Search Weighted
Search Weighted is an app which enables users to search for content, products, and files and displaying the results in a list sorted by weight (relevance).
Search Weighted also makes it possible to add search terms and meta-tags to specific pages, to make them rank higher in the search results, and searching through the contents of e.g. Word or PDF documents.
Please note that in almost all cases Search Weighted should be regarded as deprecated. It has been replaced by the much faster and much more flexible repository-based search and indexing engine.
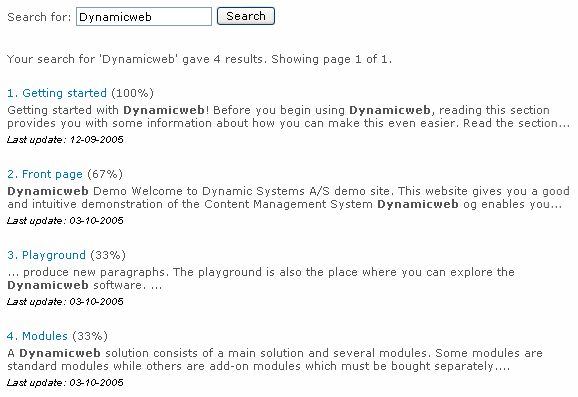
In frontend the Search Weighted app might appear as in Figure 1.1.

In this article, you can read about adding, configuring and using the app on your solution.
App settings
On an overall level, the Search Weighted app allows you to:
- Select a search method
- Search one or more areas of your website – page and paragraph content, Ecommerce content, and file systems content
- Display the search with customizable weight values assigned to e.g., the title or the description of the content searched
Depending on which areas you search, you also have access to settings and configurations particular to those areas – see more below.
To use the app add it to a paragraph - you then have access to the app settings (Figure 2.1) which can be used to control the app behavior.

Method, Search In and Weight settings
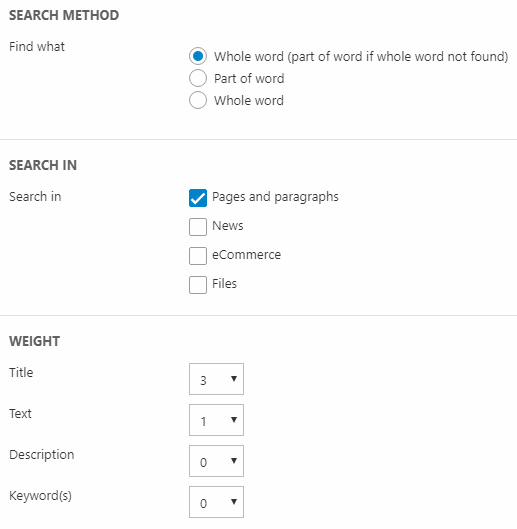
The first items on the app settings are the Search method, Search in and Weight settings (Figure 3.1).

With these settings, you must:
- Select a search method
- Select one or more areas to search
- Specify weights in order to vary the relevance (and thus order) of the search results. Weighting is relative - setting all weights to 10 has the same effect as setting all to 1. The relevance is displayed in parentheses next to each search result (as a percentage of the most relevant result, which is always 100%). 1 is the lowest relative weight, 10 is the highest. You can assign weights to:
- Title
- Text
- Description (for pages only)
- Keywords (for pages only)
Breadcrumb settings
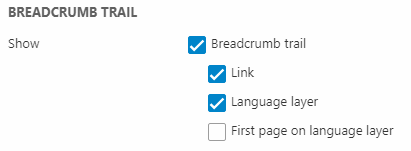
Many users find it useful to see the breadcrumb trail for a particular search result – but there are also scenarios where it’s undesirable. To accomodate either scenario, use the breadcrumb settings (Figure 4.1).

Using the breadcrumb settings, you can:
- Enable (or disable) showing a breadcrumb trail – don’t forget that you must output it using the DwSearchResultPath template tag in the element template, see below.
- Add a link to the trail
- Choose to include the language layer in the breadcrumb trial – optionally including the first page of the language layer
Searching pages and paragraphs
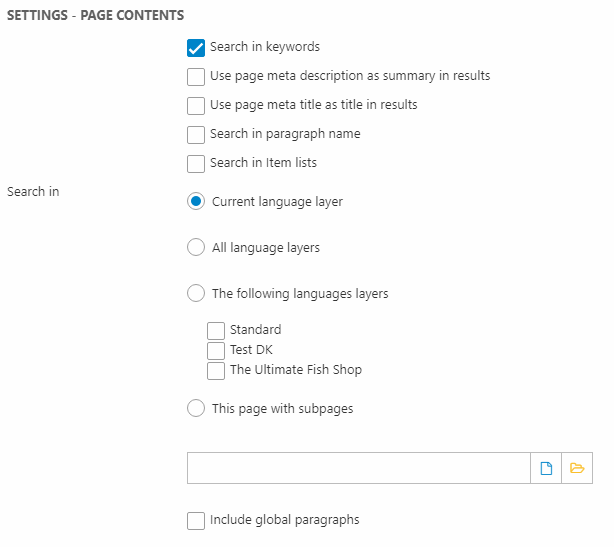
The Page Content settings (Figure 5.1) are used to control how to search in page and pararaph content.

Your options are:
|
Setting |
Used for |
Comments |
|
Search in keywords |
Includes keywords in the searched content |
|
|
Use page meta description as summary in results |
- |
|
|
Use page meta title as title in results |
- |
|
|
Search in paragraph name |
Includes paragraph name sin the searched contnt |
|
|
Search in item lists |
Enables search in item lists |
Item list must contain item which are enabled for Pages or Paragraphs |
|
Search in… |
Control which content will be searched – the current language layer, all language layers, specific language layers, etc. |
|
Searching news
If your app is set to search in News, you can use the News settings (Figure 6.1) to control the app behavior.
You must:
- Select a page on which to show the search results
- Provide a paragraph ID for the paragraph which should contain the results. If you want the paragraph to maintain its own layout, check the maintain paragraph layout on page checkbox
You can control which categories should be included in the search:
- All categories
- A number of manually selected categories
Searching a product catalog
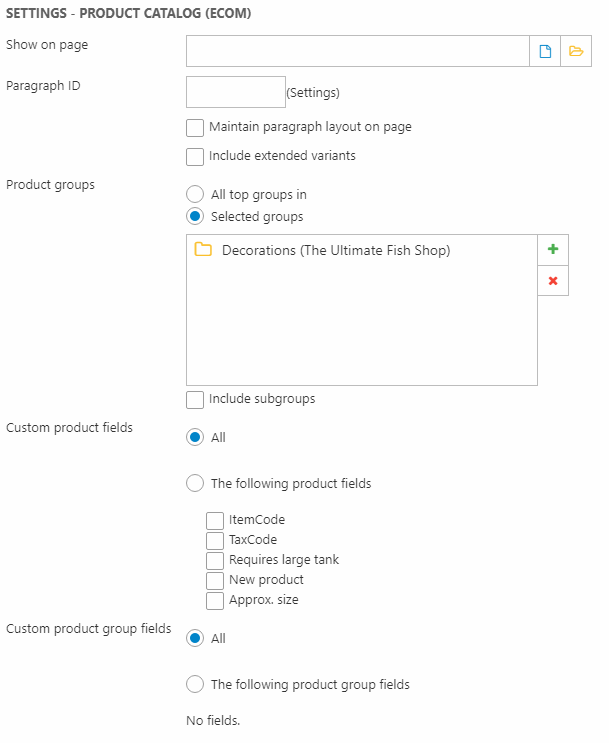
If your app is set to search in Ecommerce (e.g. product catalog), you can use the Product Catalog settings (Figure 7.1) to control the app behavior.

You must:
- Select a page on which to show the search results
- Provide a paragraph ID for the paragraph which should contain the results. If you want the paragraph to maintain its own layout, check the maintain paragraph layout on page checkbox
With the Product Groups settings, you can control which groups should be searchable:
- All top groups in a particular shop
- A number of manually selected groups (including subgroups, if the appropriate checkbox is selected)
You can also control which (if any) custom product fields and custom product group fields should be searchable – and whether to include extended variants or not.
Searching files (Windows Search Service)
The Search Weighted app supports letting users search inside all sorts of files. The prerequisite is that you’ve activated and configured Microsoft Search Service on your solution – you can follow this guide, if you haven’t.
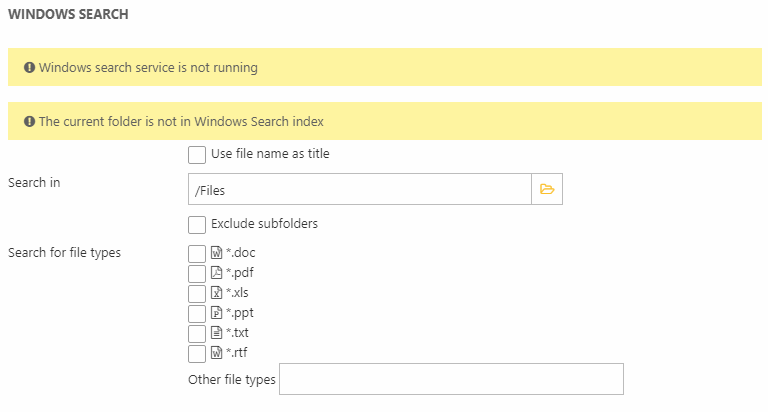
Once Microsoft Search Service is installed, you can use the Windows Search settings (Figure 8.1) to control the app behavior.

With the Windows Search settings you can:
- Specify a location to search (it must be indexed) - by default, subfolders are included in the search, but you can exclude them with the exclude subfolders checkbox
- Specify which file types to search
Check use file name as title to do so (and assign the title-weight to the file name).
Paging settings
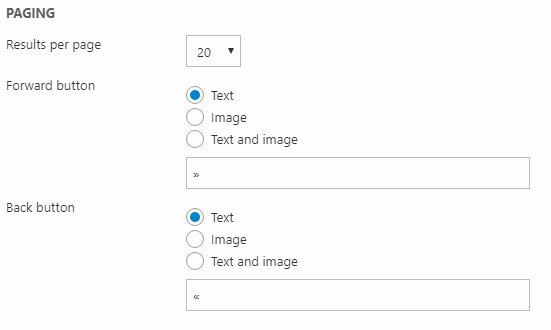
Search results are usually displayed on a list, and for performance and usability reasons it’s a good idea to split the full list into pages. To do so, use the paging settings (Figure 9.1).

With the paging settings, you can:
- Specify the desired number of results per page
- Customize the forward and back buttons
Templates
A number of templates are available to you (Figure 10.1), for controlling various aspects of the app layout and output.

You have access to:
- The Search box template which controls the layout and style of the search box
- The No result template, which controls the layout and style of the page shown when no results are found
- The List template which controls the layout and style of the list of results
- The Element template, which controls the layout and style of each result element in the list
