Gallery
The Gallery module allows you to publish images or the contents of a PDF on your website, with a minimum of fuzz.
Once the module is configured, it handles both the creation of thumbnails and detail images from all images added to the gallery-folder.
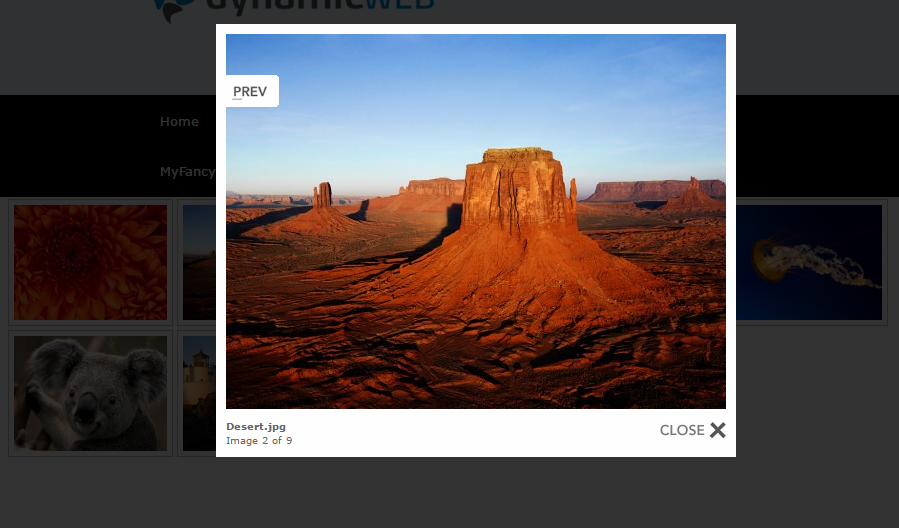
To a visitor, an implementation of the Gallery module could look like Figure 1.1.
In this article, you will learn how to set up and configure a Gallery module on your solution.

Basic Concepts
In this section, you will learn about:
- Adding the Gallery module to a paragraph
- The basic module settings and configuration options available to you
Adding the module to a paragraph
To use the Gallery module, it must be added to a paragraph on a page.
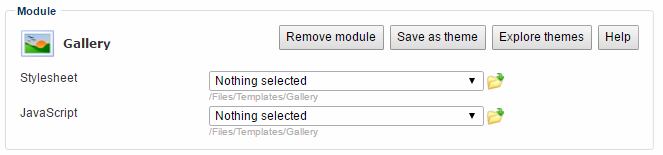
From the paragraph you then have access to the module settings window (Figure 3.1).
From here, you can control the behavior of the module – or remove it altogether.

We strongly discourage you from creating new sites using stylesheets, Javascript, or the theme-functionality in this area. This is old technology, and is supported for legacy reasons.
Module settings
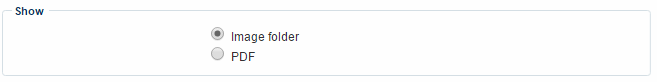
The first thing you need to decide it whether you want to publish images or the contents of a PDF (Figure 4.1).

Once you make your selection, you can configure the module based on your choice.
Publishing images
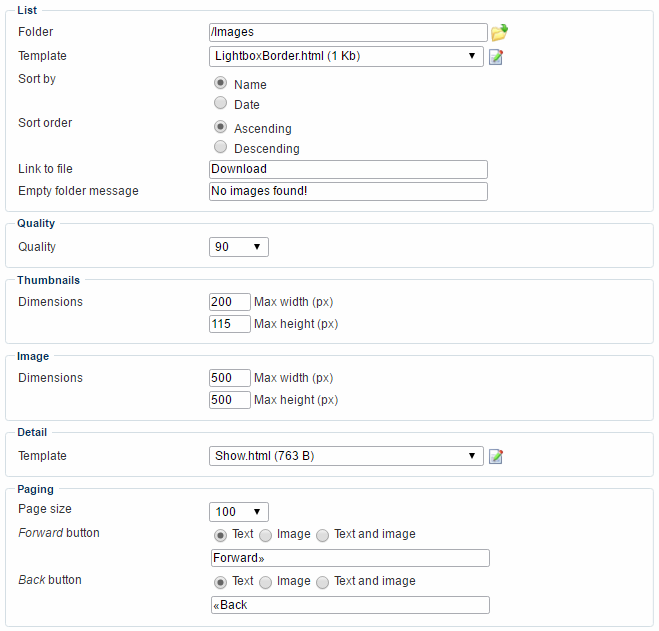
If you select image folder, you will be presented with the options in Figure 5.1).

With the List settings, you must:
- Select a folder to publish images from – and a template to present them visually.
- Select whether you want to sort the images by date or name – and in which order (ascending or descending)
- Specify a download link label (if your template contains a download link) and an empty folder message
The Quality setting allows you to set a compression quality for images used in the gallery – values between 50% and 100% are accepted, and the default is 90%.
The Thumbnails and Image settings lets you set a max width and height for the thumbnail and the detail image – once the paragraph is saved, the images are automatically generated in your file system in subfolders called GalleryImages and GalleryThumbs.
The Detail setting allows you to select a template for the image detail view – the view which opens when a thumbnail is clicked.
Finally, the paging settings let you control page size, and the label and layout of the back and forward-buttons.
Publishing a PDF as images
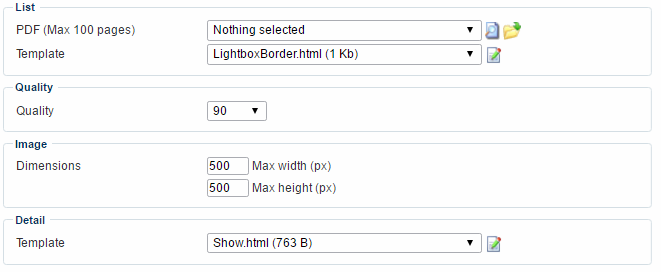
If you select PDF, you will be presented with the options in Figure 6.1.

You must:
- Select the PDF you want to publish as images
- Select a list template to render the image list
- Set a compression quality for images used in the gallery – values between 50% and 100% are accepted, and the default is 90%
- Specify a max width and max height for the generated detail images
- Select a detail template for rendering the detail images
Be aware that large PDF’s will possibly time out during image generation – we recommend a max size of 100 pages, but the limit depends on your server setup. Occasionally, a PDF may use a font which cannot be converted correctly – in which case you must change the font used.
Implementing
In this section you will learn about:
- The tags and loops available to you when working with the Gallery module
Tags & Loops available
If you want to modify or create a new details or list template for your implementation of the Gallery module, you should familiarize yourself with the tags and loops available for the details and list templates:





