Example 4: Extending the Product List
Extending the Rapido product list is a little bit more complex than extending other areas of Rapido due to two things:
- The product list is Ajax-based, and you will often be extending inside a Handlebars script template.
- You often want to add custom list views which requires both a button for selecting the view and templates for the view
All in all, you should carefully consider if you can accomplish the same thing using configuration before attempting to extend the product list. All custom code will extend the codebase you have to maintain, and possibly rework when you upgrade to a more recent version of Rapido.
That said, here’s how you extend the product list with a custom list view:
- Open the Rapido/eCom/ProductList/Blocks/Custom__Blocks.cshtml template
- Add @using Dynamicweb.Rapido.Blocks.Extensibility to get a list of imported resources
- Define a custom block:
When extending a product list, the Block Id must be identical to the id used in the script template that renders the product item container, and the Name must reference a Font Awesome icon.
Next, add the script template:
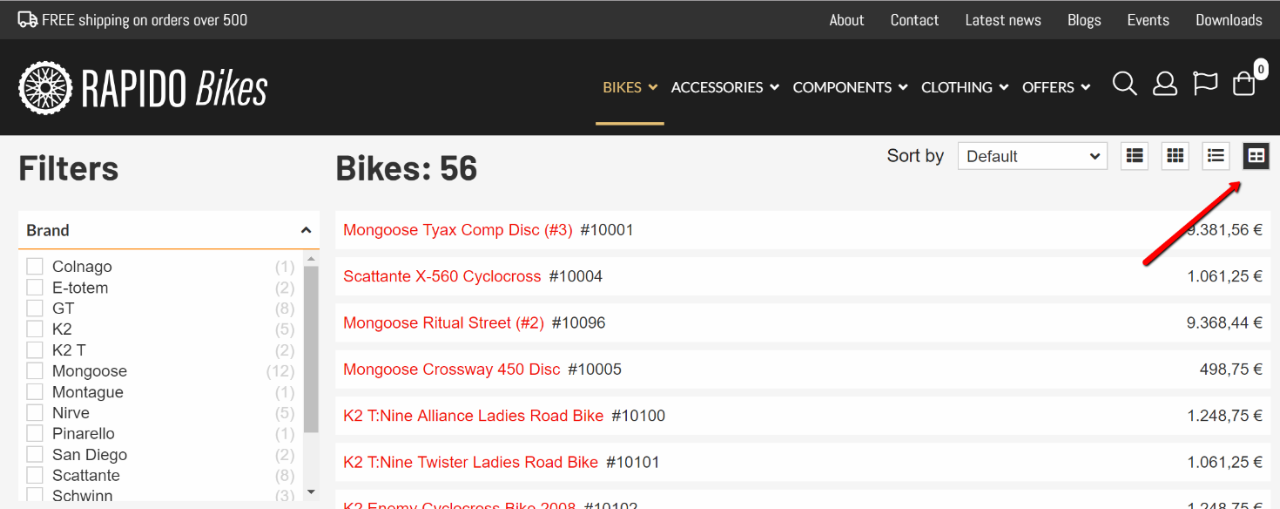
After adding the script template the product list now has a new list view (Figure 1.3):