Example 2: Extending the mini cart
Another fun example of extending the Master template could be adding a custom block to the mini cart informing customers about free returns.
If you followed the previous example, you should be familiar with the basics:
- Open the MasterBlocks/Custom__blocks.cshtml template and define a Block and helper like below:
C%23
@{
BlocksPage masterBlocksBlocksPage = BlocksPage.GetBlockPage("Master");
Block freeReturns = new Block
{
Id = "freeReturns",
SortId = 11,
Template = RenderFreeReturns()
};
}
@helper RenderFreeReturns() {
<tr>
<td colspan="4">
<div class="u-ta-center u-border u-padding">
<i class="fas fa-truck fa-flip-horizontal"></i><span>@Translate("Free returns, shipping labels provided")</span>
</div>
</td>
</tr>
}
- Use @masterPage.GetBlockStructure() in the Master template to show the available extensibility points
- Locate the MiniCart section – you want to add the Block after the cart total as below:
C%23
Block freeReturns = new Block
{
Id = "freeReturns",
SortId = 11,
Template = RenderFreeReturns()
};
masterBlocksBlocksPage.Add("MiniCartTotal", freeReturns);
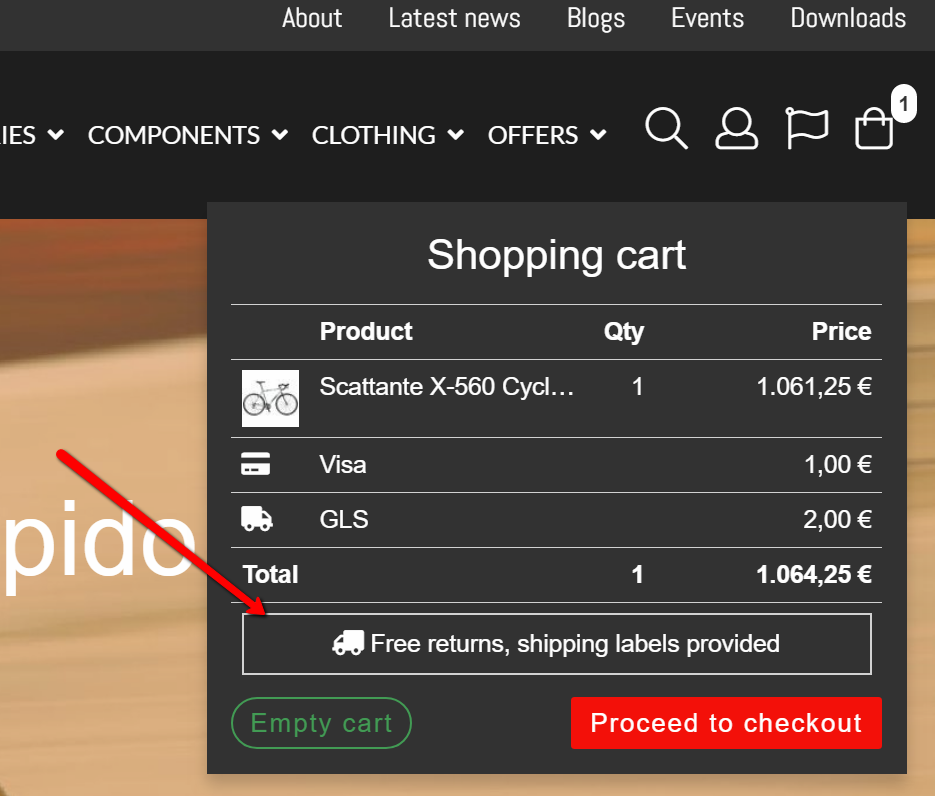
Your mini cart will now include the custom Block in the MiniCartTotal block, below the total (which has a lower SortID) (Figure 2.1).