Designs
A design is a collection of files which control how a website looks in browsers. Amongst other things, a design consists of a set of templates which control how various parts of a website are shown in frontend.
A Dynamicweb design typically consists of the following:
- A master template with markup shared across all parts of the website as well as references to static ressources (css, javascript, etc.)
- Page templates with markup related to a specific page type
- Paragraph templates with markup related to a specific paragraph type
- Some static ressources (css, javascript, etc.)
Then, when a page is visited in frontend, each of the templates used on the page is merged with its parent template before the page is rendered and displayed to the visitor.
You can read more about templates in Dynamicweb and how they are linked together in the Templates article.
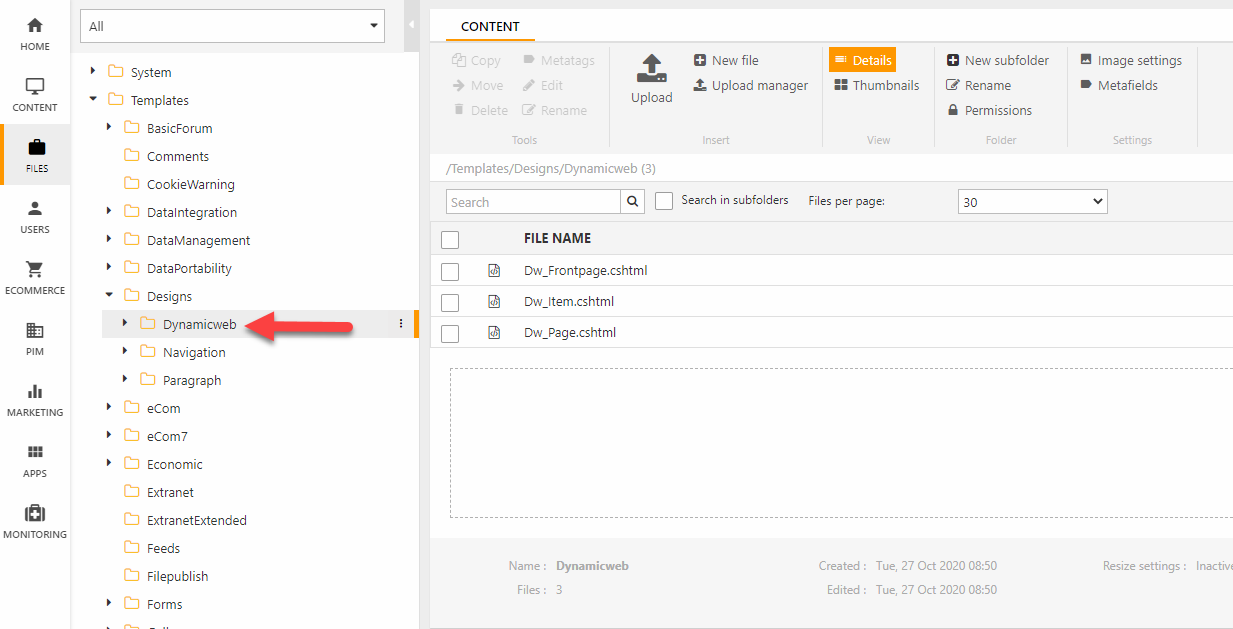
Designs are placed under /Templates/Designs with each design having a dedicated subfolder (Figure 1.1). A freshly installed Dynamicweb solution ships with a design called Dynamicweb which is very barebones and will satisfy no-one but can serve as a starting point when learning how to use Dynamicweb.

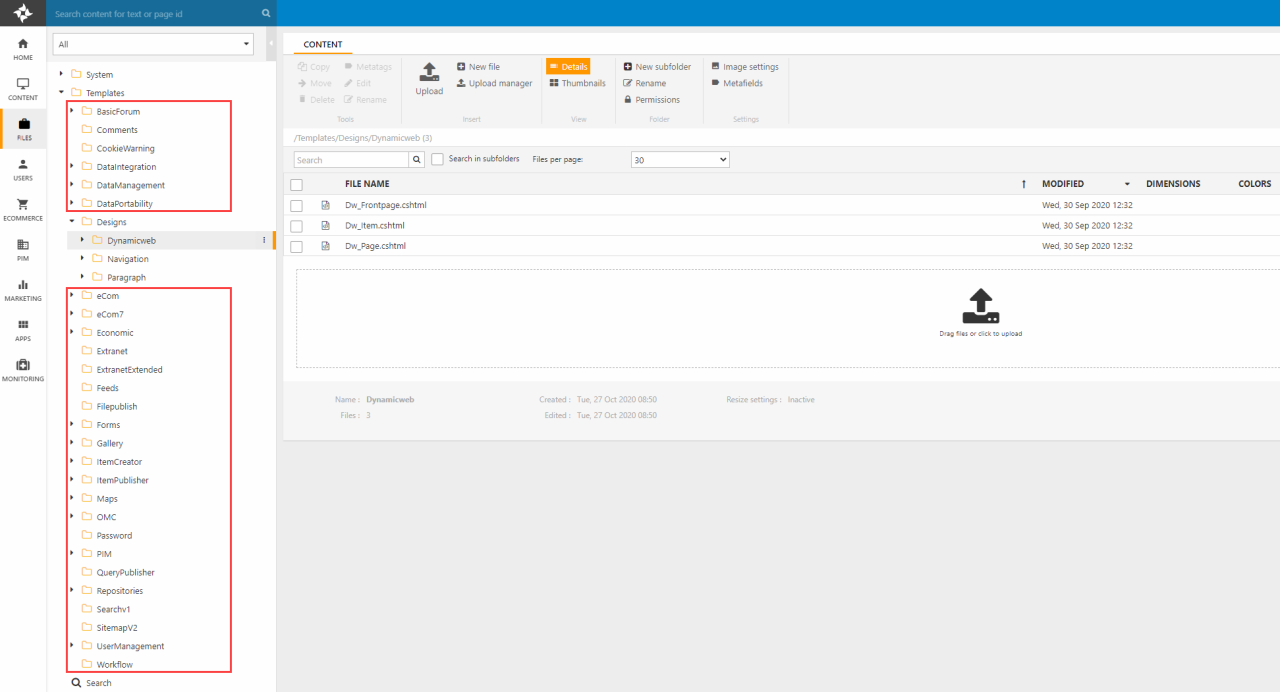
In addition to the Design templates, a Dynamicweb solution also ships with a set of app templates which control how content published using apps is shown – like the Product Catalog app or the Forum app. App templates are placed in various folders under the /Templates folder (Figure 1.2), and you should think of them as example templates which may serve as a starting point for your own implementation.

Often you will create Design-specific app template subfolders inside the Design folder for your own app template implementations, as this makes it much easier to zip and deploy a template from one solution to another.
Installing a design
Designs are “installed” by uploading them to the /Templates/Designs folder – each design should have its own subfolder (Figure 2.1). You can use the upload manager to upload and extract a zipped design folder if you don't have access to the hosting environment.
Please note, that if this is not a design which has been used on a Dynamicweb solution before you must edit the templates and make them dynamic, see the Templates article for more information.
Applying a design
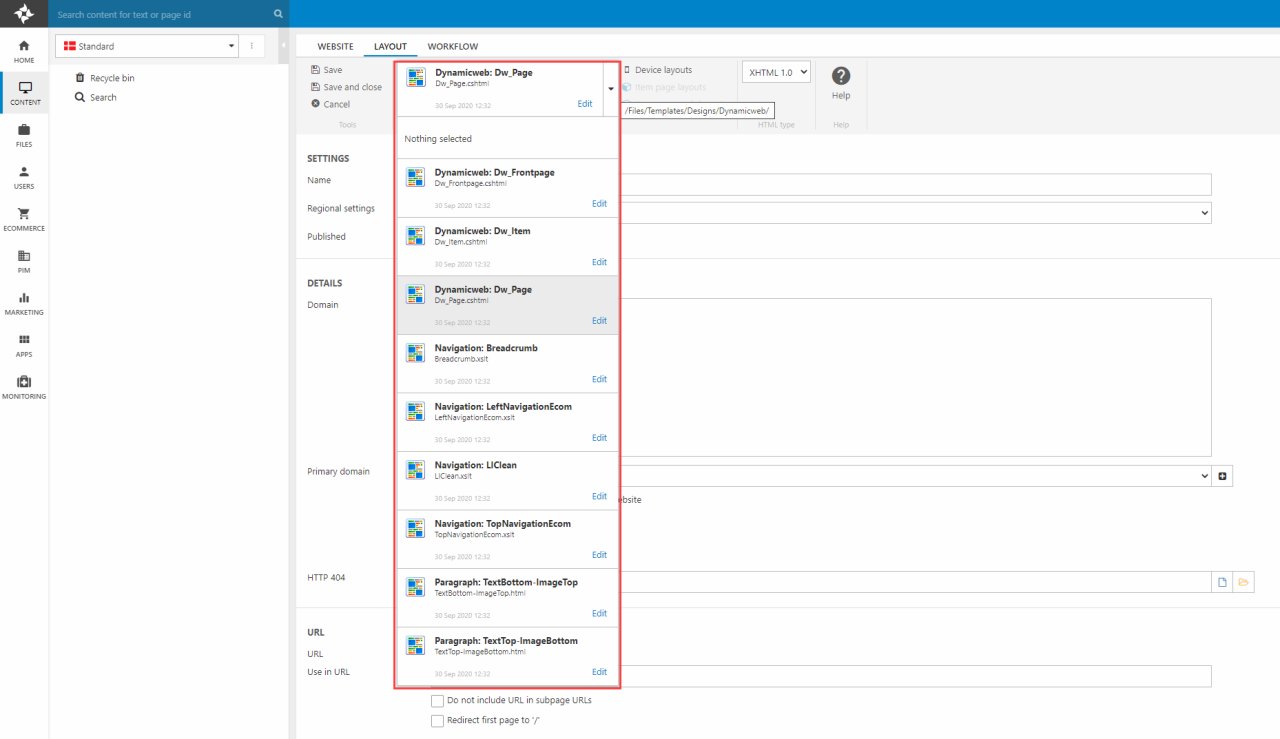
When a design has been uploaded, it is applied to a website by selecting one of the page templates as the default layout for the website:
- Open the website settings
- Switch to the Layout tab
- Use the Layout selector (Figure 3.1) to select the default page template
- Save

After selecting a default layout, only templates from this design are available for pages and paragraphs under this website.
