Templates
Templates are files which control how a website looks in a browser. A Dynamicweb-design consists of several types of templates, each with their own special purposes:
- A master template contains markup shared across all pages, like a top navigation and a footer
- A page template contains markup related to a specific page type
- A paragraph template contains markup related to a specific paragraph type
- An app template contains markup styling the output from a particular app – for example, the Product Catalog app will have a List template and a Details template for rendering product lists and product details
Each of these types of templates must retrieve data from Dynamicweb and show it in frontend – be it text and images from a paragraph, product data from Ecommerce, or user data from user management.
There are three ways to retrieve that data:
- By using TemplateTags
- By using ViewModels
- Via our API
To make a long story short, TemplateTags is the older technology and comes with a performance overhead during the parsing and rendering proces. In contrast, ViewModels perform better and are also objects with strongly typed properties which makes it possible to use code-hinting like Visual Studio’s Intellisense (Figure 1.1). Finally, the API is used when data is not exposed by the ViewModel or in the specific TemplateTags context.
In the sections below you can read more about each type of template and how they are tied together.
Master templates
A master template is a template which contains markup which is reused across all pages on a solution, typically:
- A header section with e.g. meta data and references to static content
- A navigation
- A footer
Then – in the master page markup – you use the @ContentPlaceholder()-method to specify where you want to merge in page-template content:
Page templates
A page template is a template which is used to control the layout of a particular page type, e.g. a landing page, a newsletter page, or something else. Each page template will reference a master template, and usually define one or more content placeholders – places in the markup where you want to render content from paragraphs. Page templates for item-based pages may leave out defining content placeholders if all content is expected to come from the fields on the item type.
A content placeholder needs an ID and a name, and is defined either by calling a Placeholder()-method (ViewModels) or by adding the dwcontent class to an element:
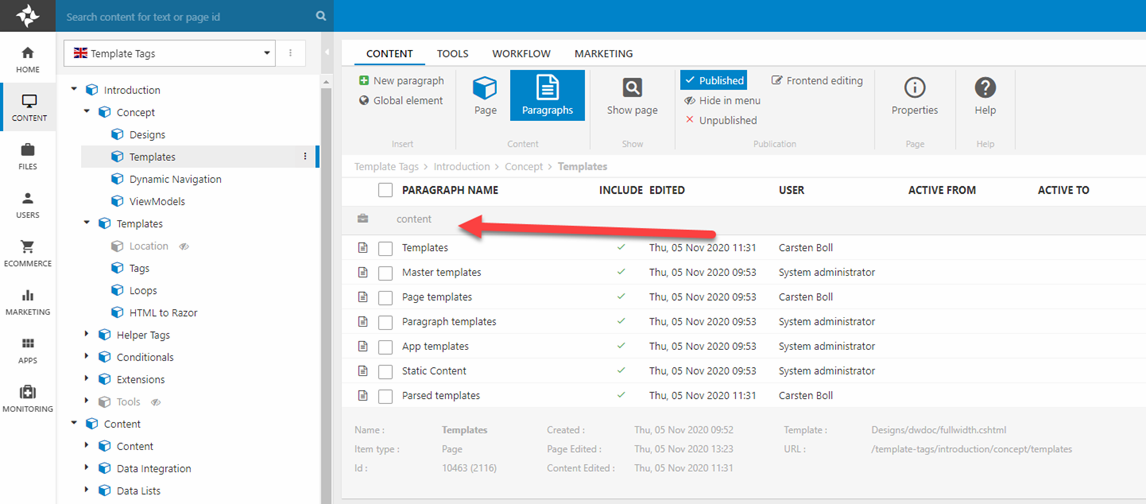
When a page is set to use a page template – either because the page template is set at the default layout for the website or because it has been specifically selected for the page – any content placeholder in the page template is shown in the paragraph list (Figure 3.2). Content placed under that content placeholder is rendered where it is defined in the markup.

Paragraph templates
Paragraph templates are – as you can probably guess – used to style how content from a particular paragraph type is rendered. Like page templates, paragraph templates are usually associated with a specific paragraph type, but may also be limited to a single design or even a specific page template:
- Templates under Templates/Designs/Paragraphs can be selected on all designs
- Templates under Templates/Designs/[yourdesign]/Paragraph are only available to the specific design
- Templates under Templates/Designs/[YourDesign]/[YourPageTemplateName]/Paragraph are only selectable when the paragraph is placed on a page using the specific page template
You can also create default paragraph templates which are used if no template is explicitly selected. Dynamicweb selects a template for a paragraph in the following way:
- If a template is explicitly selected on the paragraph it will be used
- Else, if the content placeholder has a paragraph template specified using data-settings it will be used
- Else, if the nearest paragraph template folder contains a template called Default.cshtml that template will be used
- Else, the first template in the nearest paragraph template folder will be used
- Else, the first template in the /Files/Templates/Paragraph folder will be used
As you may know, a paragraph can have an app attached – a small module which is used to generate e.g. a product list, publish query results, or create a forum. To include app content in a paragraph template you either use the ParagraphModule template tag or use the GetModuleOutput()-method:
Other templates
Apart from the common content templates mentioned above, Dynamicweb also uses templates for:
- Apps such as the Product Catalog app or the Forum app,
- Providers such as our many shipping providers and checkout handlers
The function of each of these templates should be apparent from the context and the app or provider documentation and by applying some common sense.
Parsed templates files
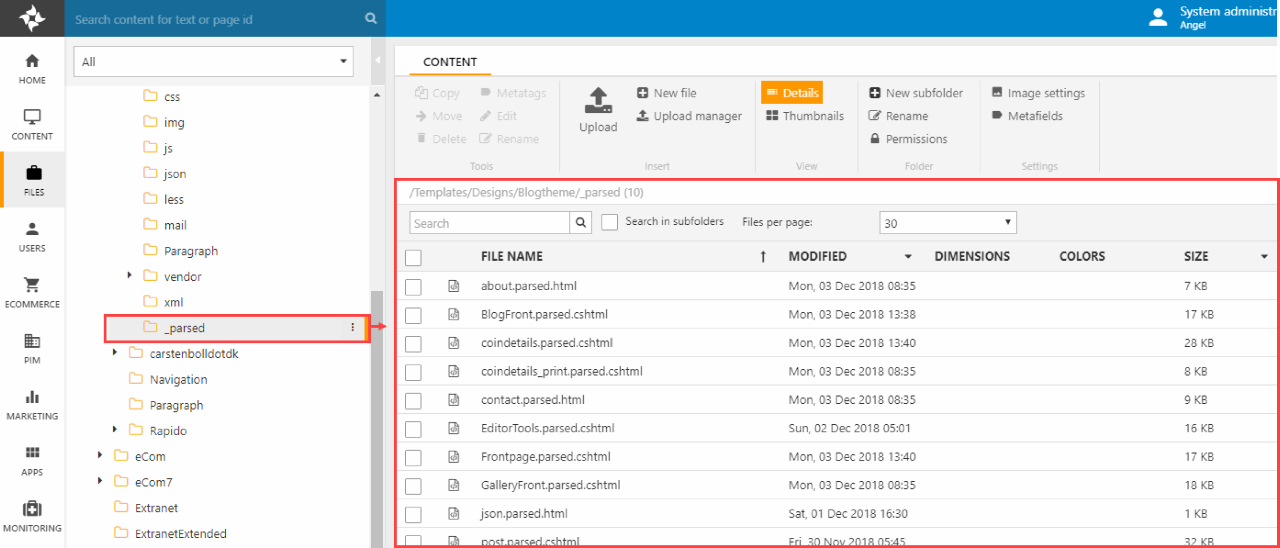
Templates are parsed whenever they are changed, and the parsed versions are generated in a subfolder called _parsed, with .parsed added to the file name (Figure 6.1). The parser relies on valid html/xml, and will try to fix minor issues – but if the markup is in bad shape, parsing might not work as expected.

During development and after deploying design changes to a solution it's usually a good idea to delete any parsed versions of affected files - this will force the browser to parse the templates anew and prevent issues in frontend.
You can disable parsing in the head section by setting the data-setting disableparsing to true:
If set to true, the head section will not be parsed and all content (title, meta tags, static resources, etc,) are not inserted.
