Replacing Block with component
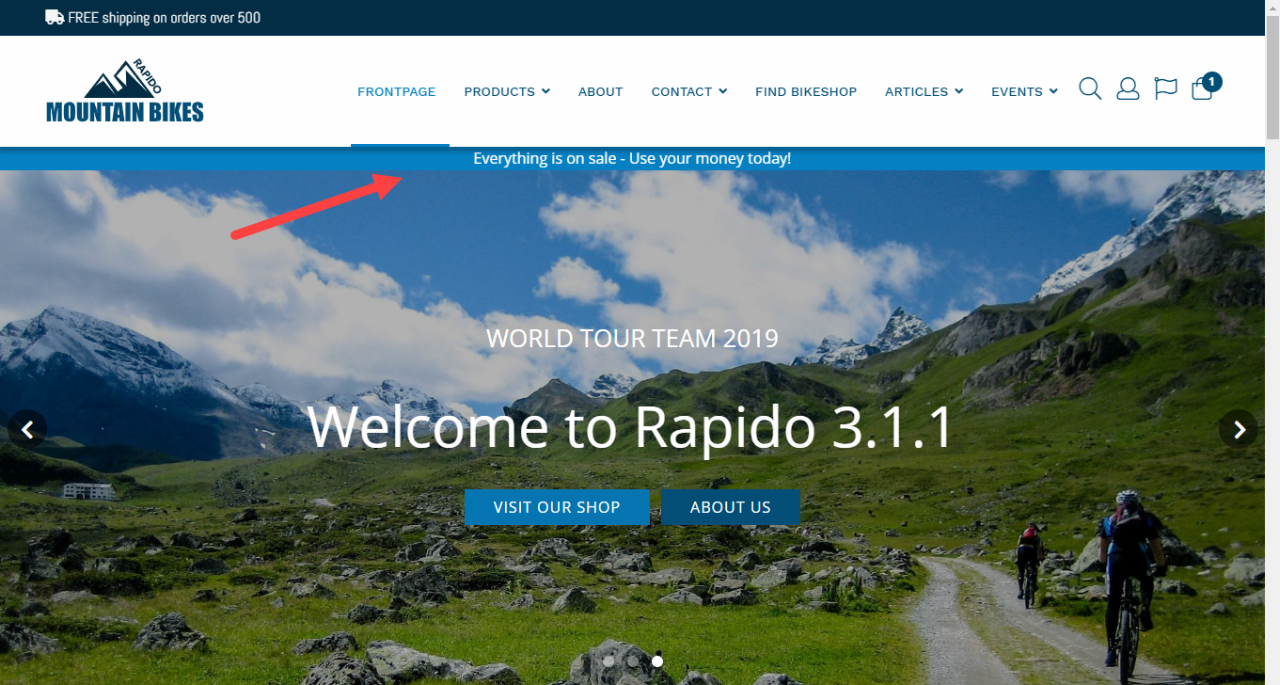
In this example we will replace the Everything is on sale block you created during example 1 with a Button component instead of the Template parameter and a helper method (Figure 1.3).

Here’s how:
- Open the /MasterBlocks/Custom__Blocks.cshml template
- Open the /components documentation for your solution – www.yoursolution.url/components
- Define a new block and use a component instead of a template to create a button, e.g.:
C%23
Block salesHeader2 = new Block
{
Id = "SalesHeader2",
SortId = 42,
Component = new Button {
ButtonType = ButtonType.Button,
Title = "Everything is on sale - use your money today!",
Link = "/Default.aspx?ID=52",
CssClass = "btn--full"
}
};
masterBlocksBlocksPage.Add(MasterBlockId.MasterHeader, salesHeader2);
In this example, I use a Button component with a number of properties; a title, a link to the products page, and a Base css class to make it full width, emulating the look of the previous SalesHeader block. I then add it to the MasterHeader extensibility point.
The result is almost identical to the original header (Figure 2.2) – to make it completely identical, with font size and button height, you could create a custom CSS class in the Ignite CSS project and use that on the component in addition to the Base class.