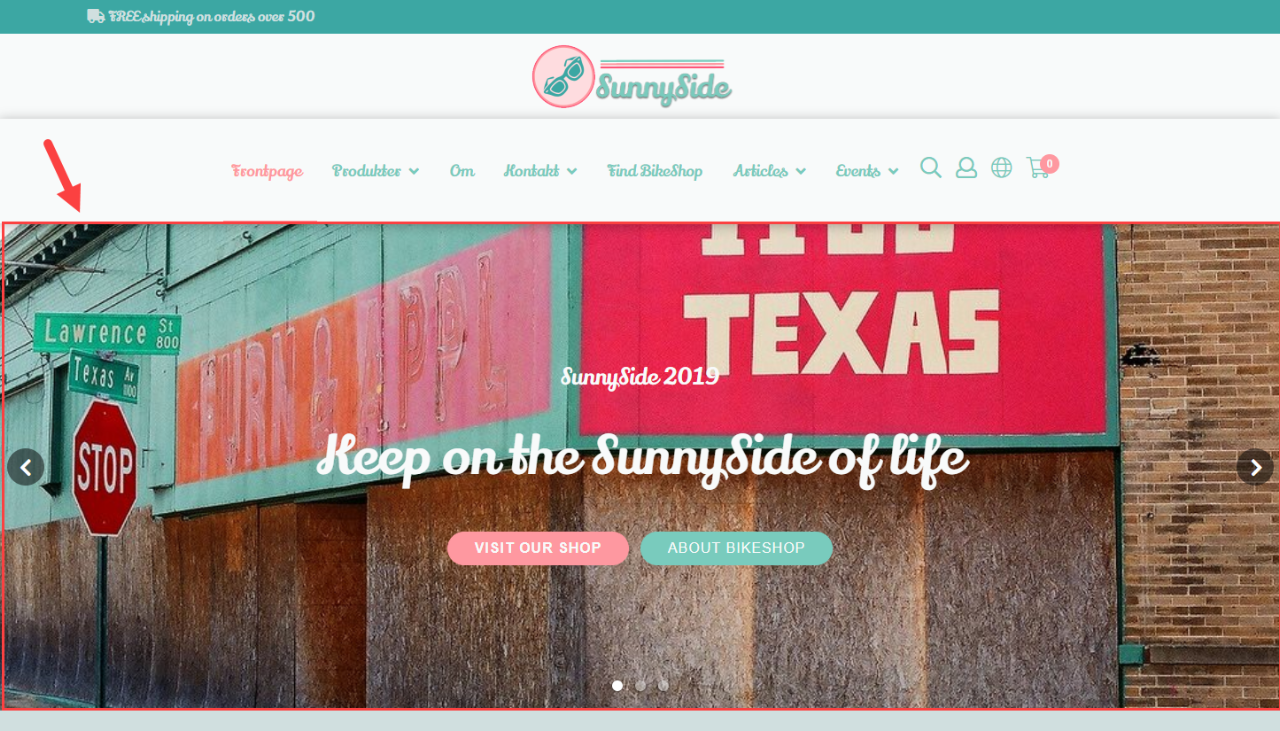
Many front pages feature a carousel to create a mood for the site in a dynamic way.
- Read this article about the carousel item type
- Open the frontpage in Visual Editor, then add an empty row (full) to the page and drag an empty column with the carousel item type onto it
- Add some images to the carousel - try to enable/disable some of the carousel features e.g. the arrows, dots, or the slide time
- Try to change the row settings for the row containing the carousel and see what happens
Once you’re happy with the carousel proceed to the next exercise.
Exercise 2.2: Standard paragraphs
The vast majority of a page's content can be created using the empty columns with the Standard paragraph item type (Figure 5.1) - there are three of these:
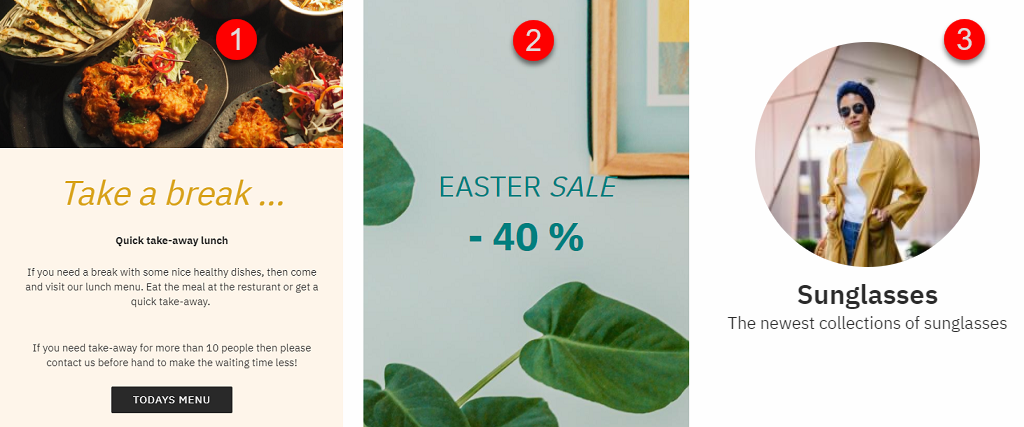
- Image - text - button design, where the image is full width of the column
- Image background with text and buttons on top
- Image - text - button design, where the image is small

These item types are not limited by the width of the column, and as the all the default empty rows have different layouts, you can even add a row with 6 columns!
- Read the articles for the Standard paragraphs one, two, and three
- Open your front page in Visual Editor and add an empty row - you decide the layout
- Using the standard paragraph empty columns, fill out your empty row and then play around with the settings e.g. change the image layout or add a button
- Try to change the settings the row settings and see what happens
Once you’re happy with the content column design and content proceed to the next exercise.
Exercise 2.3: Video
A video can be a great way to catch a visitor’s attention and provides a possible alternative to a static image and may provide quick information about your site.

Like carousels and content columns, a paragraph with a video is very easy to create:
- Read this article about the video item type
- In Visual Editor, add an empty column with the Video item type to an available column in a row
Once you’re happy with the video, move on to the next exercise.
Exercise 3: Dynamic Articles
Ok, so you’ve now worked with empty rows and columns a couple of times – they are excellent for creating dynamic content where the layout is decided on a case by case basis. But now it’s time to take a look at some fixed-format content – ironically in the form of the item type called Dynamic article.
The reason for the ironic name is that while all article-item types are fixed-format, the Dynamic article item type is built for greater flexibility than previous iteration. This means you can create content such blog posts, news articles, reviews, case stories, etc. using the same item types and the same dynamic templates.
Most versions of Rapido feature dynamic articles under an Articles folder in the content tree – at the time of writing this folder contains:
- A list called Dynamic blogs list with two sub-lists called Guides and News
- A number of articles under each sub-list
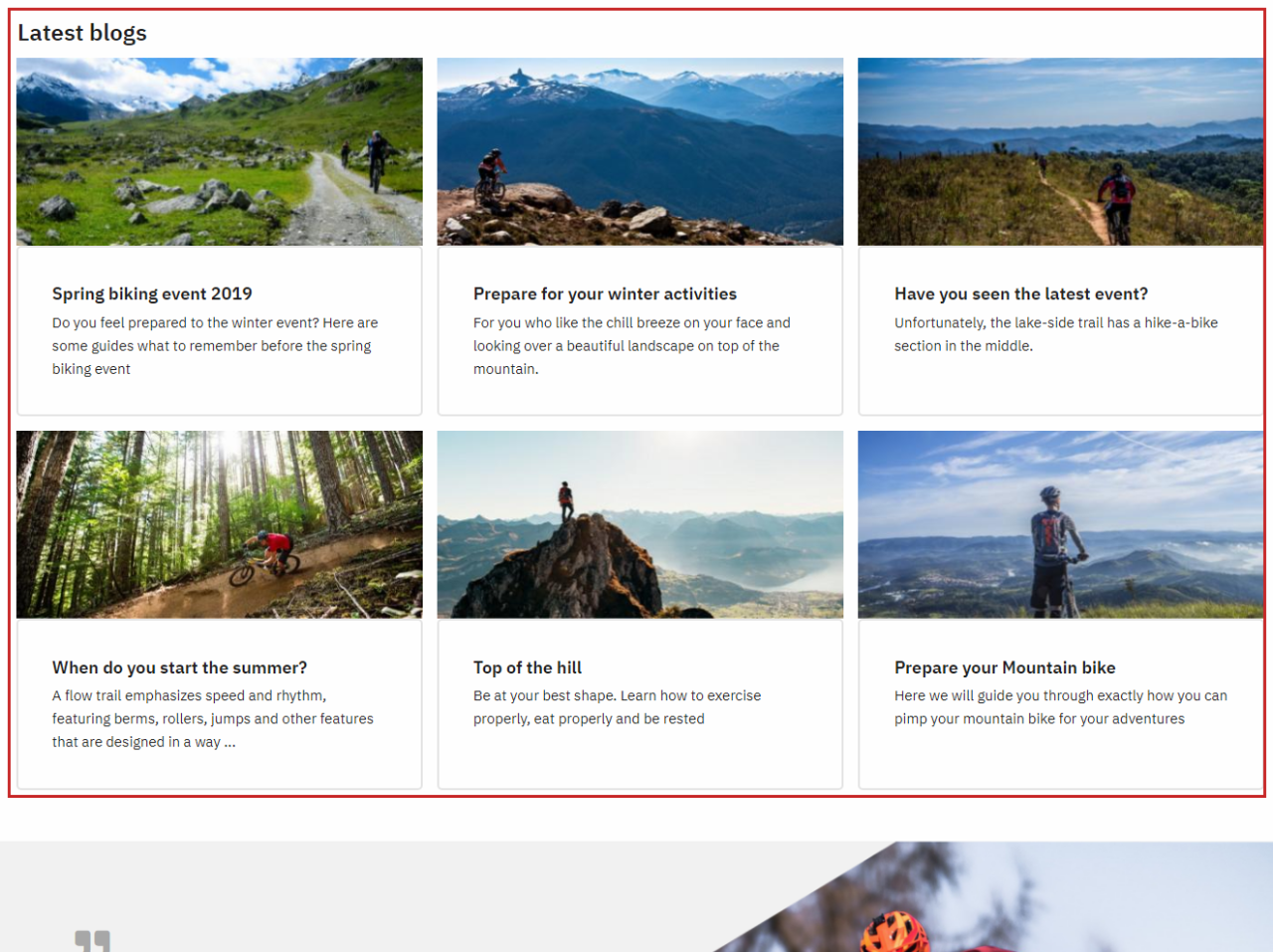
Presently, the front page also contains a paragraph called Latest blogs which publishes 6 articles from the Dynamic blogs list to the front page (Figure 7.1).

Ok, so it’s time to get some hands-on experience:
- First, read this guide to dynamic articles
- Then try it out – here are some suggested exercises:
- Create a new article under the News list – note how it appears in both the overall Dynamic blogs list and the News sub-list
- Explore the Call to action section – create a button, and try to link to a paragraph with a Forms for Editors form
- Open an article list page and explore the settings used to configure both the focus list and the main list
- Open an article and mark it as popular/in focus – what happens?
After working with articles and article lists, go to the front page and either create or open a Dynamic article list paragraph (like the Latest blogs paragraph) and explore the configuration options available to you.
Once you’re satisfied that you know how dynamic articles work, proceed to the next exercise.
Exercise 4: Newsletter emails
The fourth exercise in this tutorial covers newsletters – which, on Rapido and Dynamicweb alike, are pages in the content tree sent out using the Email Marketing tool. On Rapido specifically these emails are created using a set of item types tailored to the task.
Most versions of Rapido contain a Newsletters folder in the content tree – at the time of writing there are several examples for you to look at and be inspired by:
- First read this guide to Newsletters on Rapido
- Try it out hands-on – here are some suggested exercises:
- Create an email with text – one column & two column content
- Add a Newsletter product list item and explore how it works
- Use the voucher renderer app to add a voucher code to the email (read this guide for additional information on vouchers)
To include the right address, contact information, etc. in the email, open and edit the Settings tab located in your website settings.
Exercise 5: Overlays
The final exercise in this content-focused tutorial covers notification overlays, which are a creative way of bringing attention to key content, pop-ups asking for newsletter signups, event advertisements, and so on (Figure 9.1).

Try it out:
- Read this guide to notification overlays
- Try it out in practice – create a notification overlay on the front page and explore the configuration options available to you
Summary
In this tutorial we’ve been exploring how content is created on Rapido, focusing on how to use the Rapido Content model to create common types of content. You’ve also been introduced to dynamic articles, newsletters, and overlays.
In the next and final tutorial we will take a look at how you work with product data on Rapido.
