File Publishing
The File Publishing app is a paragraph used to publish the contents of a folder to frontend. Please note, that in most cases the functionality offered by this app can be replaced by a query publisher and a file index.
To use this app:
- Add the app to a paragraph in the standard manner
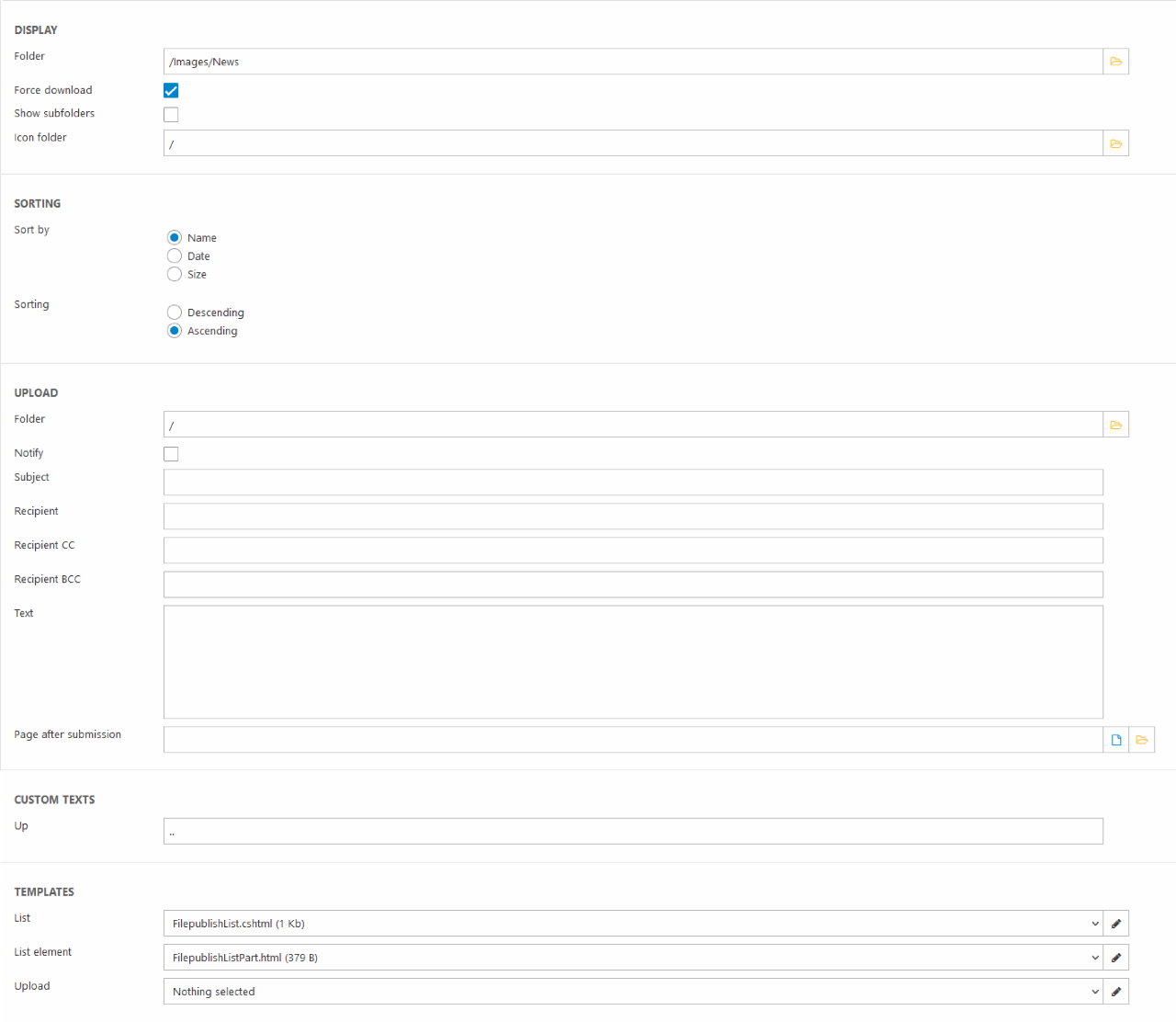
- Configure the app using the app parameters (Figure 1.1)

Basically you:
- Use the Display settings to:
- Specify the folder you want to publish content from
- Check Force download to force downloads for files that can also be opened in a browser
- Check Show subfolders to add content to the FoldersLoop
- Select an icon folder with icons in .gif format – 16x16px recommended, must be named {exension}.gif, e.g. pdf.gif
- Use the Sorting settings to specify the sorting for the published files
- Use the Upload settings to set up a folder & notification emails for uploads
- Use the Templates section to create/select templates for rendering the list of files
Please note that the Upload-functionality is disabled by default due to it being a security risk. We recommend using the Forms for Editors module instead If you absolutely have to use it, AND you are using a version prior to 9.15, please add the following section to the Globalsettings file: /System/Security/AllowUploadFromFilePublisher.
