Typeahead search
This guide presupposes that you have a basic free text search set up. If you do not, follow this how-to first.
Typeahead search is a method for progressively searching for and filtering through text.
It is also sometimes known as autocomplete, incremental search, search-as-you-type, inline search, instant search and word wheeling.
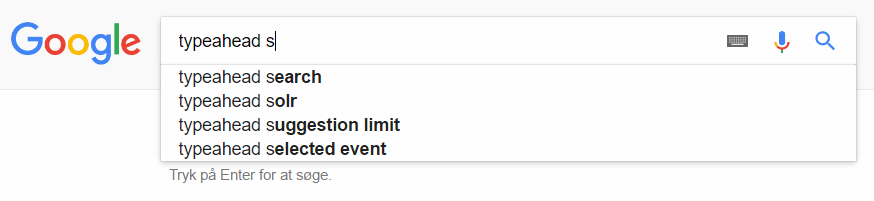
As the user types in the search field, one of more matches for the search term(s) are found and immediately presented to the user (Figure 1.2).

The immediate feedback allows the user to find what they are looking for quicker – and in a much less cumbersome way than executing a number of searches in a row.
In this how-to we will implement typeahead search using the popular typeahead.js javascript library.
This involves:
- Publishing your products to a JSON feed
- Using the typeahead.js library to filter and display matching product names in a dropdown list
Creating a JSON feed
Ok, so first we are going to create a JSON feed to publish product data to:
- Create a layout template called json.html in the /Files/Templates/Designs/YourDesign folder with the following content only:
- In the content tree, create a new folder called System
- In that folder create a page called GetProducts
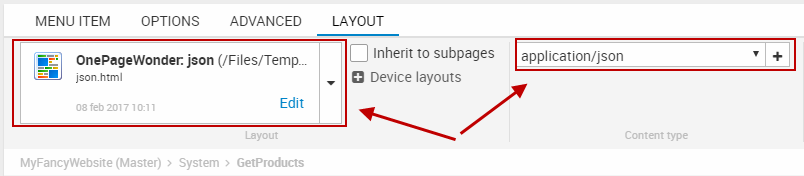
- Open the page properties and select the json.html layout template, then set the content type to application/json (Figure 2.2)

Publishing product data to the feed
Next, we will use a product catalog app to publish product data to the feed:
- Create a paragraph and add a product catalog app to it – set the paragraph template to ModuleOnly
- With the show settings, select the products you want to publish – either by selecting the product groups setting or the index setting and a query
- Create and use a product list template called product-list-json.html with the following content only:
- Under Additional settings point Show on Paragraph to your regular product catalog page – which is where you want to have typeahead search
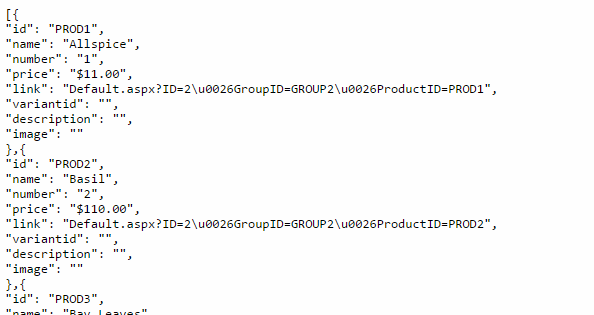
You have now created a JSON feed with your product data – open the page in frontend and verify that you have JSON output (Figure 3.2).

If you don’t have a ModuleOnly template, create an html file in in Files/Templates/Designs/MyDesign/Paragraph with only <!--@ParagraphModule--> as the content and mame it ModuleOnly.html
Implementing typeahead.js
Ok, so to render the typeahead options matching the search string you must do two things:
- Upload and include the typeahead.js library in your master template
- Modify the Search template
To include the typeahead library in your master template:
- Create a typeahead.js file containing the code found here: http://twitter.github.io/typeahead.js/releases/latest/typeahead.bundle.js
- Upload the file to the /Files/Templates/Designs/Yourdesign/js folder
- Open your master template and add the library as a reference – include jquery if you don’t already (this is tested with jquery 1.11.3)
To retrieve and render matching products from the JSON feed in your search box:
- Open the template containing your search box
- Wrap the input field in a <div> container with id=”remote”
- Give the input field the typeahead class
- Add the following script to the template:
The URL variable should point to your JSON product catalog page (GetProducts) and the search parameter should match your regular search query (here ‘q’ is used).
You can control what to show in frontend in the jquery – read more about styling here: https://twitter.github.io/typeahead.js/examples, under custom templates.
