Posted on 28/10/2024 11:35:07
Hi Marie Louise
This is a seriously complicated issue.....
First of all - you can test the device type switching by specifying a specific device type in the querystring - ?devicetype=Tablet - this will override the default device type detection so you can see if it renders correctly.
You can override the server side DW device detection using "Standard.Page.DeviceDetected" notification. But it is a shit game... Especially for iPad as they 'lie' about what they are. Also an iPad is often configured to act like a desktop or phone, so you cannot detect it server side no matter what you do.
If you can get hold of their specific useragent string on their specific device.
On an iPad you have this:
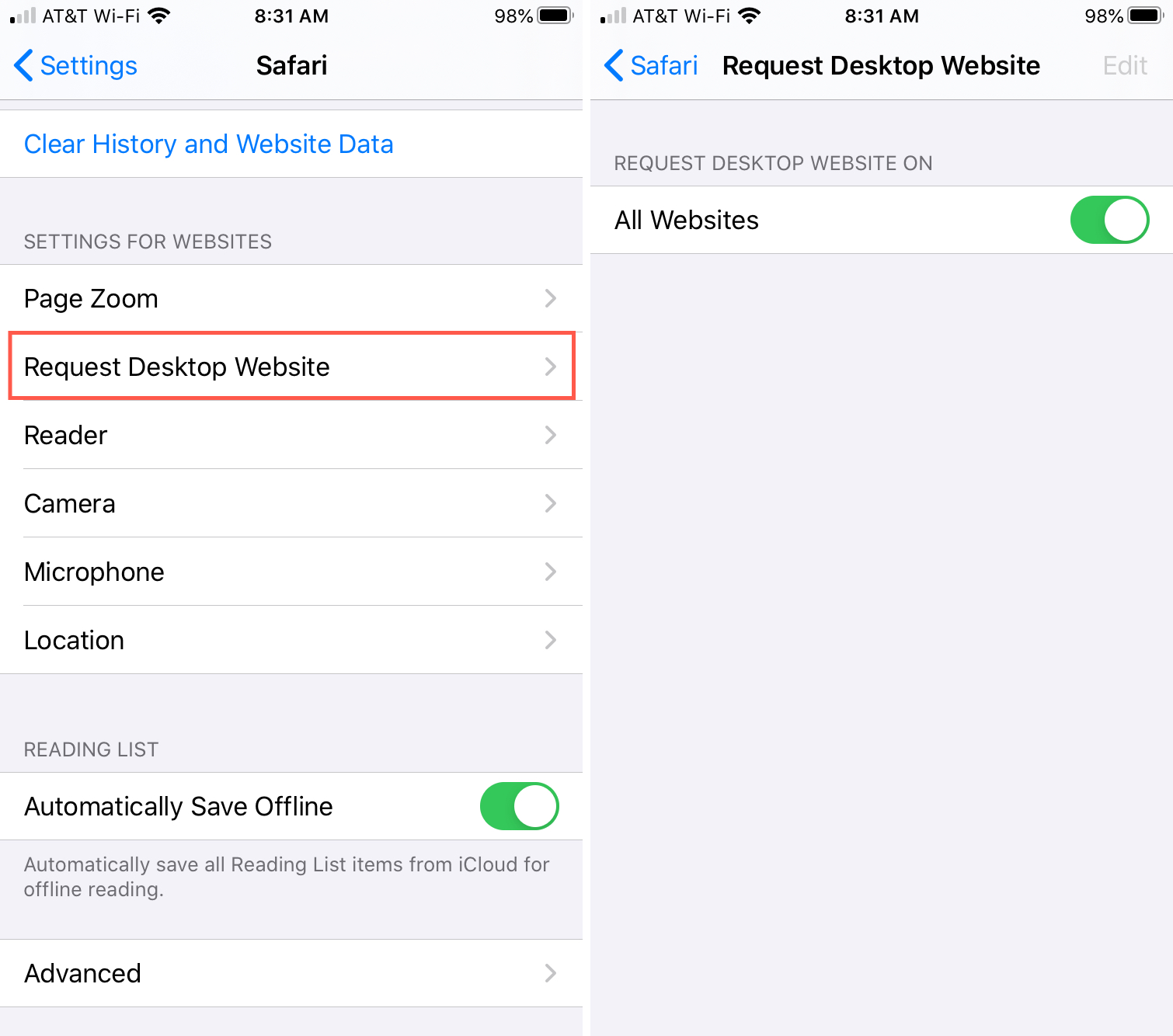
Settings -> Safari -> Request Desktop Website -> All websites. That option is enabled by default. You can disable it and the proper User Agent is now displayed.
Mozilla/5.0 (iPad; CPU OS 13_0 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0 Mobile/15E148 Safari/604.1
Which will trigger the right agent and cause the ipad to be detected as an iPad. But many ipads have SPECIFICALLY been setup to be a desktop. And hence it is shown the desktop version of the website - as requested. Working as intended.
My advice is - do not go in this direction as it will be a never ending story. It cannot be fixed. Change the website to not rely on detecting iPads correctly.
The only partially reliable way to detect the right device is in the frontend - e.g. something like this:
<script type="text/javascript">
if(iOS()){
alert('iOS');
}
function iOS() {
return [
'iPad Simulator',
'iPhone Simulator',
'iPod Simulator',
'iPad',
'iPhone',
'iPod'
].includes(navigator.platform)
||
(navigator.userAgent.includes("Mac") && "ontouchend" in document)
}
</script>
Here it looks for "ontouchend" as that indicates a touch screen eventhough it says it is a desktop mac. If an iPad is detected, you have to reload the page and change the devicetype using the querystring parameter....
But - if you want to stay sane, rethink why a row should only exisst on iPad (next issue is - iPad vertical vs horistonal view)
BR Nicolai