Introduction to Components
Components are small, reusable parts on a web page - buttons, checkboxes, stickers, etc. – which are available globally, in contrast to Block templates which must be defined on each blocks page and is typically used to solve a local problem. Again, as a developer, the thing you would probably like the most about components, is that it that it makes it very easy to reuse the same code chunks across all templates. Another great advantage is that they simplify the work by supporting code hinting. The components system on Rapido is made in C#.
The limitation of components is that they are specifically designed to support certain tasks. This means that sometimes when a component does not fit your needs, you will either have to simply create the custom markup needed or create a new component.
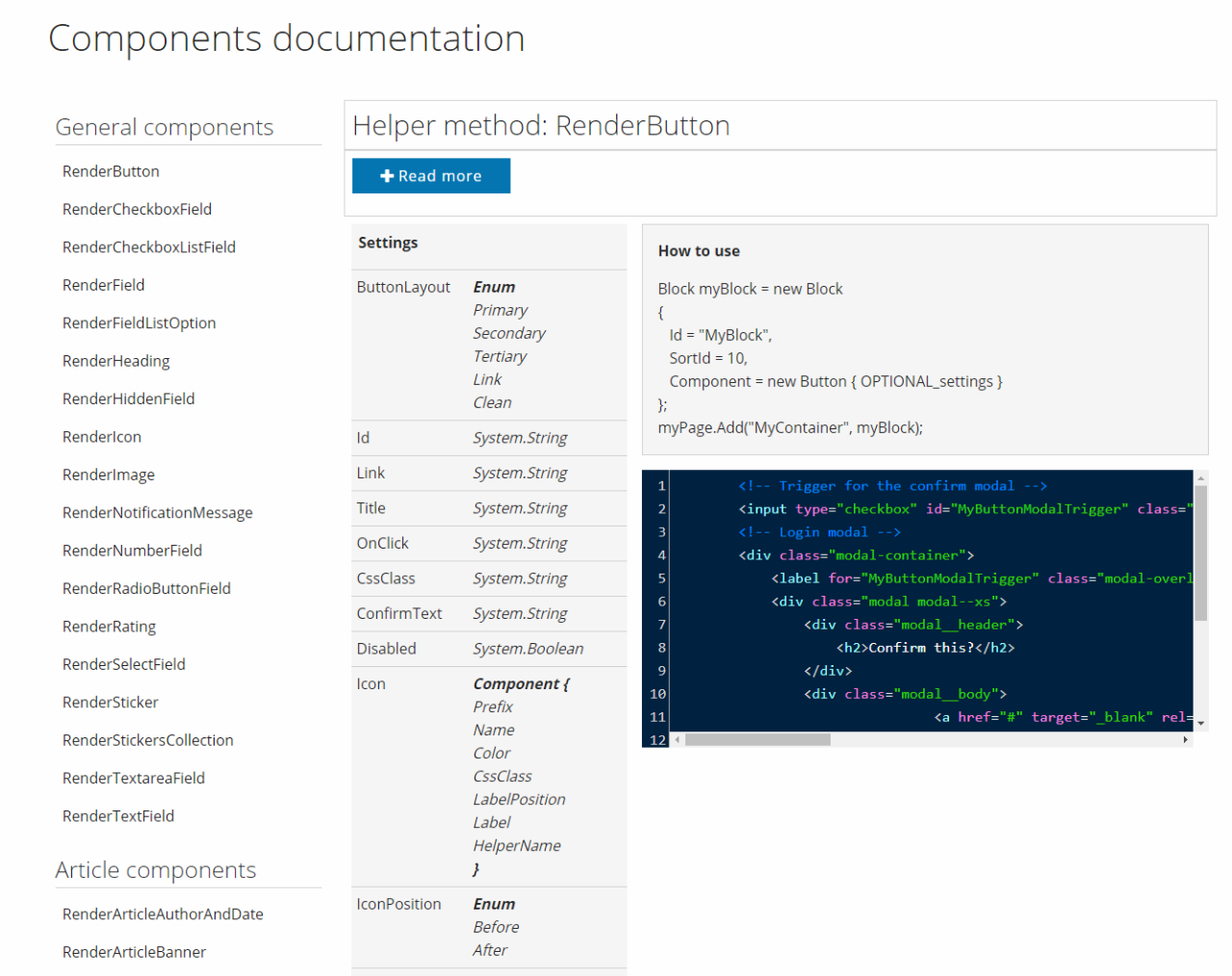
As of Rapido 3.1+, all components available on a solution can be found by adding /components to the solution URL, loading the component documentation for your version (Figure 1.1).