Image left - Text right
This item is only compatible with Rapido 3.2 or earlier versions.
You can use the Rapido Content Model to create similar types of content.
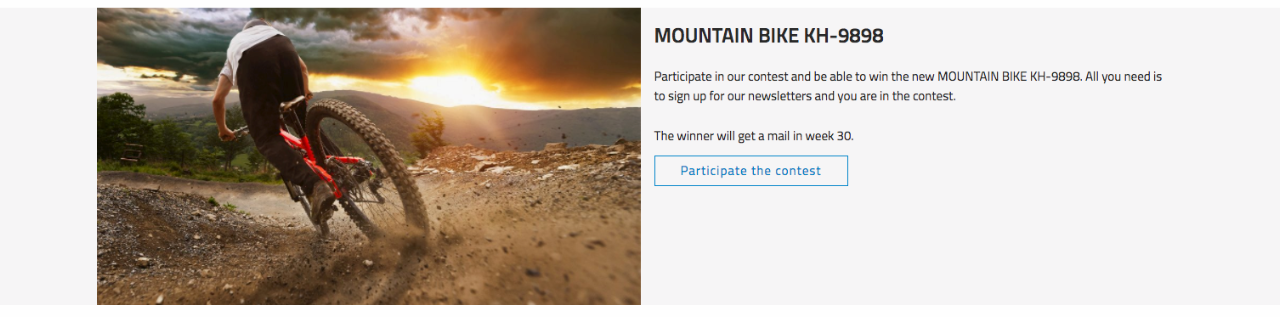
A layout style which is currently very popular is a full width row with an image at one side and text at the other (Figure 2.1).

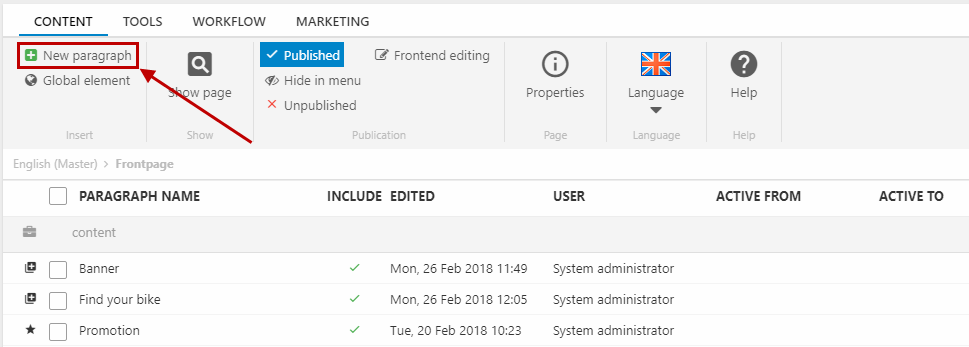
To create this type of content, create a new paragraph (Figure 2.2).

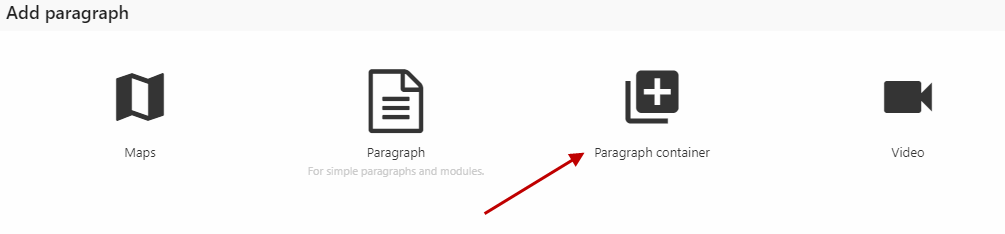
And choose the paragraph container item type (Figure 2.3).

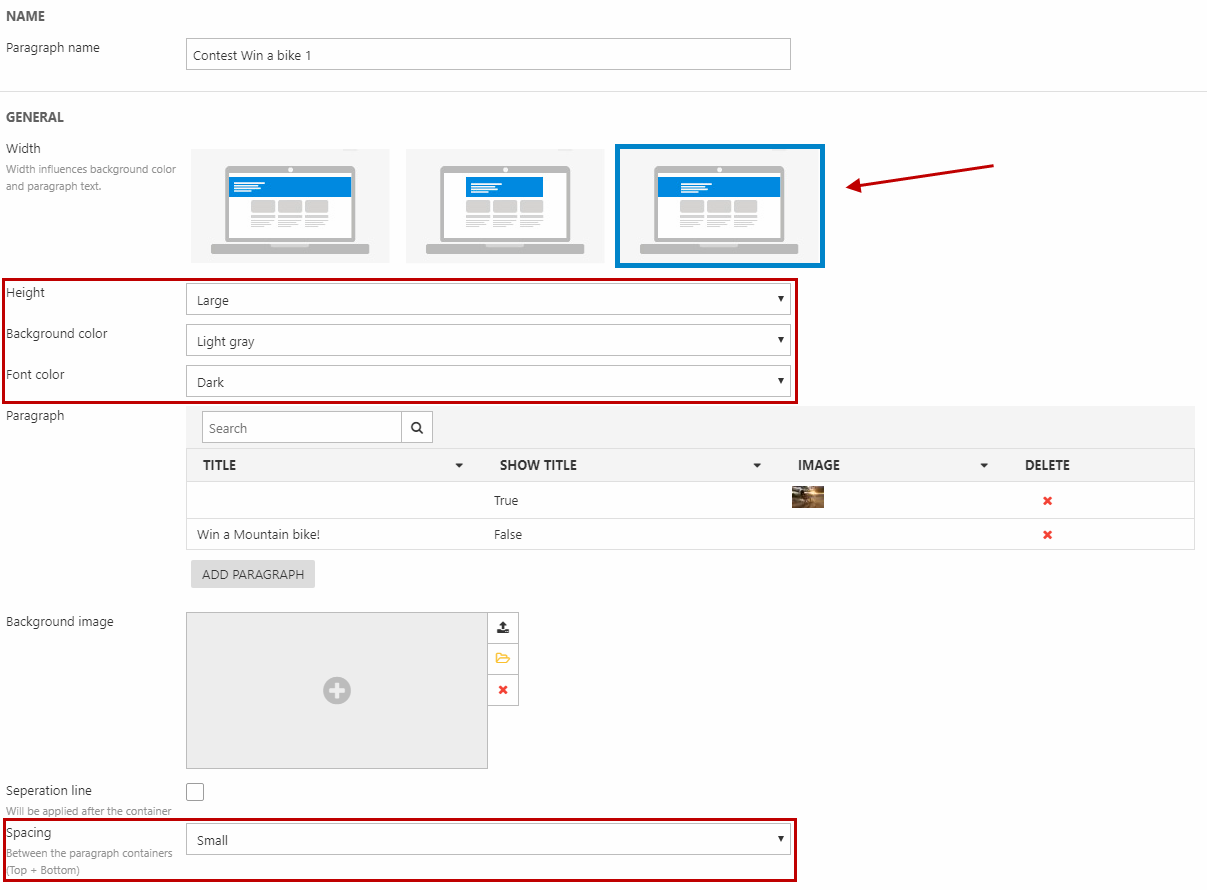
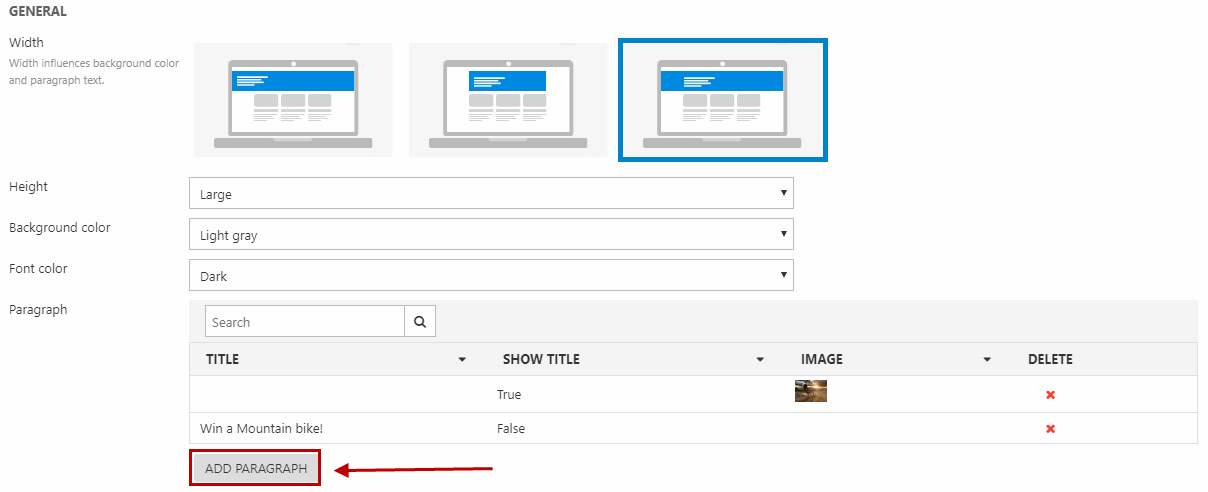
In the General section:
- Set the width to full with the content centered (option no. 3)
- Set the preferred height, background color, font color, and spacing around the container

Then, you must add two paragraphs under Paragraph by clicking the Add paragraph button (Figure 3.2).

The first paragraph is going to contain the image.
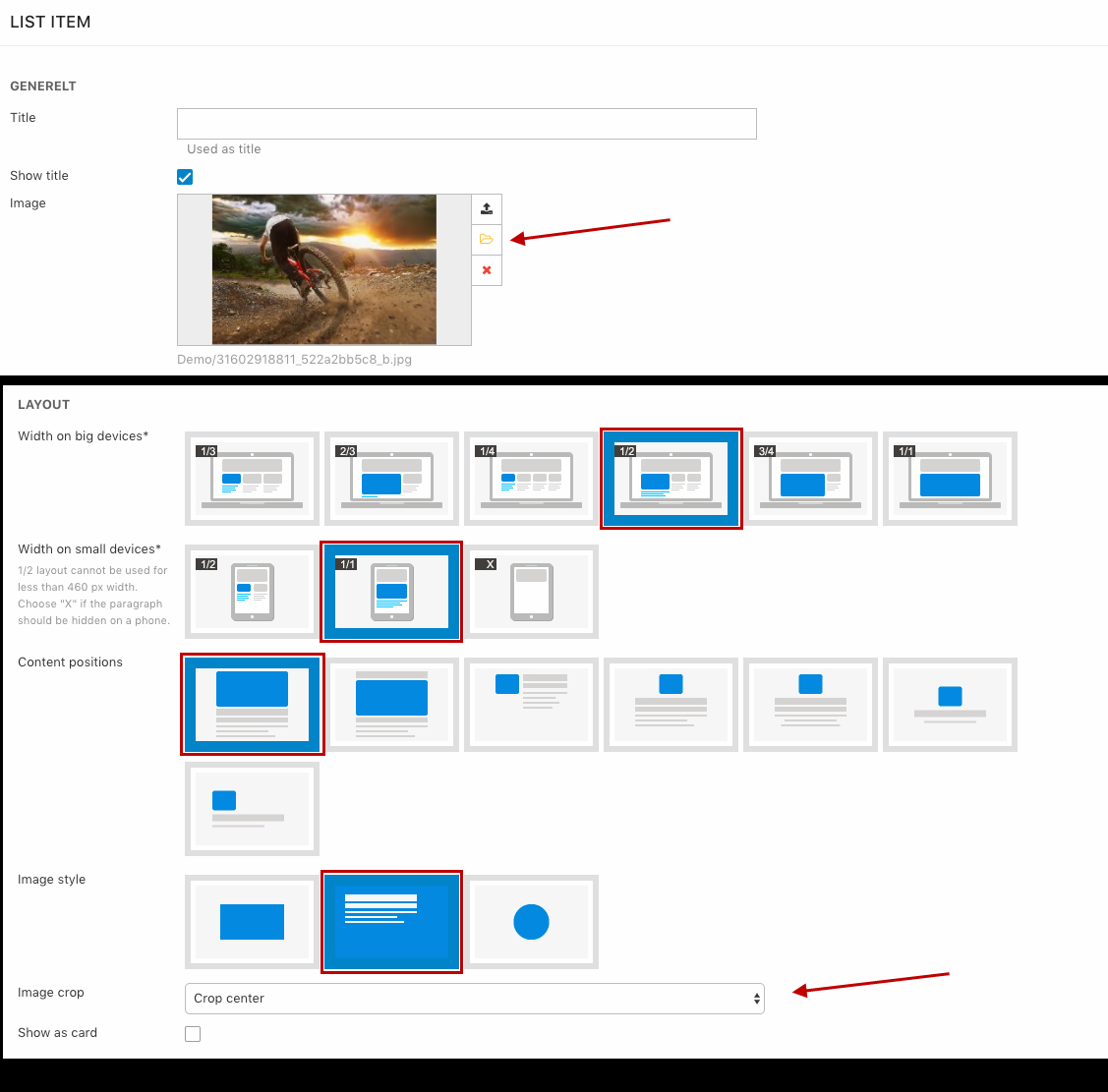
Set it up like this (Figure 3.3):
- Select the image in the General section
- Set the width to 1/2 on big devices (and 1/1 on small devices)
- Set the content position to left aligned (no. 1 option)
- Set the image style to fill
- Select your preferred crop mode

The second paragraph is going to contain the text.
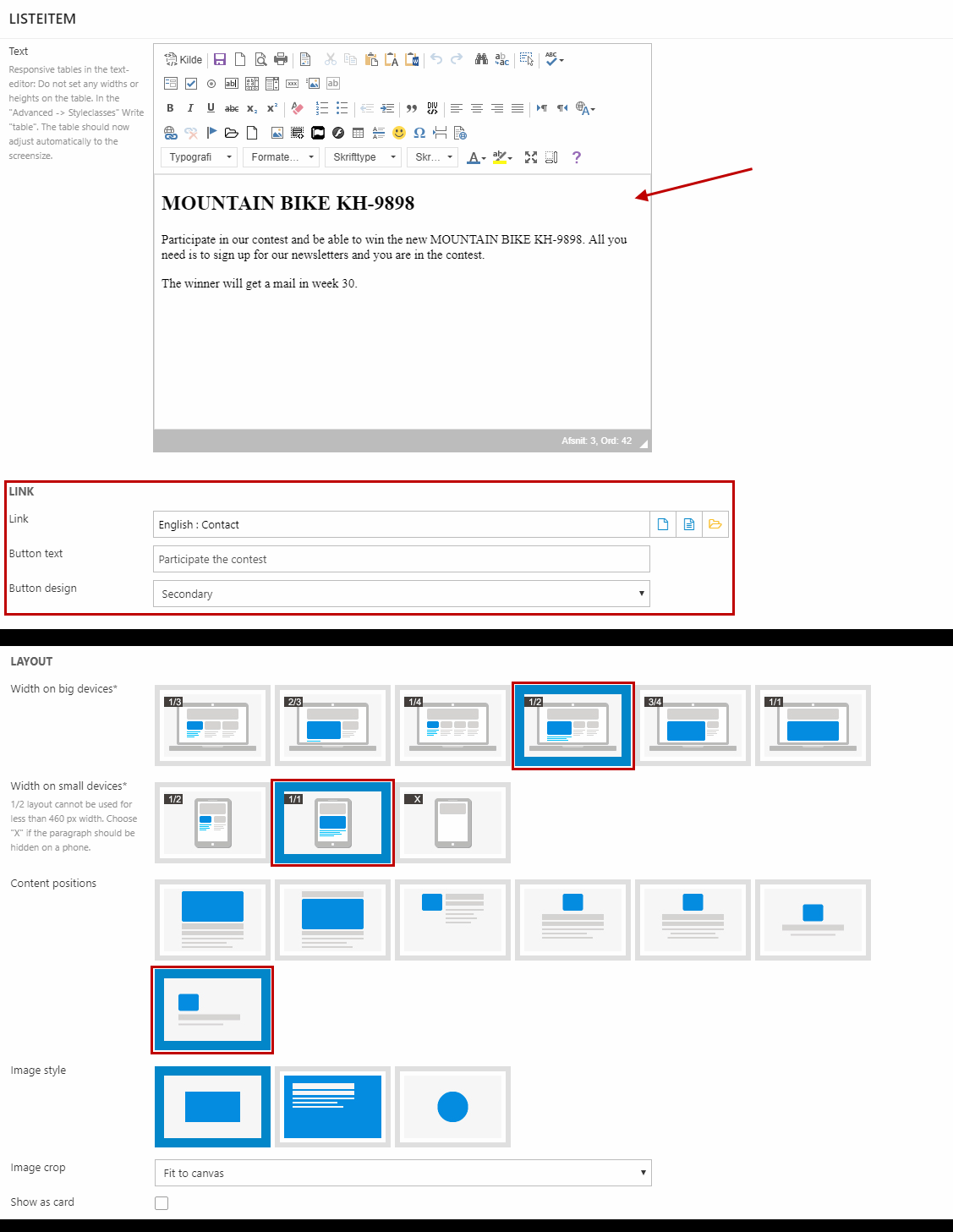
Set it up like this in the General section (Figure 4.1):
- Fill in the title (or not and uncheck the Show title checkbox) and the text
- Create a button in the Link section:
- Select the destinaiton page/paragraph
- Fill in the button text
- Choose a button design

In the Layout section:
- Set the width to 1/2 on big devices (and 1/1 on small devices)
- Set the content position to right aligned (no. 7 option)
- Save and close the paragraph
Remember to save the paragraph container.
