DW Academy session 2: Backend and Integration
Course structure (sample)
This course session is part two of two main subjects of Backend and Integration - each subject lasts 6 hours.
During the course, we will cumulatively build a new Dynamicweb solution, and as such each day’s module builds on steps take in the previous modules.
For full understanding, we recommend frontend, backend and full-stack developers take all the Academy subjects, and that implementing consultants take in the first two subjects. However, the modules are designed to be independent of each other, which means that it is possible to participate in the modules separately.
Structure of the days:
| Session 3 | Session 4 | |
| Subjects | Backend customization | Integration |
|
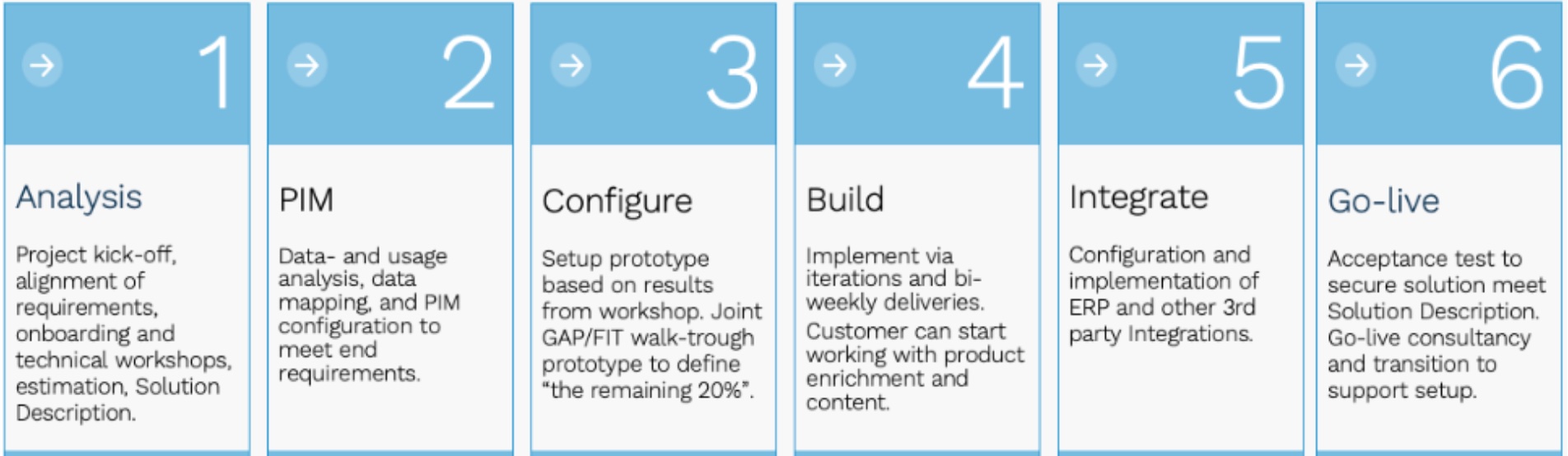
Delivery process steps* |
4 | 5 |
| Participants | Backender Frontenders |
Integration specialist Backender |
Level and experience
The course is directed especially towards developers. This course is appropriate for a full-range of developers, no matter your experience level or area of focus.
Depending on your background, some may find the course fast-paced and challenging with many new concepts, while others will find that many of the topics are already familiar. During subject 3, for example, we’ll be coding in C#, but even those developers whose strengths lie elsewhere should be able to gain insights, and we’ll provide the finished code for you, so all levels can get something out of the training.
Your level, experience and area of focus is not important, just that you come ready to put your (emerging and existing) Dynamicweb skills to use in building your own solution for our reference case.
Course content
We’ll spend the courses highlighting some of the most important Dynamicweb developer topics. We’ll do so by taking on a fictitious furniture client (using standard demo data from D365 Business Central) and delivering a complete, feature-rich solution. This will allow us to walk through our six-step project-delivery process in condensed format. Along the way we’ll familiarize ourselves with the scope of Dynamicweb platform capabilities as we hone our skills from the point of view of a developer.
As a part of the course, you’ll receive a checklist document for standard solutions with an overview of all the considerations you need to address when making a Dynamicweb solution.
For you as a developer, we’ll be answering the question of when and how to configure, and when and how to customize. We will be looking under the hood at the structure of Dynamicweb, installation and deployment, working in Visual Studio with Razor templates, CSS and C#. We will also cover integration and gain a clear overview of the existing tools and where they can be extended.

*) The DynamicWeb Delivery process
