Maps
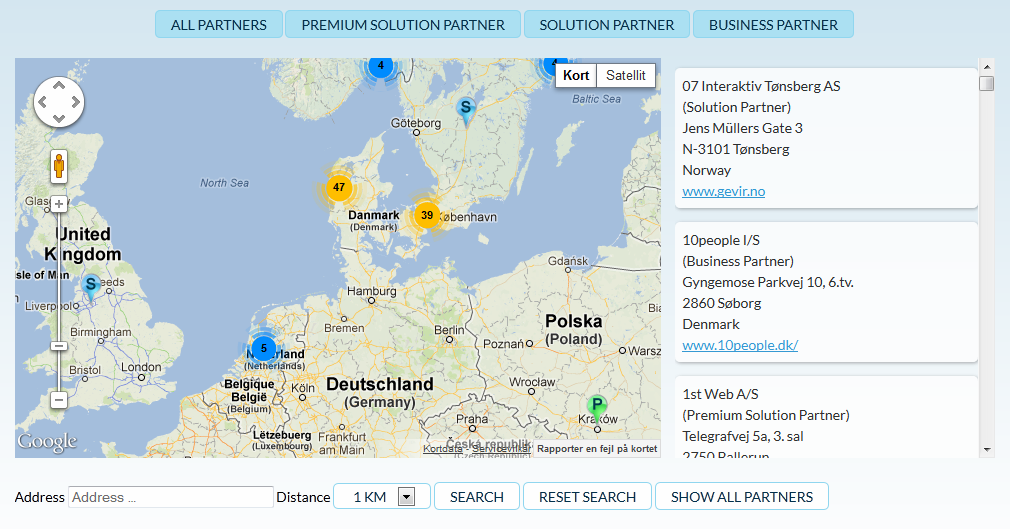
The Maps module enables you to easily implement a zoomable Google map on your website containing locations of stores, dealers, or other points of interest ({figureref).

The map can be populated with locations based on the addresses of any user group in User Management. This means that the locations displayed on your map are easily updated when you edit, delete or add users in user management.
Basic Concepts
In this section you can read about:
- Selecting your map data
- Rendering the map in frontend
- The API settings
Selecting your map data
The Maps module pulls its data from user management, where you can add location data to either users or user groups. So before you can create a map of e.g. all your shops, you should make sure you have either a user group or a user created per shop, and that the user or user group has location data available.
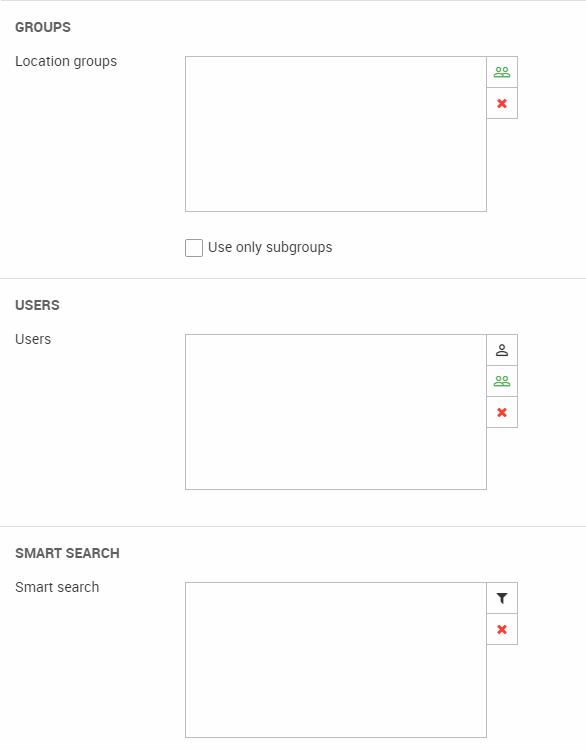
Using the maps module settings (Figure 3.1) you can then select data you want to display.

You can:
- Select one or more user groups – or all the subgroups under a particular group using the checkbox.
- Select any number of individual users or all individual users in a particular user groups
- Select a user smart search, which will make the data dynamic and subject to change each time the smart search query is run
Rendering the map
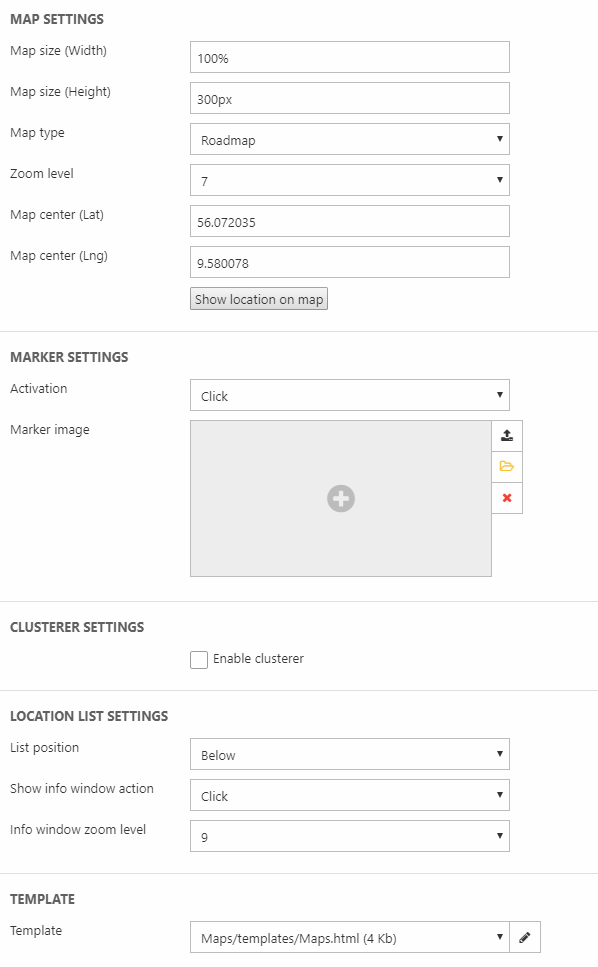
When you have defined your data sources, you must configure how the map is rendered in frontend using the remaining module settings (Figure 4.1).

This involves:
- Specifying a width and height, selecting a map type and zoom level, and defining a map center when the map is first rendered
- Specifying how you want map markers to be activated and rendered in frontend
- If relevant, enable and configure clustering (markers close to each other are rendered as a cluster)
- Toggle and configure a location list for the map – a list of all your locations, which can then be clicked to go directly to the location on the map
Finally, you can select or create a template to render the map in frontend.
API settings
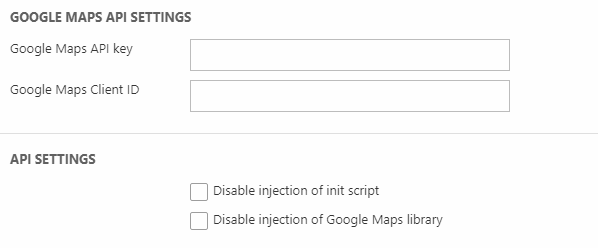
If you use more than one map on your solution, and want to use different credentials for each map, you can use the Google Maps API settings (Figure 5.1) on your module to override the default Google API credentials described in the next section.

With the other API settings you can:
- Disable the injection of the default JavaScript (InitScript) in templates
- Disable the Google Maps library in templates
Implementing
In this section you can read about:
- The advanced configuration options related to the Maps module
Advanced configuration
The advanced configuration options ({igureref}) for the Maps module can be found by navigating to Settings > Control Panel > Maps.

With the advanced configuration settings you can:
- Enter your Google API credentials, which are needed if you exceed the Google-imposed limit on API requests
- Run batch updates of the location information for users and user groups – this will cause the module to reload location information. You will be presented with a list of users alongside information on whether or not their location has been updated or not.



