Create Content
As a content creator working on a Swift-based solutions, you have access to many fun and useful tools making your life easier. This page will provide you with an introduction to those tools, as well as help you access more in-depth documentation should you need it.
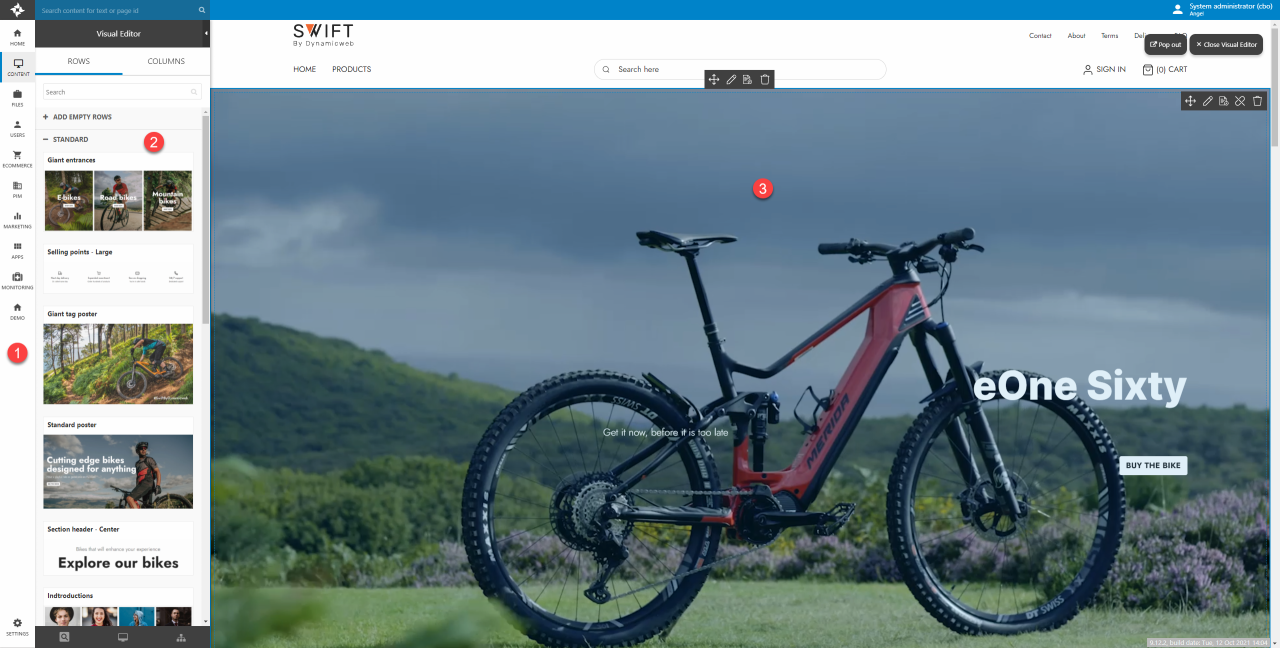
Swift is built on top of the Dynamicweb platform and most day-to-day operations – like creating content or enriching product data – takes place using the Dynamicweb administration interface (Figure 2.1).
The administration interface – usually referred to as the backend – consists of a left side area navigation (1) and a right side screen with a tree(2) and a workspace(3). The area navigation is used to select an area to work with – e.g. Content or Ecommerce – and the tree and workspace is used to locate and work with content under the selected area.

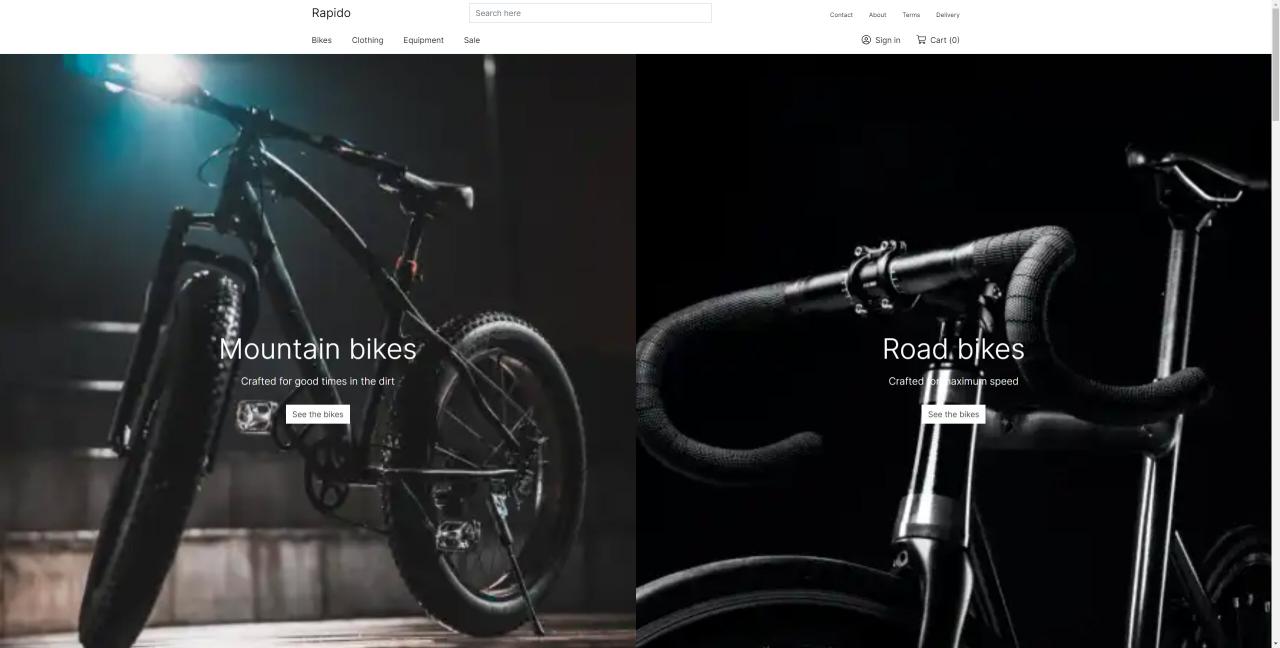
In contrast, the frontend (Figure 2.2) is what people see when they visit the website, so this is where the content you create in the backend is shown to the world.

How the website looks is controlled partially by the Swift design – which is configurable – and partially by the rows & column types used to create content. You cannot edit content from the frontend, but the Visual Editor mode in the backend provides you with a visual view of the content you’re working with.
Visual Editor
The most important tool you will work with is the Visual Editor – our tool for creating content in a visual manner as it will appear in frontend. It makes creating and maintaining your website easier and more intuitive.
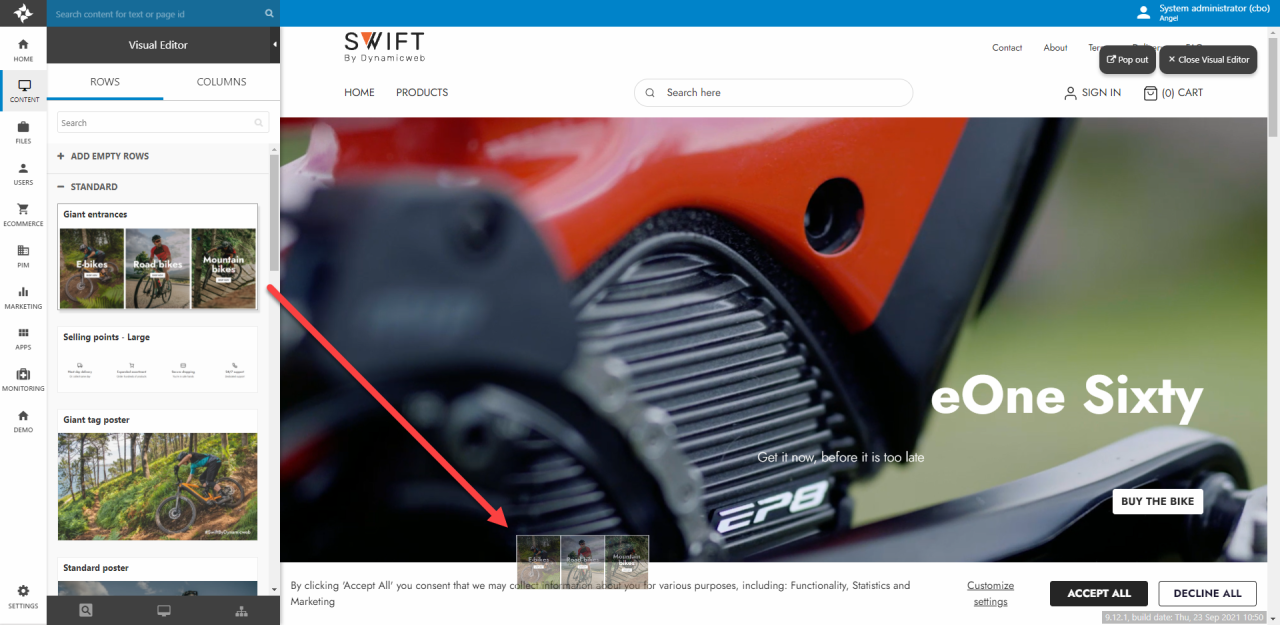
When using the Visual Editor you drag and drop predefined content blocks known as presets to your page (Figure 3.1).

Presets are typically created by a designer and consists of one or more columns and rows:
- Rows are used to create the content grid on a page
- Columns are used to create the content which is placed inside the content grid
Depending on the context - e.g. a frontpage, a header, or a product list page - you will have different columns available for creating context-appropriate content if you don't have access to a satisfying preset.
Design
Dynamicweb Swift ships with a sample design which has been extensively developed to adhere to current best-practice standards and principles for an Ecommerce – in other words, Swift is designed to perform and convert.
But this does not mean you cannot customize the customer experience to fit your brand and your business – far from it:
- Themes allow you to create different color schemes for a website. You can create multiple themes and choose between them when creating content.
- The Branding settings make it easy to change the fonts used for e.g. headers and body texts and to configure a button design
And, of course, the visual editor provides you with all the tools necessary to create fantastic content.
