Posted on 15/10/2019 06:23:22
Hello Siv,
Seems that the problem is that you are trying to change Background color from the website settings, but the color was set before on you page properties directly.
There are 2 ways how to set the page Background color:
1. Directly on the page:
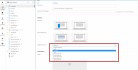
Go to Content > your site > page > click "Properties" from the ribbon bar > in GENERAL section there is a "Background color" dropdown with preselection options (please see attached IMG 1). Selected value is the priority value that the page will inherit. There was a default value "Light grey" set on your page and you got .u-color-light-gray--bg. But if you want to get the white one - you can change selection to "Light" and get .u-color-light--bg.
OR:
2. From the website settings:
Go to Content > your site > Edit > LAYOUT tab > PAGE LAYOUT section > "Background color" ColorSwatch selector (please see IMG 2).
If you need to set the color from the website settings (2) - you need to set "Background color" on your page Properties (1) to the "Noting selected" option (IMG 3) - in that case the page will inherit value from the website settings directly.
Please write if you still have any questions.
Best regards,
Olga | QA