Maps
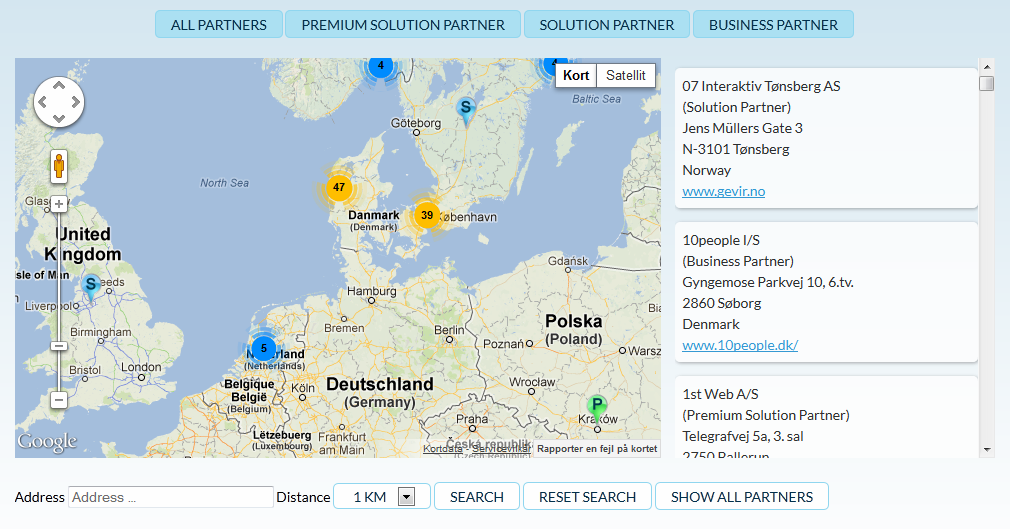
The Maps app enables you to easily implement a zoomable Google map on your website containing locations of stores, dealers, or other points of interest (Figure 1.1).

The map can be populated with locations based on the addresses of any user group in User Management. This means that the locations displayed on your map are easily updated when you edit, delete or add users in user management.
Selecting your map data
The Maps app pulls its data from user management, where you can add location data to either users or user groups. So before you can create a map of e.g. all your shops, you should make sure you have either a user group or a user created per shop, and that the user or user group has location data available.
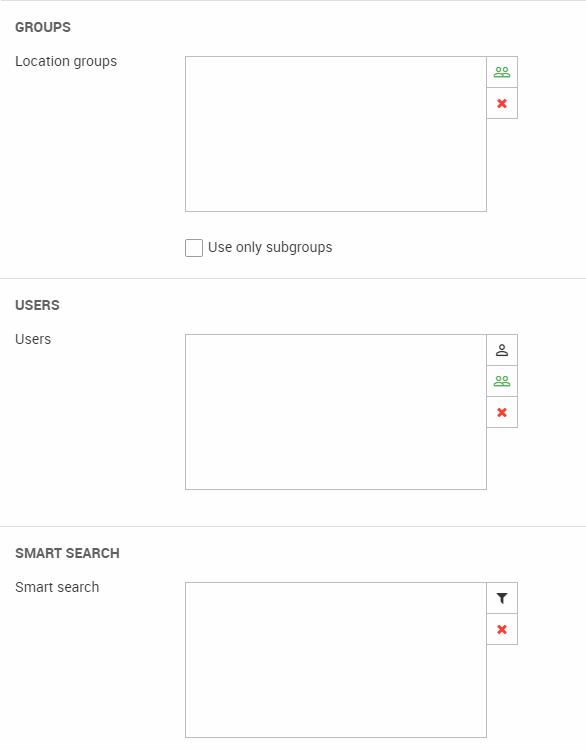
Using the maps app settings (Figure 2.1) you can then select data you want to display.

You can:
- Select one or more user groups – or all the subgroups under a particular group using the checkbox.
- Select any number of individual users or all individual users in a particular user groups
- Select a user smart search, which will make the data dynamic and subject to change each time the smart search query is run
Rendering the map
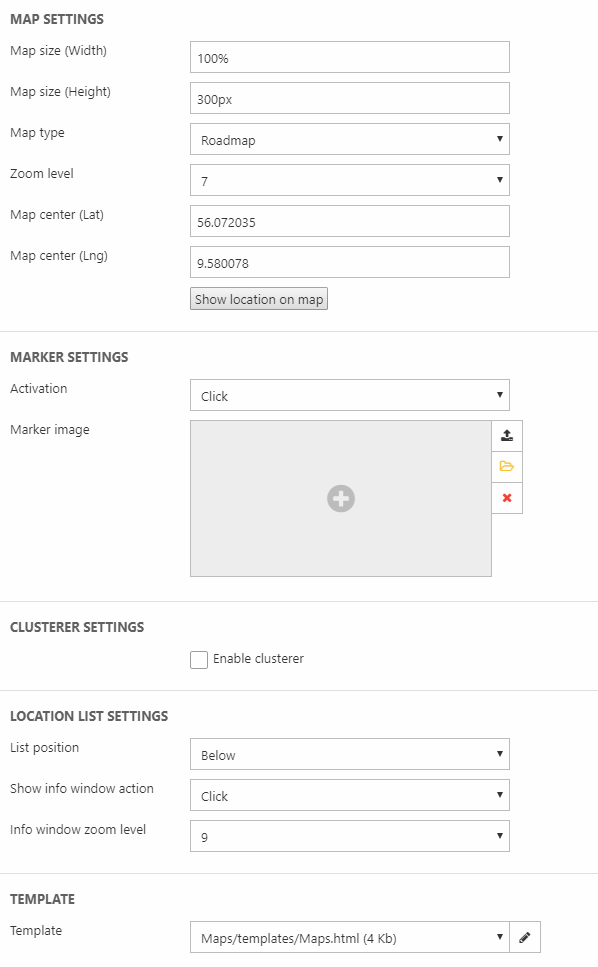
When you have defined your data sources, you must configure how the map is rendered in frontend using the remaining app settings (Figure 3.1).

This involves:
- Specifying a width and height, selecting a map type and zoom level, and defining a map center when the map is first rendered
- Specifying how map markers should be activated and rendered in frontend and optionally selecting a custom marker image
- If relevant, enable and configure clustering (markers close to each other are rendered as a cluster)
- Toggling and configuring a location list for the map – a list of all your locations which centers the location on the map when clicked
Finally, you can select or create a template to render the map in frontend.
API settings
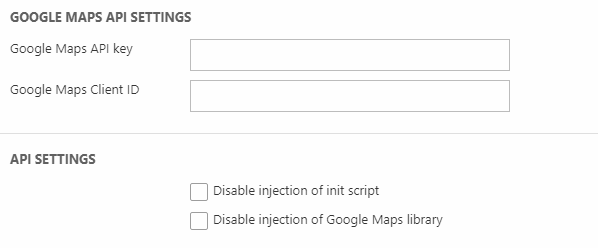
If you use more than one map on your solution and want to use different credentials for each map, you can use the Google Maps API settings (Figure 4.1) on your app to override the default Google API credentials.

With the other API settings you can:
- Disable the injection of the default JavaScript (InitScript) in templates
- Disable the Google Maps library in templates
Read more about Google Maps API and how to achieve a key here.
Advanced configuration
With the advanced configuration options for the Maps app (Settings > Control Panel > Maps), you can set the default Google API key and client ID and find settings regarding batch updates.
You can read more about the advanced settings in this article.
