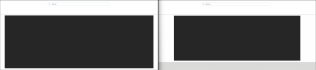
As title says im using a Swift default setup for a project, and somehow the container behaves different, i.e different width. In the pictures you can see the same container using the class .container-xl setting the max-width of the container. Yet somehow its different when viewed in another browser(edge).
Is Swift not supported for cross-browser? Is there some additional css I must apply in order to make the behaviour persist across browsers?
This is tested in Chrome and Edge(see image).
Thanks in advance,