Dynamicweb 10 QuickStart Guide
This quickstart guide aims to get you up to speed with Dynamicweb 10 - as such, it will cover the most fundamental topics:
- Downloading & Installing DW10
- Our 3 implementation models
- Extensibility & Customization
Once you’re done with this guide, you will be able to download and install a Dynamicweb 10 solution locally or on a server and explore how everything looks and feels, as well as some of the new capabilities.
It is, however, important to note that Dynamicweb 10 is far from done in its current state – we are continually developing the new platform and adjusting existing functionality to the new framework.
Enjoy!
Download & Install
This section explains how to install a clean DynamicWeb 10 solution by downloading a zipped application and using the installer to generate an empty database and files folder.
To install a clean DW10 solution:
- Download the DW10 application from our downloads area
- Open IIS Manager and right-click Sites > Add website – then configure it:
- Add a site name
- Point the physical path to the application you downloaded and extracted during step 1
- Give it a host name – for local installations use yoursitename.local.dynamicweb.dk or add a record to the hosts file and use that
- Click OK
- Open the solution URL in a browser – this will start the DW10 installer which will
- Create a Files-folder
- Create a database - the SQL user you’re using to create the database has sysadmin privileges
- Create an administrator user
- After the installer finishes, you’ll be asked to install a trial license; do so
- Once the license has been installed you can login and pay around with the DW10 demo.
If you’re looking to start developing with Dynamicweb 10 you can also use our DW10 Template Package to quickly create a project.
Requirements
You must have the following installed on the server/pc where you want to host a DW10 solution:
- SQL Server 2016 or newer
- IIS 10 or newer
- ASP.NET Core Runtime 7.x Hosting Bundle
If you’re going to do custom development you should also install:
Prepackaged solutions
To install a prepackaged solution or a copy of a solution on top of a clean Dynamicweb 10 installation:
- Obtain the files folder and database .bacpac file from an existing solution
- Extract the database:
- Open SQL Server Management Studio
- Right-click on Databases node and click Import Data-tier Application
- Select the bacpac file and extract it
- Connect the application to the Files folder:
- Go to the application folder and open the wwwroot directory
- Delete the generated /Files-folder and extract the Files folder you downloaded here
- Connect the Files-folder to the database:
- Go to Files and open GlobalSettings.Database.config
- Locate the <Database> section and fill in:
- Password
- Username
- Database
- SQLServer
- Open the solution URL in a browser – you will be asked to install a trial license; do so
- Once the license has been installed you can login
Please note that designs for Dynamicweb 9 may not be compatible with Dynamicweb 10 without conversion, see here.
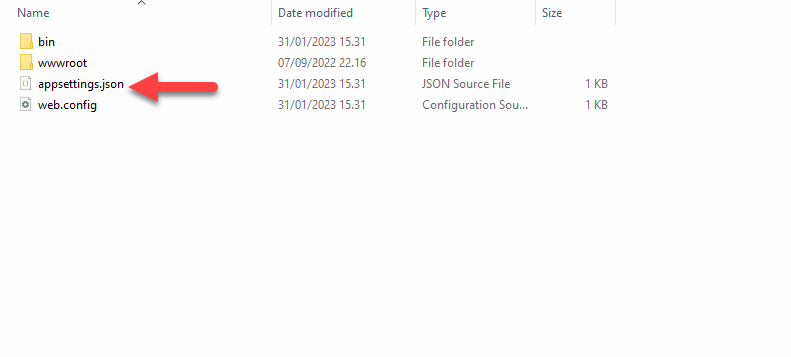
appsettings.json
If you want to place your Files folder outside of the wwwroot-directory you can place an appsettings.json file in the root of the application folder Figure 4.1).

Edit the file and add a path to the Files-folder you want to use - don't forget to use \\ for backslash:
Implementation
Fundamentally, there are three implementation models on Dynamicweb 10:
- Dynamicweb Swift
You use Swift, our standard best-practice solution, as a starting point for creating beautiful mobile-friendly websites. This implementation model requires very little if any code-skills and we're - Core
You create your own design using server side rendering and Razor-templates, either on a case-by-case basis or by building your own standard solution. This implementation model requires some some templating skills and uses ViewModels defined by Dynamicweb. - Headless
You use Dynamicweb as a place to create, maintain, and store data such as content, products and orders. You can then fetch this data using our API and build a separate app or SPA to display it – ignoring our template rendering engine completely. This approach requires the most code-skills but offers complete flexibility and freedom to built what fits the customer.
You can read more about each model below.
Swift
Dynamicweb Swift is our plug-and-play standard storefront which makes it easy to create beautiful mobile-first ecommerce websites for B2B and B2C customers with almost no coding and customization. Headline features are:
- Mobile First
- Lighthouse 95+ points
- Built-in SEO
- Visual content creation
- AA compliance with WCAG
- W3C validated formatting

We’re currently working hard to convert the Swift codebase to Dynamicweb 10, and will be releasing monthly DW10 updates to Swift in the coming months. Eventually, Swift will fully transition to being developed and maintained on Dynamicweb 10.
Core
This implementation model means you create your own design using server side rendering and razor templates based on ViewModels defined by Dynamicweb.
The implementation process is largely similar to how you do it on DW9, with a couple of key differences due to the framework being updated to .NET 6:
- @Helpers are out, as .NET 6 does not support them. You must convert your helpers to functions instead.
- You can no longer use System.Web – which includes HttpContext. Instead you can use Dynamicweb.Context
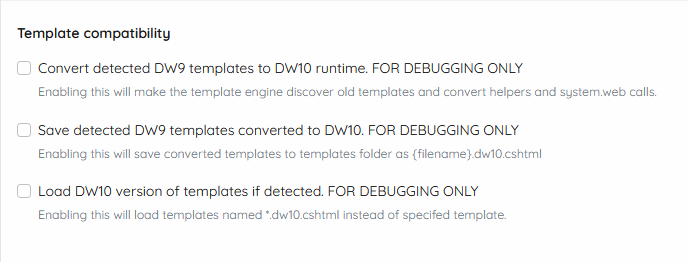
To help you migrate your templates, we’ve built a debug-tool which converts DW9 templates to DW10 runtime, saves them, and uses the converted templates if detected.
You can find this tool under Settings > Web & Http > Http (Figure 7.1).

Please note that this is for debugging purposes only – you should of course only use this on staging environments, in preparation for a full migration of a design.
Headless
If you want to use Dynamicweb as a headless system, Dynamicweb 10 offers a much improved experience – principally due to our new management API which allows you to generate access tokens and then use our system queries and commands to fetch and manipulate data from exernal systems.
This, of course, provides you with unparalleled flexibility – you can basically retrieve data from a Dynamicweb solution and present it in any way you want, using a language or framework you are comfortable with. This opens up a lot of possibilities compared to a more traditional setup, where you are much more dependent on our rendering engine.
You can take a look at our standard queries and commands from Settings > Developer > API Explorer.
Hosting & Upgrade Policy
Dynamicweb 10 solutions hosted on Dynamicweb Cloud will always run a standard application – this ensures that you will always have the latest patches and fixes, which is more and more important given the rise of cyber security threats in recent years.
We will be introducing a versionless upgrade strategy with daily, monthly and quarterly upgrades.
At the technical level this is possible because the Dynamicweb 10 framework allows us to keep all customizations 100% separate from our standard application. So even though you will always be auto-upgraded to the most recent version of DW10, your customizations will not be removed – and should run as normal.
Additionally, DW10 solutions hosted on Dynamicweb Cloud will use a more modern hosting environment, which can allocate ressources on the fly to ensure the best possible performance.
Deprecated Features & Providers
A number of old and/or problematic features have been deprecated in Dynamicweb 10. Most of these features have been deprecated for new solutions for years, but are only now being removed from the codebase.
|
Feature |
Reason |
Replacement |
|
News v2 |
Really old |
Items |
|
Content personalization |
Not used much |
None |
|
Leads |
Not used much |
Use external tools |
|
Maps |
Deprecated Google API use |
Items |
|
Statv2Session |
Really old |
Tracking |
|
SMS |
Not used |
None |
|
RemoteHttp |
Really really old |
Items |
|
UI features like Page reporting, SEO Express, etc. |
Not used much |
None |
|
Sales Discounts |
Really old |
Discount matrix |
|
Related product providers |
Really old |
Lucene queries |
Additionally, the following providers have been deprecated – usually for technical reasons.
|
Provider |
Reason |
Replacement |
|
ImageGlue |
Dependent on Windows GDI+ |
ImageSharp |
|
AbcPdf |
Dependent on Windows GDI+ |
IronPdf |
|
External login providers (Facebook, Azure, OKTA, Oauth) |
Deprecated auth platform |
New implementations |
|
Dashboards |
Dependent on DW9 UI |
New DW10 UI |
|
Checkout Handlers (Authorize, Beanstream, Old Klarna) |
Dependent on 3rd party .NET 4 components |
Use new versions |
|
Dynamicweb.SmartSearch.Providers.Lucene |
Dependent on 3rd party .NET 4 components |
Lucene4 |
|
Live Integration ribbonbar add-in |
Dependent on DW9 UI |
New DW10 UI |
|
Editor providers |
Dependent on DW9 UI |
New DW10 UI |
|
SmartSearch |
Dependent on 3rd party .NET 4 components |
N/A |
|
SalesDiscount providers |
Deprecated feature |
Discount matrix |
FAQ
Here is a collection of frequently asked questions regarding Dynamicweb 10:
- DW10 won't start
The most common reasons for the Dynamicweb 10 application not starting are:- You didn't read the requirements and haven't installed .NET 7
- The path to the files folder in the appsettings.json-file does not exist or does not use \\ to denote backslashes
- There is no "wwwroot" folder in the application folder
